
آیا میخواهید ظاهر وبسایت وردپرسی خود را حرفهایتر و جذابتر کنید؟ یکی از راههای موثر برای رسیدن به این هدف، چیدمان صحیح عناصر بصری، از جمله ویدیوها، است. وقتی ویدیوها در وسط صفحه قرار میگیرند، تمرکز بیشتری را به خود جلب میکنند و تجربه کاربری را بهبود میبخشند. اما چگونه میتوان ویدیوها را در ویرایشگر وردپرس بهدرستی وسطچین کرد؟ در این مقاله، به آموزش گام به گام این فرآیند خواهیم پرداخت.
چرا وسطچین کردن ویدیوها در وردپرس مهم است؟
وردپرس به طور پیشفرض، ویدیوها را در سمت راست تراز میکند. این موضوع به این دلیل است که ویدیوها به عنوان محتوای جاسازی شده (embedded) در نظر گرفته میشوند و وردپرس نمیتواند بهطور خودکار نحوه نمایش آنها را تشخیص دهد. این تراز پیشفرض میتواند باعث ایجاد فضای خالی ناخوشایندی در سمت چپ ویدیو شود و از نظر بصری، ظاهر وبسایت شما را نامرتب کند. با وسطچین کردن ویدیوها، میتوانید این مشکل را حل کنید و ظاهری متوازن و جذاب به صفحات خود ببخشید.
آموزش وسطچین کردن ویدیوها در وردپرس
برای وسطچین کردن ویدیوها در وردپرس، دو روش اصلی وجود دارد: استفاده از کدهای HTML و استفاده از یک افزونه. در این راهنما، ما بر روی روشی متمرکز میشویم که نیاز به استفاده از افزونه ندارد و به شما این امکان را میدهد تا با کدهای HTML، ویدیوهای خود را بهراحتی در مرکز صفحه قرار دهید.
وسطچین کردن ویدیوهای آپارات
برای وسطچین کردن ویدیوهایی که از آپارات در وبسایت خود قرار میدهید، مراحل زیر را دنبال کنید:
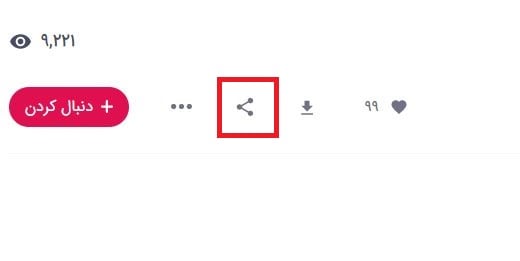
1. دریافت کد اشتراکگذاری: به آپارات بروید و ویدیوی مورد نظر خود را انتخاب کنید. در زیر ویدیو، روی دکمه “اشتراکگذاری” کلیک کنید.

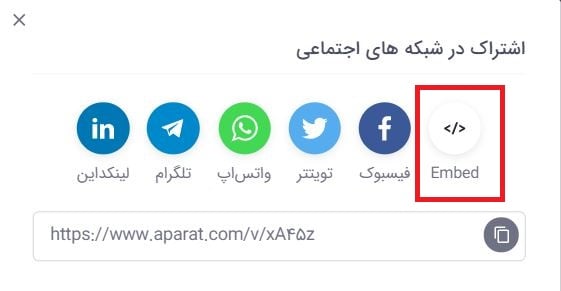
2. دریافت کد Embed: در پنجره باز شده، روی گزینه “Embed” کلیک کنید.

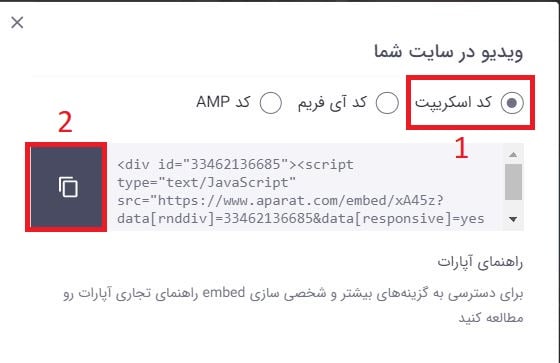
3. کپی کردن کد اسکریپت: اطمینان حاصل کنید که گزینه “کد اسکریپت” انتخاب شده است. سپس، کد تولید شده را کپی کنید.

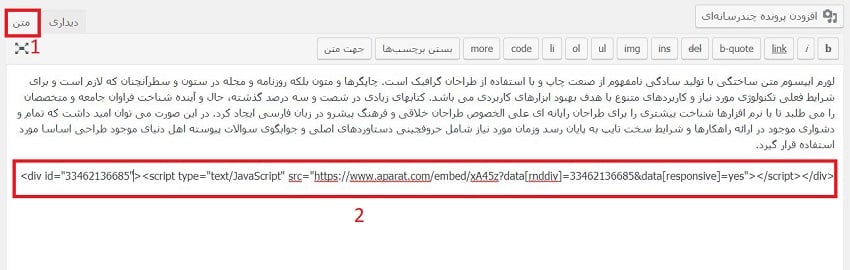
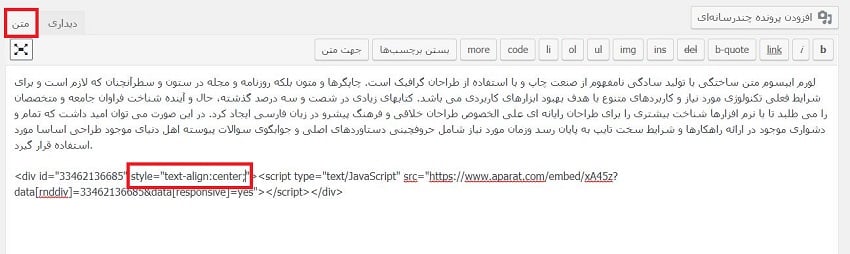
4. قرار دادن کد در ویرایشگر وردپرس: به صفحه یا نوشته مورد نظر خود در وردپرس بروید. در ویرایشگر، حالت “متن” را انتخاب کنید (یا در ویرایشگر کلاسیک، تب HTML را انتخاب کنید) و کد کپی شده را در محل دلخواه خود قرار دهید.

5. اضافه کردن کد استایل برای وسطچین کردن: برای اینکه ویدیو در مرکز صفحه قرار گیرد، کد زیر را به کد آپارات اضافه کنید:
style='text-align:center;'
کد نهایی شما باید شبیه به این باشد:

وسطچین کردن ویدیوهای یوتیوب
روش کار برای ویدیوهای یوتیوب نیز مشابه آپارات است:
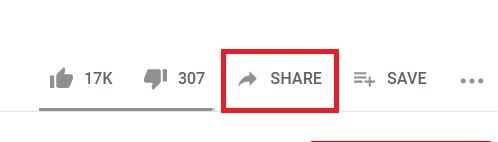
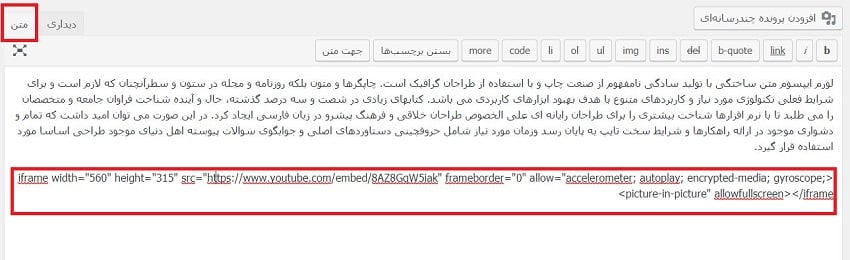
1. دریافت کد اشتراکگذاری: به یوتیوب بروید و ویدیوی مورد نظر خود را انتخاب کنید. در زیر ویدیو، روی دکمه “Share” کلیک کنید.

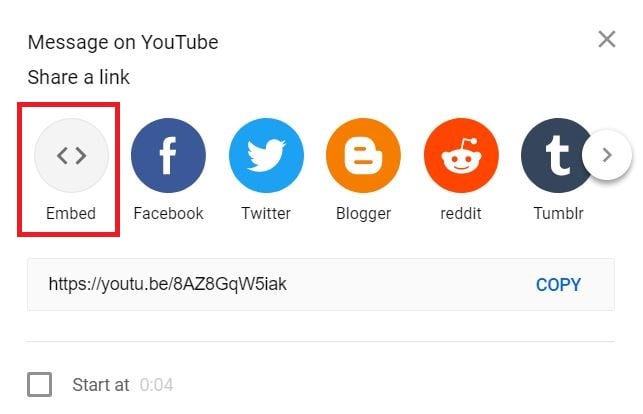
2. دریافت کد Embed: در پنجره باز شده، روی گزینه “Embed” کلیک کنید.

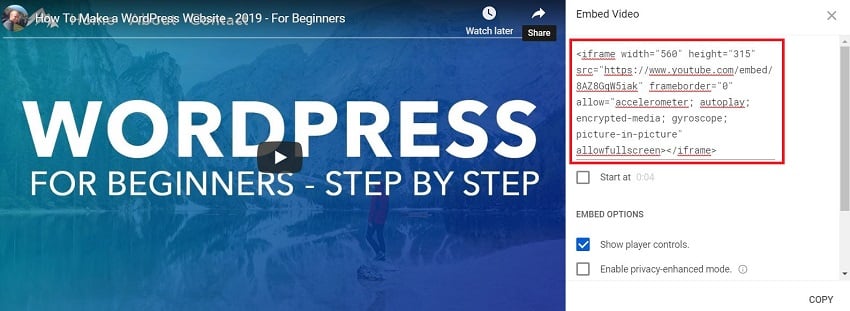
3. کپی کردن کد Embed: کد تولید شده را کپی کنید.

4. قرار دادن کد در ویرایشگر وردپرس: به صفحه یا نوشته مورد نظر خود در وردپرس بروید. در ویرایشگر، حالت “متن” را انتخاب کنید (یا در ویرایشگر کلاسیک، تب HTML را انتخاب کنید) و کد کپی شده را در محل دلخواه خود قرار دهید.

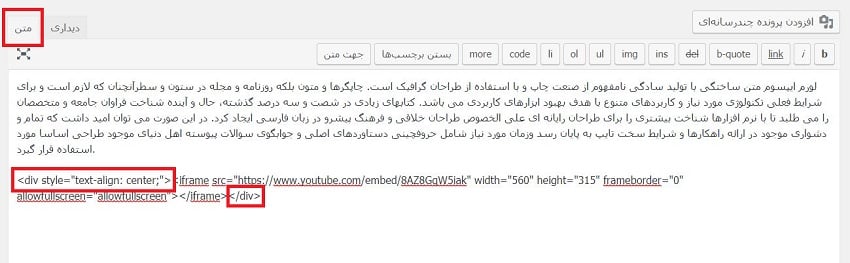
5. اضافه کردن کد استایل برای وسطچین کردن: برای اینکه ویدیو در مرکز صفحه قرار گیرد، کد زیر را به کد یوتیوب اضافه کنید:
<div style='text-align:center;'> </div>

با انجام این مراحل ساده، میتوانید به راحتی ویدیوهای خود را در وردپرس وسطچین کنید و ظاهری حرفهایتر به وبسایت خود ببخشید.
توجه: به یاد داشته باشید که استفاده از آپارات به دلیل فیلتر نبودن، نسبت به یوتیوب، برای کاربران ایرانی ارجحیت دارد.
جمعبندی
با قرار دادن ویدیوها در وسط صفحه، به کاربران خود نشان میدهید که به جزئیات اهمیت میدهید و تجربه کاربری را در اولویت قرار میدهید. گوگل نیز به استفاده از محتوای ویدیویی در وبسایتها اهمیت زیادی میدهد و این میتواند تأثیر مثبتی بر سئوی سایت شما داشته باشد. با استفاده از روشهای سادهای که در این مقاله توضیح داده شد، میتوانید به راحتی ویدیوهای خود را در وردپرس وسطچین کنید و به وبسایت خود ظاهری جذاب و حرفهای ببخشید. امیدواریم این آموزش برای شما مفید بوده باشد.
منابع:











ارسال پاسخ