
آیا میخواهید توجه خوانندگان وبسایت خود را به نکات کلیدی جلب کنید؟ هایلایت کردن متن در وردپرس راهکاری قدرتمند برای برجسته کردن اطلاعات مهم است. این تکنیک، به شما کمک میکند تا پیامهای اصلی را به وضوح منتقل کرده و بازدیدکنندگان را به انجام اقدامات مورد نظرتان هدایت کنید. از این روش در مقالات آموزشی، صفحات فروش و هر جایی که نیاز به جلب توجه دارید، استفاده کنید.
اهمیت هایلایت کردن متن در وردپرس
با هایلایت کردن متن، میتوانید خوانندگان را درگیر نگه دارید و آنها را به سمت اهداف خود سوق دهید. این کار به ویژه در موارد زیر اهمیت دارد:
- افزایش نرخ تبدیل: برجسته کردن فراخوانهای عمل (CTA) میتواند نرخ تبدیل را افزایش دهد.
- بهبود خوانایی: هایلایت، متن را از یکنواختی خارج کرده و خواندن را آسانتر میکند.
- تاکید بر نکات کلیدی: با هایلایت کردن، میتوانید مهمترین اطلاعات را برجسته کنید.
در این مقاله، روشهای مختلف هایلایت کردن متن در وردپرس را به شما آموزش میدهیم تا بتوانید از این تکنیک موثر برای بهبود محتوای خود استفاده کنید.
روشهای هایلایت کردن متن در وردپرس
وردپرس به طور پیشفرض ابزاری برای هایلایت کردن متن ارائه نمیدهد. اما نگران نباشید! روشهای مختلفی برای انجام این کار وجود دارد:
روش اول: استفاده از افزونه Advanced Editor Tools
یکی از سادهترین راهها برای هایلایت کردن متن، استفاده از افزونه Advanced Editor Tools است. این افزونه، امکانات ویرایشگر وردپرس را گسترش میدهد و به شما اجازه میدهد تا به راحتی متن را هایلایت کنید.
برای استفاده از این روش، مراحل زیر را دنبال کنید:
- نصب و فعالسازی افزونه Advanced Editor Tools.
- ویرایش یا ایجاد نوشته/برگهای که میخواهید متن آن را هایلایت کنید.
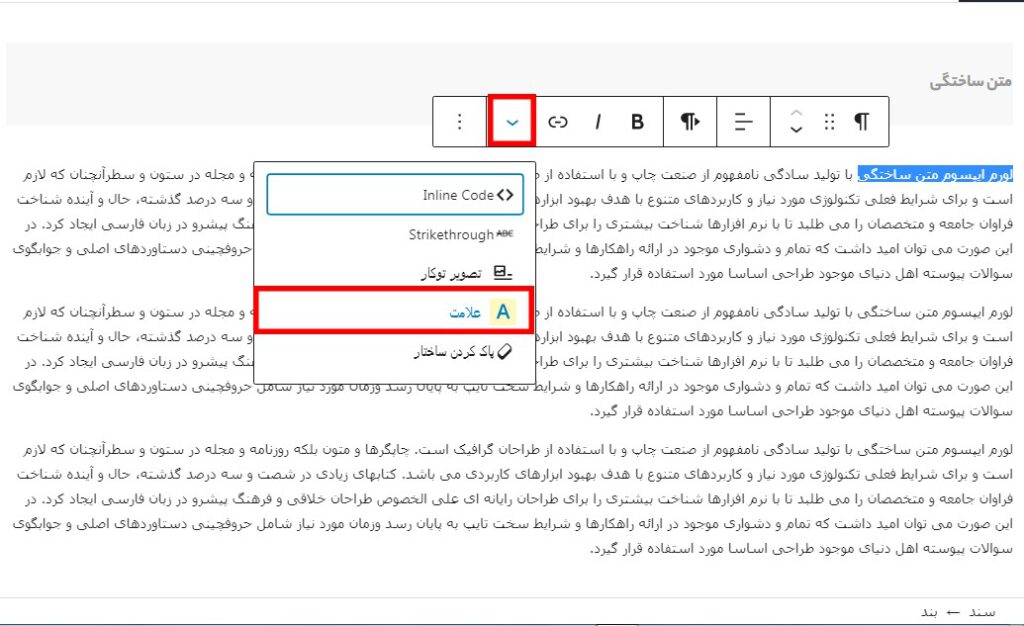
- انتخاب متن مورد نظر.
- کلیک بر روی آیکون علامت (مارک) در نوار ابزار ویرایشگر.

با این روش، میتوانید به سرعت و به آسانی متنهای مهم را در نوشتههای خود برجسته کنید.
روش دوم: هایلایت کردن متن با استفاده از کد HTML
اگر تمایلی به استفاده از افزونه ندارید، میتوانید از کد HTML برای هایلایت کردن متن استفاده کنید. این روش بسیار ساده است و نیاز به دانش فنی زیادی ندارد.
مراحل انجام این کار به شرح زیر است:
- وارد کردن نوشته/برگه مورد نظر در حالت ویرایش.
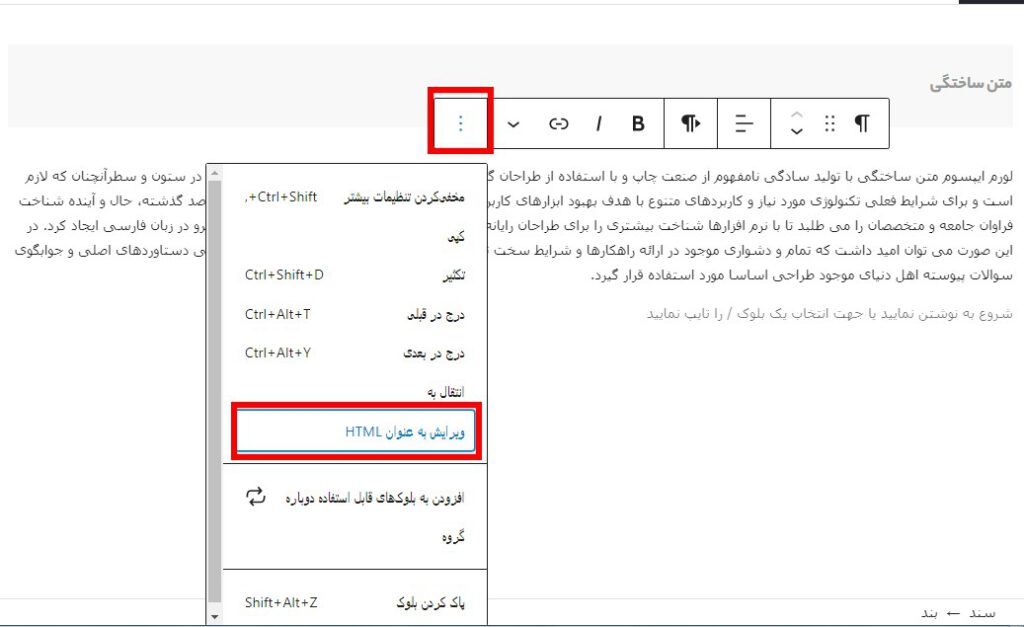
- کلیک بر روی سه نقطه عمودی در ویرایشگر بلوک و انتخاب گزینه “ویرایش به عنوان HTML”.
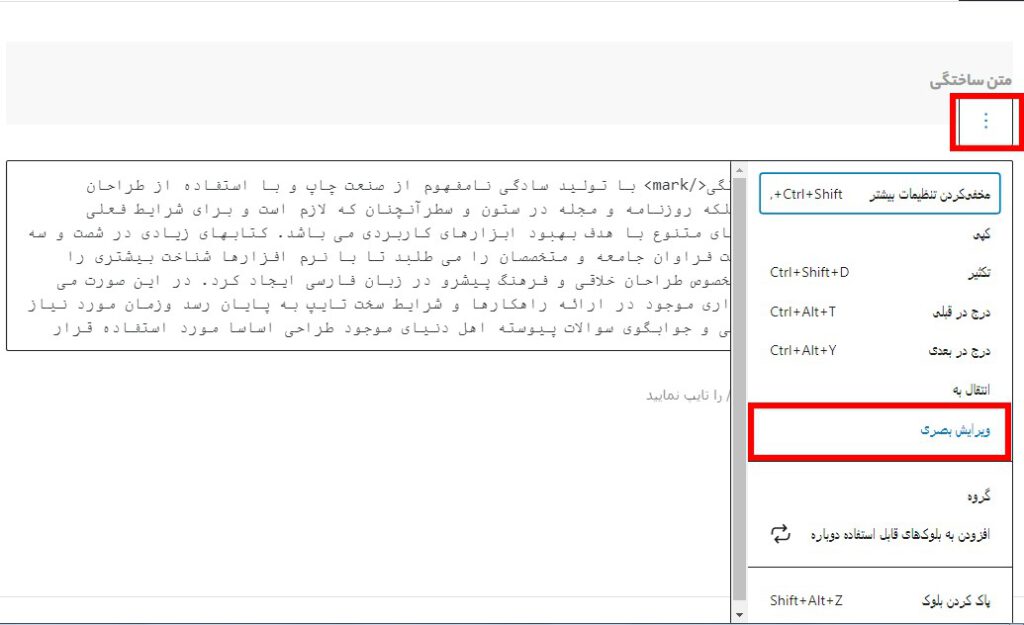
- متن مورد نظر خود را در تگ <mark> و </mark> قرار دهید. به عنوان مثال: <mark>متن هایلایت شده</mark>.
- بازگشت به حالت ویرایش بصری.


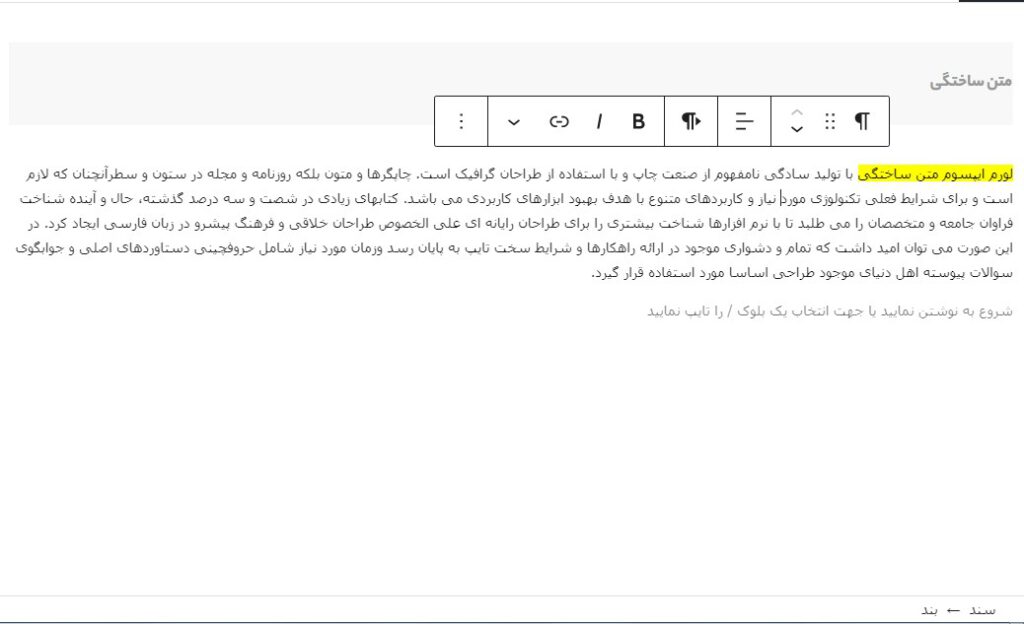
پس از انجام این مراحل، متن شما هایلایت خواهد شد.

تغییر رنگ هایلایت
اگر میخواهید رنگ پیشفرض هایلایت (زرد) را تغییر دهید، میتوانید از کد CSS استفاده کنید. برای این کار، مراحل زیر را دنبال کنید:
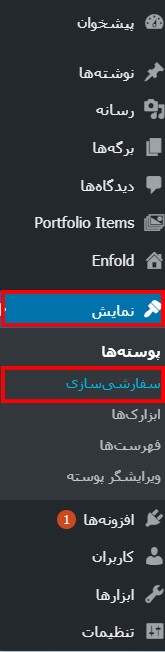
- در پیشخوان وردپرس، به قسمت “نمایش” > “سفارشیسازی” بروید.
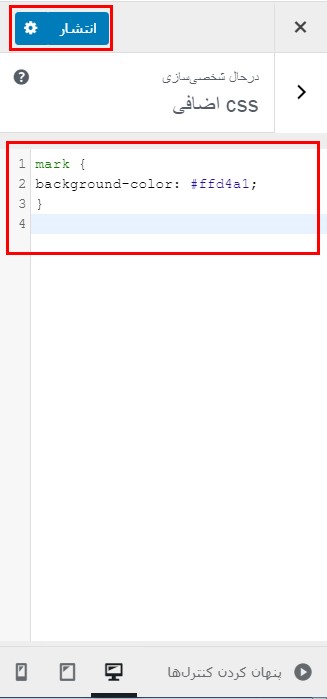
- در بخش “CSS اضافی” کد زیر را وارد کنید:
mark {background-color: #رنگ_مورد_نظر;} - به جای
#رنگ_مورد_نظر، کد هگز رنگ دلخواه خود را قرار دهید (مانند #FF0000 برای قرمز). - تغییرات را ذخیره کنید.


با این روش، میتوانید رنگ هایلایت را به دلخواه خود تغییر دهید و با طراحی وبسایت خود هماهنگ کنید.
جمعبندی
هایلایت کردن متن در وردپرس یک تکنیک ساده اما موثر برای جلب توجه مخاطبان است. با استفاده از این روش، میتوانید اطلاعات مهم را برجسته کرده و خوانایی محتوای خود را افزایش دهید. در این مقاله، دو روش ساده برای هایلایت کردن متن را آموزش دادیم: استفاده از افزونه و کد HTML. همچنین، نحوه تغییر رنگ هایلایت را نیز توضیح دادیم. امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوالی دارید، در بخش نظرات مطرح کنید.
منبع: wpbeginner.com











ارسال پاسخ