
آیا میخواهید وبسایت خود را با کادرهای جذاب و منحصربهفرد تزئین کنید؟ المنتور، صفحهساز محبوب وردپرس، این امکان را به شما میدهد. در این آموزش، قدم به قدم با نحوه ایجاد کادر در المنتور آشنا میشویم و ترفندهایی را برای سفارشیسازی آن یاد میگیریم.
چرا باید کادر در المنتور ایجاد کنیم؟
کادرها نقش مهمی در طراحی وبسایت ایفا میکنند. آنها به شما کمک میکنند تا:
- محتوای خود را از نظر بصری سازماندهی کنید.
- به بخشهای مختلف وبسایت خود، ساختار دهید.
- توجه مخاطبان را به عناصر مهم جلب کنید.
- وبسایتی حرفهایتر و جذابتر داشته باشید.
با استفاده از کادرها، میتوانید تصاویر، متنها، دکمهها و سایر المانها را در یک قالب زیبا و هماهنگ قرار دهید. این کار باعث میشود تا وبسایت شما ظاهری منظمتر و کاربرپسندتر داشته باشد.
آموزش گام به گام ایجاد کادر در المنتور
برای شروع، مطمئن شوید که افزونه المنتور را روی وبسایت خود نصب و فعال کردهاید. سپس، مراحل زیر را دنبال کنید:
گام اول: ایجاد یک صفحه یا ویرایش یک صفحه موجود
وارد پیشخوان وردپرس خود شوید و یک برگه جدید ایجاد کنید یا یک برگه موجود را ویرایش کنید. روی دکمه “ویرایش با المنتور” کلیک کنید تا وارد محیط ویرایشگر المنتور شوید.

گام دوم: انتخاب ساختار بخش
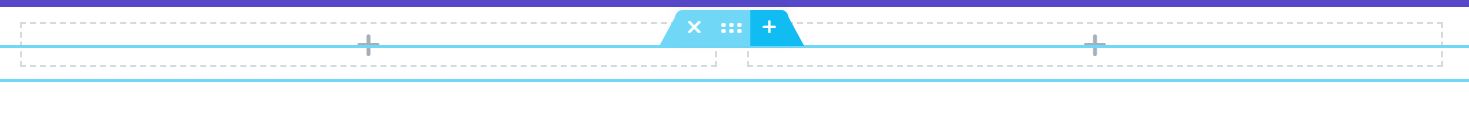
پس از ورود به المنتور، روی دکمه “افزودن بخش” (علامت +) کلیک کنید. در اینجا، ساختار مورد نظر خود را انتخاب کنید. برای مثال، میتوانید یک ساختار تک ستونه، دو ستونه یا بیشتر را انتخاب کنید. این انتخاب بستگی به طرح و چیدمان مورد نظر شما دارد.

گام سوم: افزودن المان مورد نظر
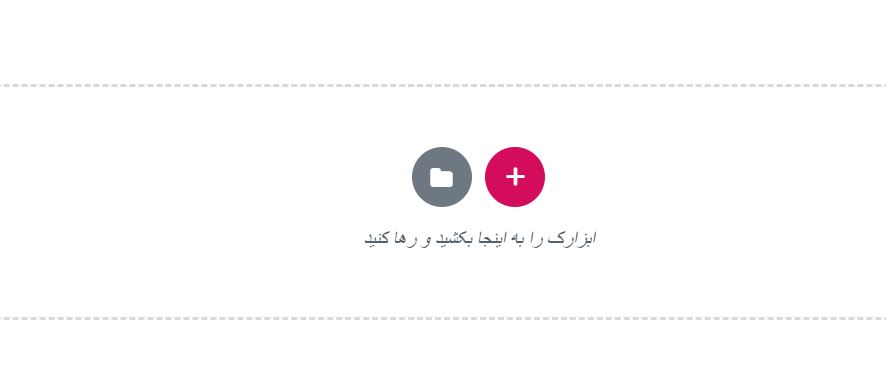
از پنل المانهای المنتور، المان مورد نظر خود را به بخش اضافه کنید. برای ایجاد کادر، میتوانید از المانهایی مانند “جداکننده”، “تصویر” یا “متن” استفاده کنید. در این مثال، ما از المان “جداکننده” استفاده میکنیم تا یک کادر ساده ایجاد کنیم.

گام چهارم: تنظیم ارتفاع و استایل کادر (اختیاری)
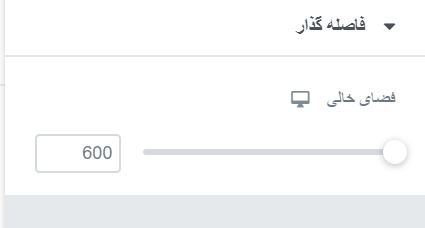
با انتخاب المان جداکننده، در پنل تنظیمات المنتور، میتوانید ارتفاع، رنگ، ضخامت و سایر استایلهای کادر را تنظیم کنید. برای مثال، ارتفاع جداکننده را افزایش دهید تا کادر شما بزرگتر شود. همچنین، میتوانید رنگ و سبک حاشیه را نیز تغییر دهید.

گام پنجم: استفاده از CSS سفارشی برای استایلدهی پیشرفته (اختیاری)
برای ایجاد کادرهای پیشرفتهتر و جذابتر، میتوانید از CSS سفارشی استفاده کنید. المنتور این امکان را فراهم میکند که کدهای CSS دلخواه خود را به بخشهای مختلف اضافه کنید. برای این کار، مراحل زیر را دنبال کنید:
- بخش مورد نظر را انتخاب کنید (بخش، ستون یا المان).
- به تب “پیشرفته” بروید.
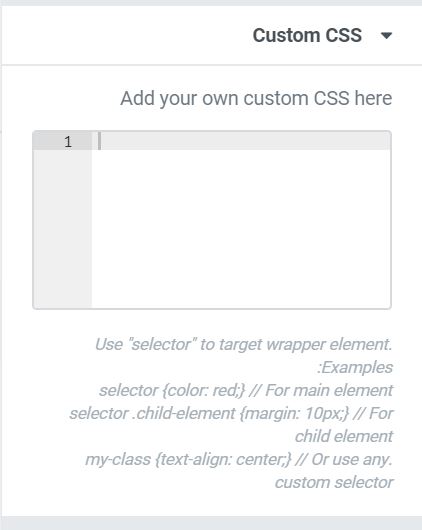
- در بخش “CSS سفارشی” کد CSS خود را وارد کنید.

مثال: ایجاد کادر با حاشیه گرادیانی
برای ایجاد یک کادر با حاشیه گرادیانی، کد CSS زیر را در بخش CSS سفارشی وارد کنید:
selector { border-left: 1px solid #a70ccc; border-right: 1px solid #ff1685; box-sizing: border-box; background-position: 0 0, 0 100%; background-repeat: no-repeat; background-size: 100% 1px; background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);}
این کد، یک حاشیه گرادیانی زیبا برای کادر شما ایجاد میکند. شما میتوانید رنگها و سایر تنظیمات را مطابق با سلیقه خود تغییر دهید.

با کمی خلاقیت، میتوانید کادرهای متنوع و جذابی را در المنتور ایجاد کنید. از این آموزش به عنوان یک نقطه شروع استفاده کنید و ایدههای خود را به کار ببرید. فراموش نکنید که تنظیمات مختلف را امتحان کنید تا به نتیجه دلخواه خود برسید. امیدواریم این آموزش برای شما مفید بوده باشد.











ارسال پاسخ