
وردپرس به لطف افزونههای متنوع و قدرتمند خود ابزارهای بسیاری برای طراحی و مدیریت سایتها فراهم کرده است. یکی از این ابزارها، افزونه صفحهساز المنتور میباشد که با امکانات گستردهای امکان طراحی صفحات و المانهای مختلف سایت را به صورت سفارشیسازی شده فراهم میکند. یکی از قابلیتهای جذاب این افزونه، طراحی منوهای سایت به شیوه دلخواه است. در این مقاله قصد داریم مراحل طراحی یک منوی سفارشی با المنتور را بررسی کنیم.
چرا باید منو سفارشی با المنتور بسازیم؟
بسیاری از قالبهای وردپرس دارای منوهای پیشفرض هستند که با افزودن فهرستها توسط مدیر سایت قابل نمایش و استفاده میباشند. با این حال، گاهی این منوها از نظر ظاهر یا قابلیتهای سفارشیسازی استاندارد رضایتبخش نیستند. همچنین ممکن است بخواهید یک منوی خاص برای صفحات خاصی از سایت مثل صفحات لندینگ طراحی کنید. در چنین شرایطی ابزار المنتور گزینهای عالی برای ایجاد منوهای جذاب و سفارشی است. بدون نیاز به کدنویسی، میتوانید منویی کاملاً شخصیسازی شده ایجاد کنید و از امکانات فهرستهای وردپرس نیز بهره ببرید.
مراحل طراحی منو با استفاده از المنتور
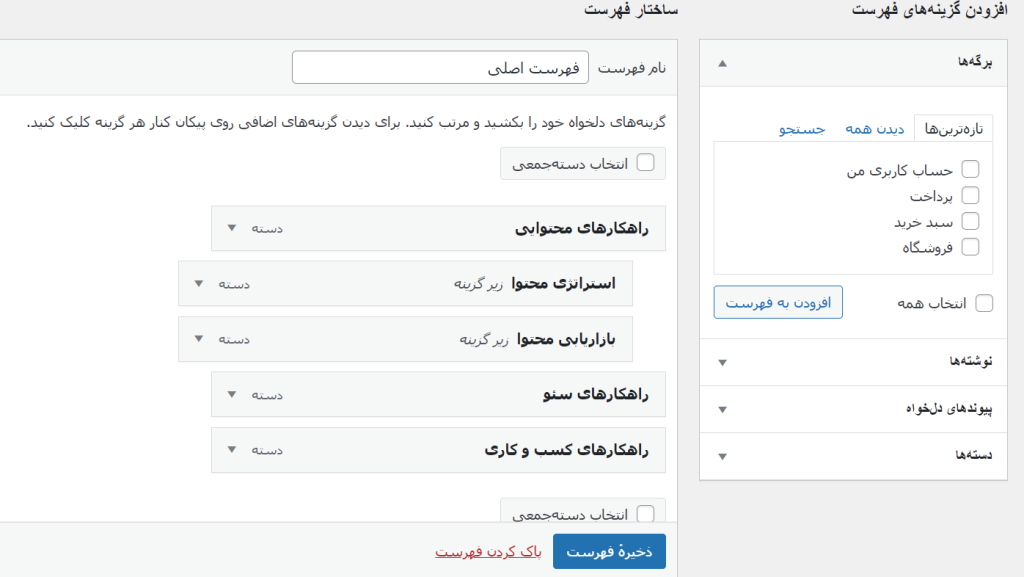
ابتدا باید از مسیر نمایش >> فهرستها منوی مورد نظر را ایجاد کنید. تصویر زیر نمونهای از فهرستی است که به نام «فهرست اصلی» ایجاد شده و قرار است در طراحی المنتور استفاده شود:
پس از ایجاد فهرستها، مرحله بعدی کار آغاز میشود.
۱- تنظیم چیدمان و انیمیشنها
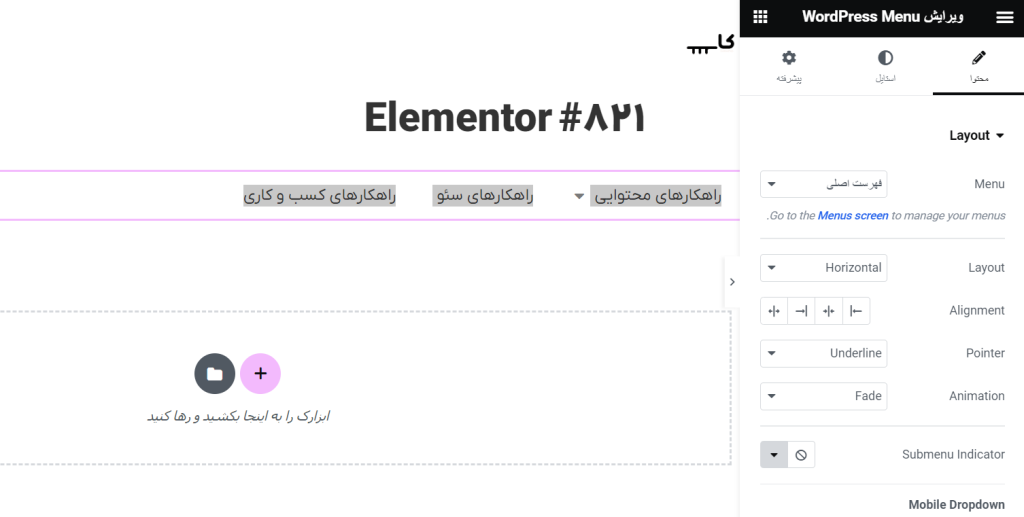
برای شروع، به صفحه یا بخشی که میخواهید منو در آن نمایش داده شود بروید و آن را با استفاده از المنتور ویرایش کنید. در ستون تنظیمات سمت راست، سه تب طرحبندی، استایل و پیشرفته را خواهید دید. در ابتدا باید چیدمان منو را تنظیم کنید تا بتوانید پیشنمایش منو را در صفحه مشاهده کنید.
در تب تنظیمات چیدمان، میتوانید منو را به حالت افقی، عمودی یا آکاردئونی تنظیم کنید. همچنین تنظیمات مربوط به نمایش انیمیشنهای حرکتی و تراز آیتمها نیز قابل تغییر است. این به شما امکان میدهد تجربهای جذابتر در منوی سایت خود ایجاد کنید.
۲- شخصیسازی رنگ و فاصله
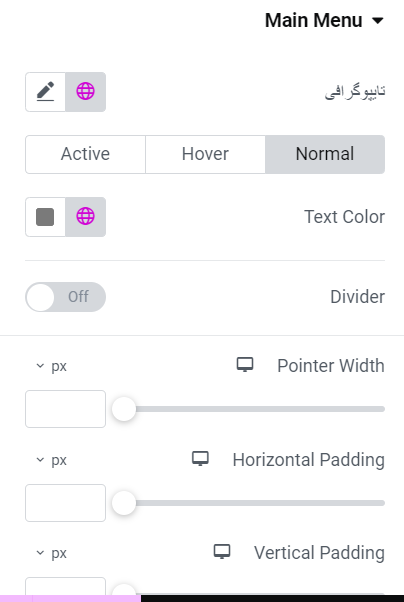
بعد از نهایی کردن چیدمان منو، به تب استایل بروید و تنظیمات مربوط به طراحی را تغییر دهید. از این بخش میتوانید اندازه، فاصله بین آیتمها، رنگها و استایل فونتها را سفارشیسازی کنید:
بهینهسازی واکنشگرایی منو و تنظیم استایل جداگانه برای دسکتاپ و موبایل نیز از دیگر قابلیتهای این بخش است.
قرار دادن منو در هدر سایت
اکثر مدیران سایت ترجیح میدهند فهرستهای خود را در قسمت هدر سایت قرار دهند. برای این منظور، ابتدا طراحی هدر را کامل کنید و سپس منو را به هدر اضافه کنید. این فرایند در المنتور بسیار ساده و انعطافپذیر است.
نتیجهگیری
استفاده از ابزار المنتور برای طراحی منوهای سفارشی در وردپرس یک راه کارآمد و آسان برای ایجاد سایتهای زیبا و حرفهای است. با امکانات گسترده این افزونه، میتوانید منوی سایت خود را دقیقاً به شیوهای که میخواهید طراحی کنید و آن را با سایر بخشهای سایت هماهنگ سازید.














ارسال پاسخ