
در دنیای وب، قالبهای وردپرس متنوعی برای انواع کسبوکارها طراحی شدهاند. از میان آنها، قالبهای شرکتی و پزشکی، گزینههایی عالی برای ایجاد وبسایتهای حرفهای هستند. این قالبها برای شرکتها، سازمانها، نمایش نمونه کارها، وبسایتهای هنری و ساختمانی مناسب بوده و بهویژه برای مراکز درمانی و مطبهای پزشکی، کاربردی و جذاب هستند. در این مقاله، به معرفی و بررسی یکی از بهترین قالبهای وردپرس پزشکی، یعنی Medical Circle میپردازیم که با طراحی زیبا و امکانات منحصربهفرد خود، میتواند نیازهای شما را برآورده سازد.
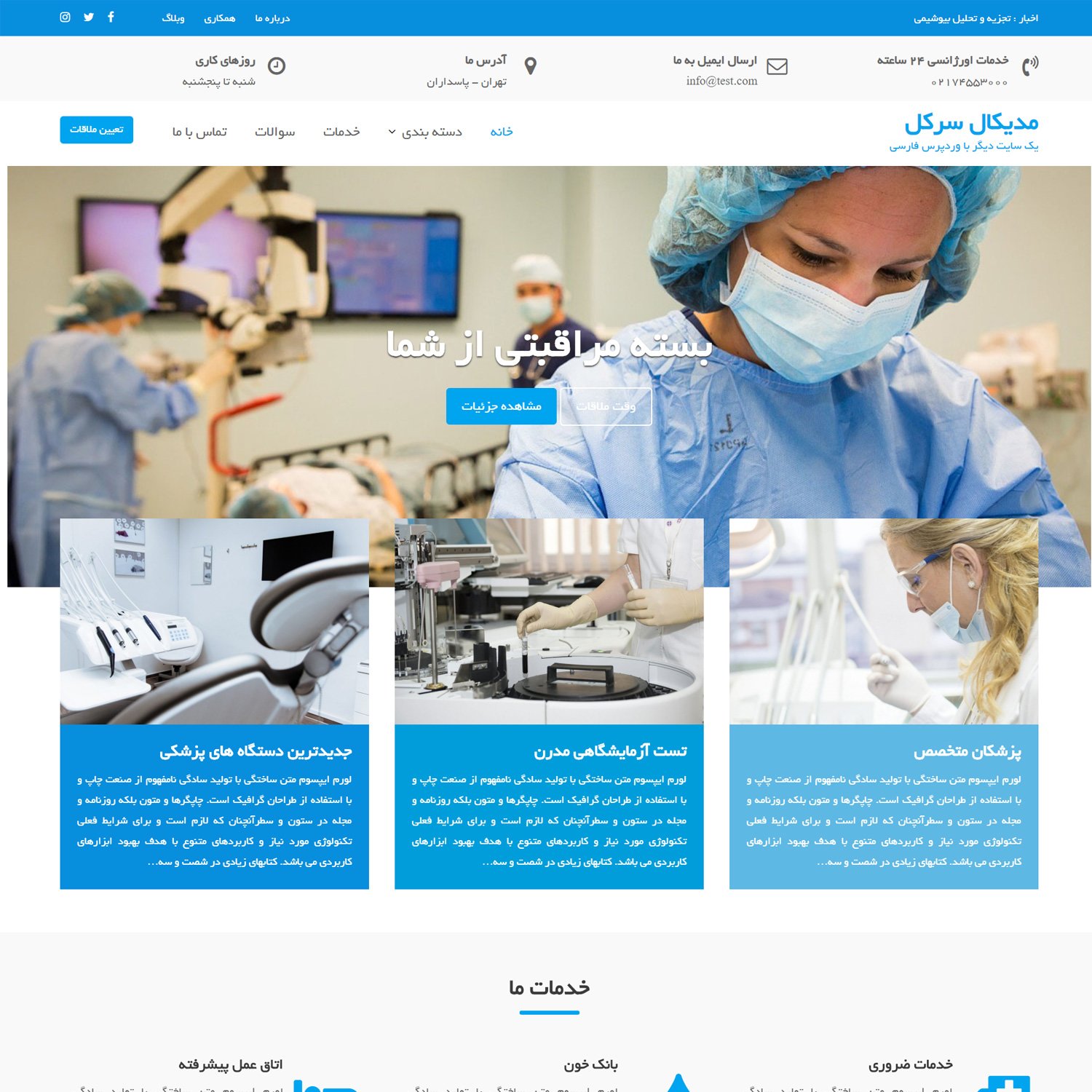
قالب وردپرس Medical Circle با ظاهری مدرن و رنگبندی آرامشبخش آبی و سفید، تجربهای دلپذیر را برای بازدیدکنندگان وبسایت شما فراهم میکند. این قالب، نهتنها از نظر ظاهری جذاب است، بلکه امکانات کاملی را برای معرفی خدمات، رزرو وقت آنلاین و ارائه اطلاعات مورد نیاز بیماران فراهم میکند. در ادامه، به بررسی ویژگیها و نحوه راهاندازی این قالب وردپرس پزشکی میپردازیم.
ویژگیهای برجسته قالب وردپرس Medical Circle
قالب وردپرس Medical Circle، مجموعهای از ویژگیهای کاربردی را در اختیار شما قرار میدهد که عبارتند از:
- نوار اطلاعرسانی برای نمایش اخبار و اطلاعیههای مهم مرکز
- سیستم رزرو وقت آنلاین، برای سهولت در نوبتدهی به بیماران
- اسلایدر تمامصفحه برای نمایش جذاب تصاویر و محتوای اصلی
- بخش نمایش خدمات، برای معرفی دقیق خدمات درمانی
- منوی عمودی، جهت دسترسی آسان به دستهبندیهای پزشکی
- منوی آبشاری برای سوالات متداول، جهت پاسخگویی به سوالات بیماران
- معرفی اعضای تیم پزشکی و پزشکان متخصص
- بخش گالری تصاویر، برای نمایش نمونه کارها و فضای کلینیک
- نمایش آخرین مطالب وبلاگ، برای به اشتراک گذاشتن مقالات و اخبار
نصب و راهاندازی قالب
نصب و راهاندازی قالب Medical Circle، فرآیندی ساده و سریع است. پس از دانلود قالب، فونتهای مورد نظر خود (یکان یا میترا) را نیز انتخاب و دانلود کنید. سپس، وارد پیشخوان وردپرس خود شوید و در بخش «نمایش» و سپس «پوستهها»، قالب Medical Circle را نصب و فعالسازی نمایید. پس از فعالسازی، ممکن است با صفحهای خالی مواجه شوید که کاملاً طبیعی است. برای راهاندازی کامل قالب و مشاهده دمو، مراحل بعدی را دنبال کنید.
درونریزی محتوا و ابزارکها
برای داشتن وبسایتی مشابه دمو، باید محتوا و ابزارکهای دمو را درونریزی کنید. برای این کار، فایلهای درونریزی که در اختیار شما قرار داده شدهاند را دانلود کرده و طبق دستورالعملهای ارائه شده، آنها را درونریزی کنید. پس از این مرحله، وبسایت شما به دمو نزدیکتر خواهد شد، اما همچنان نیاز به تنظیمات دارد.
سفارشیسازی قالب Medical Circle
برای سفارشیسازی قالب Medical Circle، ابتدا باید یک برگه با عنوان «صفحه اصلی» ایجاد کنید. اگر محتوای دمو را درونریزی کرده باشید، این برگه از قبل وجود دارد. در این برگه، ویژگی «قالب» را بر روی «پیشفرض» تنظیم کنید.
سپس، باید نوع طرحبندی صفحه اصلی را از بخش طرحبندی سایدبار مشخص کنید:
پس از تنظیم این موارد، برگه «صفحه اصلی» را منتشر کنید. در مرحله بعد، به بخش «تنظیمات» و سپس «خواندن» بروید. در اینجا، باید گزینه «برگه ایستا» را انتخاب کرده و برگه «صفحه اصلی» را به عنوان صفحه اصلی وبسایت خود فراخوانی کنید. اکنون، میتوانید به سفارشیسازی قالب بپردازید.
تنظیمات هدر
در این بخش، میتوانید تنظیمات مربوط به سربرگ وبسایت خود را انجام دهید. هدر بالا شامل اطلاعات تماس و دکمههای شبکههای اجتماعی است. اطلاعات تماس قابل تنظیم بوده و تنظیمات منو مربوط به رزرو وقت نیز در این بخش قرار دارد. توجه داشته باشید که این موارد باید بهصورت برگه ایجاد شده و از این بخش فراخوانی شوند.
تنظیمات بخش ویژه
در این قسمت، تنظیمات مربوط به اسلایدر، تصاویر ویژه زیر اسلایدر و نحوه نمایش آنها را میتوانید مشخص کنید.
ناحیه محتوای صفحه اصلی
با استفاده از این بخش، میتوانید تمامی قسمتهای صفحه اصلی وبسایت خود را بسازید. کافی است محتوای اصلی را بهصورت برگه ایجاد کرده و در این قسمت فراخوانی کنید. (اگر محتوای دمو را درونریزی کردهاید، نیازی به ایجاد برگه نیست.)
تنظیمات قالب
این بخش، تنظیمات کلی قالب را در اختیار شما قرار میدهد. این تنظیمات شامل ردیابی صفحات (Breadcrumb)، فرم تعیین وقت، شبکههای اجتماعی و بخش جستجو میشود.
با دنبال کردن این مراحل و با کمی دقت، میتوانید وبسایتی حرفهای و مشابه دمو ایجاد کنید که نمایانگر خدمات و تخصص شما در حوزه پزشکی باشد.
دانلود قالب وردپرس Medical Circle با فونت یکان
برای دانلود قالب وردپرس Medical Circle با فونت یکان، روی دکمه زیر کلیک کنید:
[لینک دانلود]
پیشنمایش قالب:
[لینک پیشنمایش]
دانلود قالب وردپرس Medical Circle با فونت میترا
برای دانلود قالب وردپرس Medical Circle با فونت میترا، روی دکمه زیر کلیک کنید:
[لینک دانلود]
اسکرینشات قالب:
[لینک اسکرینشات]
درونریزی محتوای دمو
برای درونریزی محتوای دمو، روی دکمه زیر کلیک کنید:
[لینک دانلود] [راهنما]
درونریزی ابزارکهای دمو
برای درونریزی ابزارکهای دمو، روی دکمه زیر کلیک کنید:
[لینک دانلود] [راهنما]











ارسال پاسخ