ساختار وبسایت، شالوده اصلی چیدمان محتوا، صفحات و قابلیتهای یک دامنه است. این ساختار، نقشه راهی برای وبسایت شما محسوب میشود و اهمیت ویژهای در بهینهسازی تجربه کاربری (UX) و بهبود جایگاه در موتورهای جستجو (SEO) دارد. یک معماری سایت اصولی، مسیری هموار برای ایندکس شدن صفحات توسط موتورهای جستجو و انتقال اعتبار به صفحات مهم وبسایت را فراهم میکند.
حتی وبسایتهای پرمحتوا و جذاب نیز، بدون داشتن یک ساختار مناسب، نمیتوانند از تمام پتانسیل خود بهرهمند شوند. ساختار وبسایت باید به گونهای طراحی شود که کاربران به آسانی به محتوای مورد نیاز خود دسترسی داشته باشند و رباتهای موتور جستجو (خزندهها) بتوانند به راحتی صفحات مختلف را شناسایی و ایندکس کنند.
در این مقاله، به بررسی عمیق ساختار سایت و نقش حیاتی آن در سئو میپردازیم. ابتدا، اهمیت ساختار سایت در سئو و اجزای اصلی آن را شرح میدهیم. سپس، با بررسی اشتباهات رایج در طراحی ساختار وبسایت و معرفی ابزارهای مرتبط، شما را در یادگیری اصول معماری سایت یاری میکنیم. با ما همراه باشید تا دریابید چگونه یک ساختار اصولی، وبسایت شما را از یک هزارتوی پیچیده به مسیری روشن برای کاربران و موتورهای جستجو تبدیل میکند.
ساختار سایت چیست و چرا اهمیت دارد؟
معماری یا ساختار سایت، به نحوه سازماندهی و دسته بندی محتوای یک وبسایت اشاره دارد. این ساختار، چگونگی ارتباط صفحات با یکدیگر را از طریق لینکهای داخلی تعیین میکند و سلسله مراتب صفحات را از دیدگاه کاربران و خزندههای موتور جستجو به نمایش میگذارد.
مالکان وبسایتها باید معماری صفحات را به عنوان یک نقشه راه برای دارایی دیجیتال خود در نظر بگیرند. این نقشه، چیدمان عناصر مختلف وبسایت را مشخص میکند تا کاربران و موتورهای جستجو بتوانند به راحتی و بدون اتلاف وقت، در صفحات مختلف وبسایت به جستجو بپردازند.
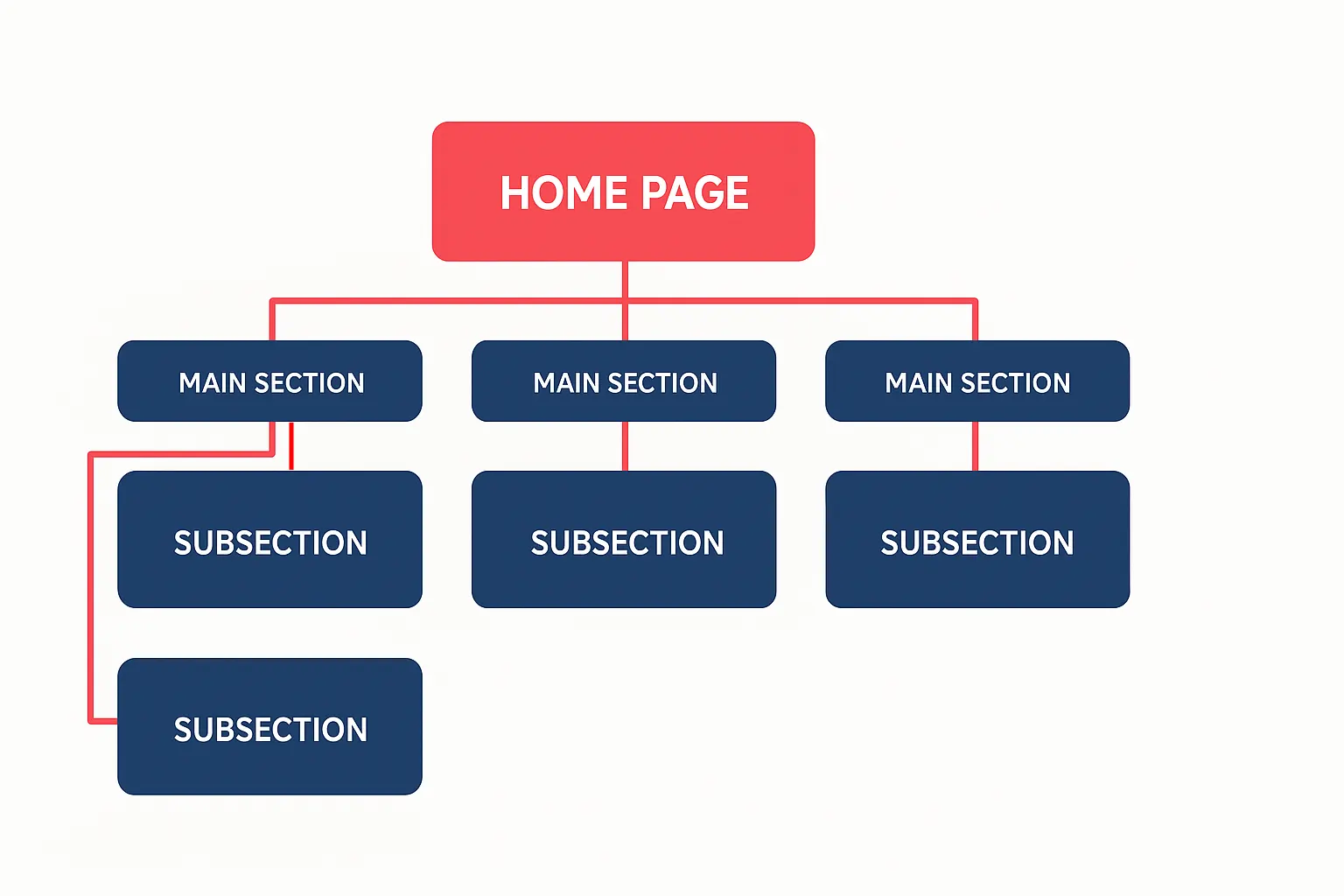
یک ساختار سایت مؤثر، معمولاً شامل گروهبندیهای موضوعی است که از یک صفحه اصلی (Home Page) و صفحات وابسته تشکیل شدهاند. در هر گروه، محتوا و صفحات از نظر مفهومی به یکدیگر مرتبط هستند تا سیگنالهای قدرتمندی از ارتباط موضوعی و اعتبار (Topical Authority) به موتورهای جستجو ارسال شود. به عنوان مثال، یک وبلاگ در زمینه سلامت و تناسب اندام میتواند شامل دستههایی مانند «تغذیه سالم» و «تمرینات ورزشی» باشد. تقسیم ساختار سایت به بخشهای مشخص، شفافیت محتوا را برای کاربران افزایش میدهد و با اولویتهای الگوریتمهای موتورهای جستجو (مانند ارتباط موضوعی) همخوانی دارد.
به طور خلاصه، ساختار سایت فقط به طراحی نحوه اتصال بخشهای مختلف یا چیدمان ظاهری صفحات محدود نمیشود، بلکه شامل ایجاد یک محیط منسجم و قابل دسترس برای کاربران و رباتها است. تنها در این صورت است که میتوان تأثیر مثبت ساختار سایت بر سئو را مشاهده کرد.
نمایی کلی از ساختار سایت: سادهترین حالت
در سادهترین و رایجترین نوع معماری سایت، سلسله مراتب صفحات، مشابه یک ساختار هرمی است که از صفحه اصلی آغاز میشود. صفحه اصلی، به منزله تنه درخت است و به شاخههای دیگر (صفحات دستهبندی، زیرمجموعهها و صفحات محصول) متصل میشود.
در یک ساختار بهینه، هر صفحه مسیری واضح به صفحه اصلی دارد و با سایر صفحات نیز ارتباط منطقی برقرار میکند. در این حالت، احتمال ایجاد صفحات یتیم (صفحات بدون لینک ورودی از سایر صفحات سایت) به حداقل میرسد. برای درک بهتر، یک وبسایت فروشگاهی لباس را در نظر بگیرید:
در این وبسایت، صفحه اصلی به دستهبندیهای اصلی (مانند لباس مردانه) لینک میدهد. هر صفحه دستهبندی نیز شامل زیر دستهبندیهای مرتبط (مانند پیراهن، شلوار و غیره) میشود. در نهایت، هر محصول صفحه اختصاصی خود را خواهد داشت.

اهمیت ساختار سایت در سئو: نگاهی از گذشته تا امروز
با پیشرفت موتورهای جستجو و توسعه بازاریابی محتوایی، مفهوم ساختار سایت بیش از پیش مورد توجه متخصصان سئو قرار گرفت. وبسایتهای اولیه، ساختار پیچیدهای نداشتند، زیرا تعداد صفحات در یک دامنه معمولاً کم بود. کاربران و رباتها، اغلب از طریق لینکهای غیرمرتبط در وبسایتها جابهجا میشدند.
با گذشت زمان، وبمسترها متوجه شدند که یک ساختار منسجم، نه تنها بر تجربه کاربری (UX) تأثیر مثبت دارد، بلکه راه را برای خزش و ایندکس صفحات توسط موتورهای جستجو هموار میکند. امروزه، معماری سایت در سئو تکنیکال، به ویژه از نظر بهینهسازی برای موبایل، جایگاه ویژهای پیدا کرده است.
اهمیت ساختار سایت در سئو: تأثیر سازماندهی صفحات بر رتبه گوگل
سازماندهی دقیق صفحات و ایجاد ارتباط معنایی بین آنها، تأثیر ساختار سایت بر سئو را نشان میدهد. اگرچه گوگل وبسایتها را بر اساس ساختارشان رتبهبندی نمیکند، اما عواملی مانند لینکهای داخلی، سلسله مراتب URLها و سهولت ناوبری، بر درک و ارزیابی موتور جستجو از وبسایت تأثیر میگذارند.
یک ساختار بهینه، از طریق بهبود نرخ خزش، تجربه کاربری و ارتباط موضوعی محتوا، به طور غیرمستقیم بر رتبه وبسایت تأثیر میگذارد. در ادامه، به بررسی دقیق هر یک از این عوامل میپردازیم.
بهبود خزش و ایندکس: کمک به درک موتور جستجو از سایت و کسب رتبه
موتورهای جستجو با استفاده از رباتهای خزنده، وبسایتها و محتوای آنها را بررسی میکنند. فرآیند ایندکس شدن صفحات، زمانبر است، اما وبسایتی در این رقابت موفق است که بستر مناسبی برای خزش بهینه فراهم کرده باشد. بهینهسازی ساختار سایت، تأثیر مثبتی بر توانایی خزندهها در مسیریابی و ایندکس کردن صفحات دارد.
گوگل باید بتواند اطلاعات مرتبط در یک دامنه را به راحتی پیدا و اولویتبندی کند. سازماندهی منطقی محتوا از طریق دستهبندیهای مختلف، کار ربات خزنده را آسانتر میکند. به عنوان مثال، استفاده از لینکهای داخلی میتواند خزنده را به بخشهای عمیقتر سایت هدایت کند تا از پنهان ماندن صفحات یتیم یا ایندکس نشدن محتوای جدید جلوگیری شود.
بهبود تجربه کاربری: ارسال سیگنال مثبت به موتور جستجو
چیدمان منطقی محتوای وبسایت، نه تنها گشت و گذار در صفحات را آسان میکند، بلکه آن را به تجربهای لذتبخش برای کاربران تبدیل میکند. وبسایتهای موفق، منتظر نمیمانند تا کاربر در نوار جستجو بالای صفحه، عبارتی را جستجو کند یا در منوهای دستهبندی سردرگم شود. پس راه حل چیست؟
یک وبسایت باید محتوای مرتبط و ارزشمند را به طور طبیعی و در حین مطالعه، در دسترس کاربر قرار دهد. قرار دادن صفحات مرتبط با نیاز کاربر، زمان حضور او در وبسایت را افزایش میدهد. هر چه کاربر بیشتر درگیر محتوای وبسایت شود، نرخ پرش (Bounce Rate) کاهش مییابد.
کاربری که بدون دردسر محتوای مورد نیاز خود را پیدا کند، زمان بیشتری را در وبسایت سپری میکند. با افزایش زمان حضور کاربر در وبسایت، موتور جستجو سیگنالی قدرتمند مبنی بر ارزشمندی محتوای وبسایت دریافت میکند.
افزایش ارتباط مفهومی صفحات از طریق کلمات کلیدی
هر وبسایتی باید تلاش کند تا در یک حوزه خاص، از دیدگاه کاربران و موتورهای جستجو به منبعی معتبر تبدیل شود. وقتی یک وبسایت دارای بخشهای متمایز اما مرتبط باشد، موتور جستجو نیز متوجه ارتباط مفهومی بین بخشهای مختلف خواهد شد.
با ایجاد گروههایی که از نظر مفهوم کلمات کلیدی با یکدیگر و با هدف کلی وبسایت مرتبط هستند، اعتبار دامنه افزایش مییابد. تمرکز بر تولید محتوا با استفاده از کلمات کلیدی مرتبط، با هدف جستجوی کاربران نیز همخوانی دارد.
گروهبندی محتوا و دستهبندی صفحات زیرمجموعه تحت یک صفحه اصلی (Pillar)، اعتبار وبسایت را در یک موضوع خاص تقویت میکند. وبسایتی که دارای اعتبار موضوعی (Topical Authority) باشد، در کسب رتبه، حتی برای کلمات کلیدی دشوار، عملکرد بهتری خواهد داشت.
با لینکسازی داخلی صحیح و جلوگیری از کانیبالیزیشن (Cannibalization) کلمات کلیدی، موتور جستجو مهمترین صفحات را برای هر جستجو شناسایی خواهد کرد.
عناصر کلیدی ساختار سایت: اجزای اصلی در سازماندهی صفحات
ایجاد یک ساختار منسجم و مؤثر در معماری سایت، فراتر از چیدمان صفحات مختلف در قالب صفحات مادر و زیرمجموعه است. ساخت یک چارچوب که مصرف محتوا توسط کاربر را تسهیل کند و سئو را نیز بهبود دهد، باید با توجه به فاکتورهای مختلفی انجام شود.
وبسایتها شامل عناصر مختلفی هستند که بر تجربه کاربری و ایندکس محتوا تأثیر میگذارند. در بهینهسازی ساختار، تعدادی از این عناصر اهمیت ویژهای دارند. در ادامه، این عناصر کلیدی معماری وبسایت را بررسی میکنیم.
۱- سلسلهمراتب و ساختار کلی صفحات
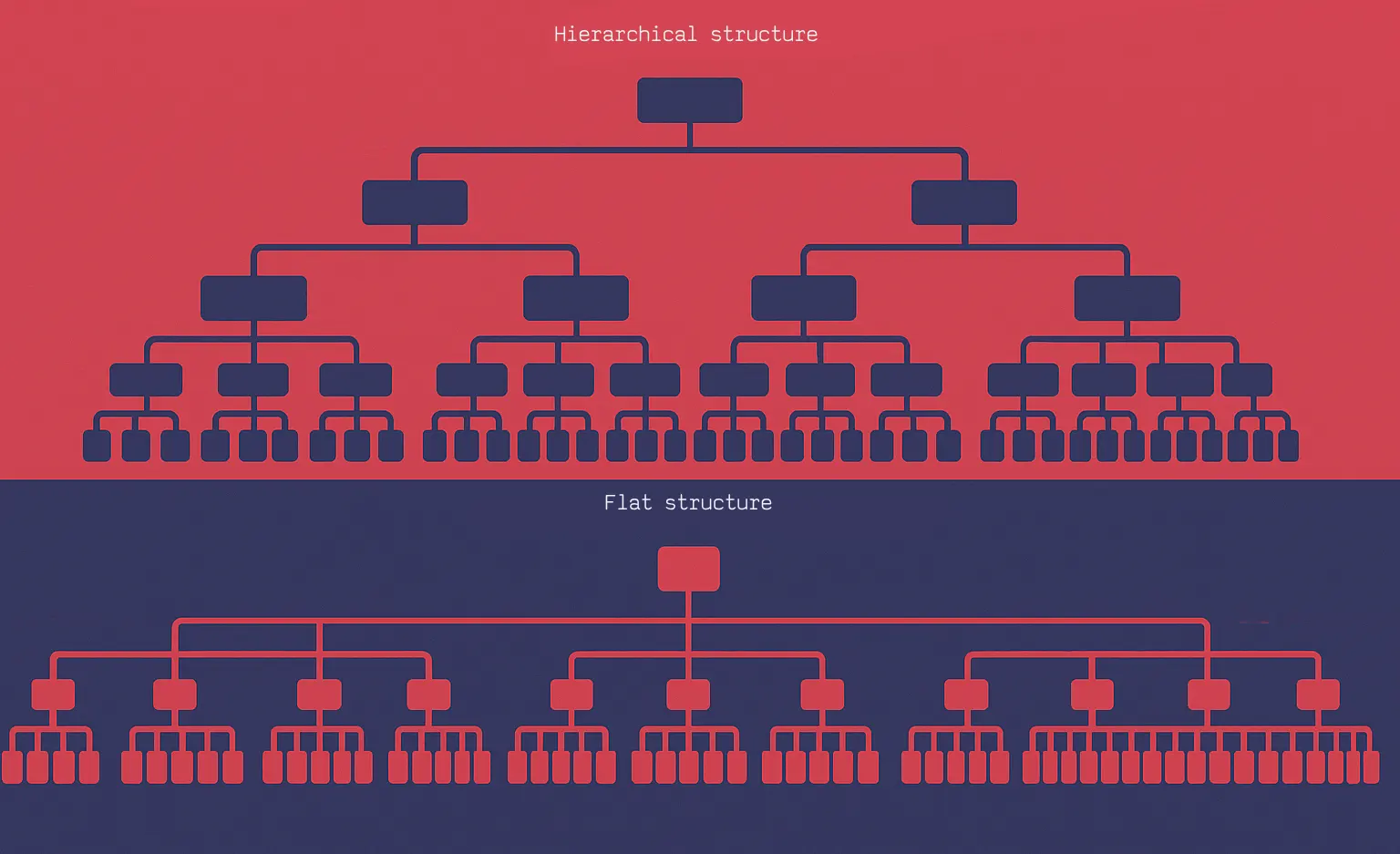
سلسله مراتب صفحات موجود در دامنه، پایه و اساس یک ساختار بهینه را تشکیل میدهد. با طراحی یک ساختار شماتیک، صفحات اصلی (محتوای Corner Stone) و صفحات فرود مشخص میشوند. سپس، اتصال صفحات به یکدیگر و به صفحات زیرمجموعه نیز تعیین میشود. دو نوع اصلی ساختار شماتیک عبارتند از:
- ساختار خطی و موازی (Flat): در سلسلهمراتب خطی وبسایت، ساختاری سطحی ایجاد میشود و تعداد کلیکها برای دسترسی به هر صفحه به حداقل میرسد. پیمایش بین صفحات به صورت ترتیبی انجام میشود و در هر سطح، کاربر گزینههای محدودی برای انتخاب دارد. ساختار فلت و موازی برای وبسایتهای کوچک بسیار مناسب است، زیرا هر زیرمجموعه، فاصله یکسانی از صفحه اصلی دارد.
- ساختار عمیق (Hierarchical): وبسایتهای بزرگ با محتوای زیاد، باید ساختار عمیقتری داشته باشند. علاوه بر افزایش تعداد سطوح زیرمجموعه برای هر دسته اصلی، گزینههای متعددی در هر سطح وجود دارد. ساختارهای عمیق یا به شکل Pillar Cluster هستند یا از ساختار سیلو (Silo) پیروی میکنند. در ساختار سیلو، محتوای اصلی و صفحات زیرمجموعه آن، مرز پررنگتری با سایر گروههای اصلی دارند.
هر وبسایت کوچک و کمحجم میتواند با گذشت زمان به سمت ساختارهای عمیقتر حرکت کند.

انتخاب بهترین ساختار سلسلهمراتب برای وبسایت
هیچ فرمول مشخصی برای انتخاب بهترین ساختار اصلی وبسایت وجود ندارد و وبمستر باید بر اساس نیازها و محتوای موجود تصمیمگیری کند. هدف نهایی ساختار، باید بهبود تجربه کاربری و تسهیل فرآیند خزش برای رباتها باشد.
به عنوان مثال، در یک وبسایت فروشگاهی، سلسله مراتب عمیق صفحات، نمایش بهتر و مجزای محصولات و دستهبندیها را فراهم میکند و کاربران به راحتی محصول مورد نظر خود را پیدا میکنند. اما در یک وبلاگ آموزشی، معمولاً نیازی به عمیق شدن در چیدمان صفحات نیست، مگر آنکه موضوع اصلی بسیار گسترده باشد.
۲- استراتژیهای لینکسازی داخلی
لینکهای داخلی، نقش راهروهای وبسایت را ایفا میکنند و صفحات مختلف را به یکدیگر متصل میکنند. کاربران و موتورهای جستجو از طریق لینکهای داخلی در وبسایتها هدایت میشوند. گوگل برای درک مفهوم زمینهای و اهمیت هر صفحه، به لینکهای داخلی توجه ویژهای دارد.
استراتژی لینکسازی داخلی بر اساس نوع سلسلهمراتب انتخاب شده، تعیین میشود. در ساختارهای خطی که لینکها معمولاً ساده هستند، اما در معماریهای عمیقتر، میتوان از مدلهای Pillar Cluster و Silo استفاده کرد.
مدل سیلو برای وبسایتهایی با مخاطبان متعدد مناسبتر است، زیرا محتوای اصلی و زیرشاخههای هر دسته اصلی، لینکهای کمتری به سایر دستهها و زیردستههایشان دارند. در مدل Pillar Cluster، لینکسازی بین کل محتوای دامنه بیشتر انجام میشود. لینکسازی داخلی برای بهینهسازی معماری، باید با توجه به عوامل زیر انجام شود:
- ارتباط موضوعی بین صفحات: گروهبندی محتوا و لینکدهی بین آنها برای تقویت ارتباط موضوعی انجام میشود. با لینکهای نامرتبط، سیگنال مثبتی به گوگل ارسال نمیشود. به عنوان مثال، در یک وبسایت فروش پوشاک، لینک دادن از صفحه «اکسسوری مردانه» به «لباس کودک» منطقی نیست.
- تقویت اعتبار دامنه با توزیع صحیح لینک جویس: ساخت لینک داخلی باید به گونهای انجام شود که اعتبار صفحه و قدرت پیوند (Link Juice) را به خوبی در بین صفحات داخلی وبسایت توزیع کند. در این صورت، وبسایت از نظر الگوریتم PageRank امتیاز خوبی دریافت خواهد کرد.
- ایجاد ساختار واضح با استفاده از Anchor Text ها: Anchor Text های توصیفی، شفاف و جذاب که حاوی کلمه کلیدی هستند، باید مفهوم صفحه مقصد را به کاربر نشان دهند. در این صورت، ساختار برای کاربر واضحتر خواهد بود و احتمال کلیک افزایش مییابد.
۳- ساختار URL
URL هر صفحه در ساختار سایت، نقشی مشابه آدرس خانهها در دنیای واقعی دارد. یک آدرس نامفهوم که از کاراکترهای تصادفی تشکیل شده است، فرصتی برای بهینهسازی ساختار سایت را از بین میبرد. آدرس URL باید مختصر، توصیفی (از محتوای صفحه) و ثابت باشد.
یک URL شفاف و خوانا مانند “example.com/category/subcategory/page” با مشخص کردن موضوع صفحه، بر تجربه کاربری تأثیر مثبت دارد. همچنین موتور جستجو نیز قادر به درک ارتباط مفهومی خواهد بود. با قرار دادن کلمه کلیدی در آدرس، میتوان به سئو صفحه و ایجاد زمینه مفهومی بیشتر برای خزندهها کمک کرد.
آدرس URL همچنین منعکسکننده سلسله مراتب سایت است و به ناوبری کمک میکند. به عنوان مثال، آدرس “example.com/blog/seo-tips” به شناسایی محل صفحه در دامنه و تعیین موضوع آن کمک میکند.
۴- بردکرامب
منوی بردکرامب (Breadcrumb)، یک المان دیگر برای نمایش مسیر پیموده شده در وبسایت به کاربران و موتورهای جستجو است. بردکرامب یکی از انواع دادههای ساختاریافته (Schema) است که موقعیت صفحه را در معماری وبسایت نشان میدهد.
این اطلاعات ساختاریافته در واقع، ردپای کاربر را هنگام گشت و گذار در وبسایت، از صفحه اصلی تا محتوای فعلی نمایش میدهد. با نمایش مسیری مانند “گوشی سامسونگ S24 < سامسونگ < گوشی موبایل < لوازم الکترونیکی < خانه”، کاربر برای بازگشت به دسته بالاتر یا صفحه اصلی، کمترین تعداد کلیک را تجربه خواهد کرد.
موتورهای جستجو نیز برای درک بهتر سازماندهی وبسایت، بردکرامب را بررسی میکنند. نمایش سطوح صفحات، حتی در صفحه نتایج جستجو نیز نمایش داده میشود و از این طریق بر نرخ کلیک صفحات دستهبندی تأثیر مثبت میگذارد. با فعالسازی اسکیما مربوط به بردکرامب، درک گوگل از وبسایت و نمایش آن در نتایج جستجو بهبود مییابد.
۵- نقشه سایت و فایل Robots.txt
وبمسترها از دو ابزار کمکی در طراحی ساختار سایت استفاده میکنند: فایلهای robots.txt و Sitemap. این فایلها، به عنوان نقشههای فنی معماری سایت عمل میکنند و در اختیار رباتهای خزنده موتور جستجو قرار میگیرند.
نقشه سایت
فایل Sitemap، فهرستی از تمام صفحات مهم وبسایت را بر اساس اولویت آنها ارائه میدهد. این فایلها، هم با فرمت HTML (برای راهنمایی کاربران) و هم با فرمت XML (اختصاصی برای موتورهای جستجو) طراحی میشوند.
قرار دادن فایل Sitemap XML در دایرکتوری روت سایت، ایندکس شدن تمام صفحات مهم، جدید یا به روز شده را تضمین میکند. Sitemap برای وبسایتهای بزرگ با تغییرات پیوسته کاملاً ضروری است. موتور جستجو با خواندن اطلاعات Sitemap، صفحات عمیق را شناسایی و ایندکس را بر اساس اولویت تعیین شده انجام میدهد.
فایل Robots.txt
فایل Robots.txt دستورالعملهای خاصی را برای خزش موتور جستجو ارائه میدهد. در این فایل، صفحاتی قرار میگیرند که ربات خزنده نباید به آنها دسترسی داشته باشد. صفحاتی که حاوی اطلاعات حساس هستند یا صفحاتی با محتوای غیرمفید برای کاربران و خزندهها، از نمونه آدرسهای موجود در این فایل هستند.
عدم بهینهسازی فایلهای Robots.txt و Sitemap، میتواند منجر به ایندکس نامناسب و هدر رفتن بودجه خزش برای صفحات غیرمرتبط شود. این دو فایل، نقش مهمی در بهبود دیده شدن صفحات مهم و افزایش توانایی صفحات خاص برای رقابت در صفحه نتایج جستجو دارند.
اشتباهات رایج در معماری سایت: چگونه کاربران و موتورهای جستجو را گیج نکنیم؟
تأثیر معماری سایت بر سئو، میتواند به دلیل اشتباهات رایج، بسیار زیانبار باشد. ساختار اشتباه، میتواند ناشی از برنامهریزی ضعیف یا عدم آگاهی از اصول سئو باشد. تمرکز بیش از حد بر ظاهر سایت نیز میتواند به سلسله مراتب موجود و عملکرد ساختار آسیب برساند.
یک ساختار ضعیف و پر از اشتباه، کاربران را گیج میکند و صفحات ارزشمند را از دید موتور جستجو پنهان میکند. در این بخش، به بررسی خطاهای رایج در ایجاد و نگهداری ساختار سایت میپردازیم و راهحلهای مرتبط را ارائه میدهیم.
نادیده گرفتن مشکلات خزش
برخی از مشکلات خزش میتوانند ایرادات ساختاری را نشان دهند. مواردی مانند لینکهای شکسته، صفحات یتیم و عدم وجود Sitemap، بر عملکرد خزندههای وب تأثیر منفی میگذارند.
وقتی صفحات به درستی ایندکس نشوند، دیدهشدن و توانایی جذب ترافیک نیز کاهش مییابد. با استفاده از ابزارهای عیبیابی مانند Screaming Frog و Google Search Console، میتوان ایرادات ساختاری را شناسایی کرد تا همه صفحات در قالب یک بستر منسجم ایندکس شوند.
پیچیدگی و ابهام آدرس URL ها
آدرس URL طولانی که شامل کاراکترهای اضافی است، برای کاربران و موتورهای جستجو خوانا نخواهد بود. URL های پیچیده باعث ایجاد سردرگمی میشوند و کارایی خود را از دست میدهند. برای نوشتن یک URL بهینه، باید موقعیت صفحه را به سادگی توصیف کرد. آدرس یک صفحه، باید همیشه ثابت و واضح باشد.
بیتوجهی به لینکسازی داخلی
یکی دیگر از اشتباهات رایج در طراحی ساختار بهینه، جدا ماندن برخی از صفحات به دلیل عدم لینکسازی داخلی صحیح است. یافتن صفحات جدا مانده برای ربات خزنده و کاربر دشوار میشود.
صفحات ایزوله، لینک جویس کمی دریافت میکنند و اهمیت خود را در دامنه از دست میدهند. ایجاد یک نقشه بصری از ساختار صفحات میتواند به لینکسازی بهینه کمک کند. یک قانون نانوشته در سئو میگوید که همه صفحات وبسایت باید حداکثر در سه کلیک در دسترس باشند.
سطحی بودن بیش از حد سلسله مراتب صفحات
ایجاد یک ساختار با لایههای اندک که پاسخگوی حجم محتوای وبسایت نیست، منجر به ایجاد منوهای بسیار بزرگ یا ایجاد ارتباطات گنگ بین صفحات میشود.
کاربران و موتورهای جستجو نباید در درک شماتیک و یافتن صفحه مورد نظر با مشکل مواجه شوند. بهینهسازی بخشهای محتوایی، سازماندهی صفحات و ایجاد منوی بردکرامب، این مشکل را برطرف خواهد کرد.
صفحات کپی و فاقد محتوای باکیفیت
یکی از بزرگترین مشکلات در سازماندهی معماری سایت، وجود صفحات کپی (Duplicate) و بیکیفیت است. صفحات فاقد اطلاعات ارزشمند و منحصربهفرد باید از ساختار وبسایت حذف شوند.
وبسایتهای زیادی به دلیل محتوای کپی، جریمه میشوند و رتبه خود را از دست میدهند. اگر امکان حذف صفحه وجود ندارد، میتوان از تگهای کنونیکال استفاده کرد یا صفحه کپی را در فایل Robots.txt قرار داد. عدم استفاده صحیح از تگهای rel=“next” و rel=“prev” در صفحات پگینیشن (Pagination) نیز میتواند منجر به ایجاد محتوای کپی شود.
ابزارهای بهینهسازی ساختار سایت: بهبود چیدمان صفحات
با استفاده از ابزارهای مناسب، میتوان بهینهسازی ساختار سایت را به آسانی انجام داد. این ابزارها به شناسایی نقاط ضعف و مشکلات ساختاری پنهان کمک میکنند و باعث صرفهجویی در زمان میشوند. در ادامه، چند نمونه از محبوبترین و مؤثرترین ابزارها در بهینهسازی ساختار سایت را معرفی میکنیم:
- Screaming Frog: ابزار Screaming Frog در میان متخصصان سئو، محبوبیت بالایی برای بررسی ساختار وبسایتها دارد. این ابزار، مانند یک خزنده موتور جستجو، در وبسایت نفوذ میکند و مشکلات مختلفی مانند لینکهای خراب، محتوای تکراری و صفحات دورافتاده را شناسایی میکند. Screaming Frog میتواند یک گراف از معماری سایت تهیه کند.
- Google Search Console: Google Search Console، یک ابزار رایگان و در عین حال ضروری برای بهینهسازی سایت است. این ابزار، اطلاعات دقیقی در مورد ایندکس شدن صفحات ارائه میدهد و دلیل هر مشکل را نشان میدهد.
با قابلیتهایی مانند Coverage Report یا Crawl Stats، وضعیت ایندکس صفحات همراه با خطاهای احتمالی مشخص میشود. Search Console، یک دستیار فوقالعاده برای بهینهسازی ساختار بر اساس دستورالعملهای گوگل است.
- ابزار Ahrefs Site Audit: بخش Site Audit در ابزار Ahrefs، امکاناتی برای بررسی ساختار سایت فراهم میکند. در این بخش، میتوان انواع مشکلات خزش و صفحات یتیم را شناسایی کرد و همچنین ارزیابی لینکهای داخلی را انجام داد.
- ابزار Sitebulb: Sitebulb، یکی از ابزارهای محبوب در بهینهسازی معماری سایت است که از دادههای بصری برای این منظور استفاده میکند. Sitebulb با ایجاد گرافیکهای قابل درک از نقشه سایت و گزارشهای دقیق، به درک سلسله مراتب بین صفحات و لینکهای داخلی کمک میکند.
Sitebulb در شناسایی مشکلات ساختاری بسیار مفید است و در تصمیمگیریهای مبتنی بر داده، بر اساس نمودارهای جامع، کاربرد دارد.
- ابزار SEMrush Site Audit: در ابزار SEMrush، یک قابلیت برای بررسی کامل سایت وجود دارد که مشکلات ساختاری را نمایان میکند. این ابزار، فاکتورهای مختلفی مانند عمق خزش رباتها و وضعیت توزیع لینکهای داخلی بین صفحات را ارزیابی میکند.
راهکارهای برتر در سازماندهی معماری سایت
وبمسترهای حرفهای در بهینهسازی سایت، همواره در تلاش برای اجرای راهکارهایی هستند که مزیت رقابتی ایجاد کنند. از طرفی، بسیاری از متخصصان تازهکار، از تقویت معماری سایت غافل میشوند.
با بهینهسازی کلی ساختار و سپس اجرای چند ترفند هوشمندانه، میتوان ظرفیت وبسایت را برای هدایت کاربران و موتورهای جستجو، نسبت به رقبا افزایش داد. در ادامه، مؤثرترین راهکارهای اجرایی مرتبط با ساختار سایت را معرفی میکنیم.
ایجاد منوهای واضح و کاربردی
در هدر بسیاری از وبسایتها، یک منو قرار دارد و در فوتر نیز یک منوی استاتیک از صفحات وجود دارد. وبسایتهایی که به تجربه کاربری اهمیت میدهند، یک منوی اختصاصی برای نمایش در موبایل ایجاد میکنند. هیچ فرمول قطعی برای ساخت این منوها وجود ندارد، اما مهمترین نکته، کارایی و سهولت استفاده آنها است.
شناسایی صفحات موجود در این منوها و کلیک روی هر کدام، باید برای کاربران وبسایت آسان باشد. منوهای ناوبری باید پس از قرار گرفتن نشانگر ماوس روی آیکون، بلافاصله ظاهر شوند و دستهبندیها را نمایش دهند. وبسایتهای شلوغ میتوانند از منوهای دراپ داون (Drop-Down) استفاده کنند. در موبایل نیز منوهای همبرگری، بهترین گزینه هستند.
منوی موجود در بخش فوتر نیز، محل مناسبی برای قرار دادن لینکهای مهم و غیرمرتبط به دستهبندیهای اصلی است. در این قسمت، تگهای پرطرفدار و صفحاتی که میتوانند برای کاربران مفید باشند، قرار میگیرند. صفحات «درباره ما» و آدرس برند، از رایجترین لینکهای فوتر هستند.
لینکسازی داخلی استراتژیک
ساختار صفحات داخلی وبسایت باید به گونهای طراحی شود که صفحات معتبر و پربازدید، اعتبار را به بخشهای دیگر منتقل کنند. از این طریق، نه تنها صفحات کوچکتر، لینک جویس دریافت میکنند، بلکه دیدهشدن آنها نیز افزایش مییابد.
یکی از تکنیکهای مهم در بهبود وضعیت اعتبار دامنه، لینک دادن از صفحات معتبر به صفحهای با اعتبار کمتر است. برای اجرای این تکنیک، باید توجه داشت که بین دو صفحه، حتماً ارتباط معنایی وجود داشته باشد تا هم برای کاربر ارزش افزوده ایجاد شود و هم موتور جستجو، تناسب موضوعی را درک کند.
بهینهسازی صفحات دستهبندی و تگ
وبسایتهایی که محصولات متعددی دارند یا دارای پستهای وبلاگی متنوعی هستند، بهتر است از دستهبندی و برچسبها (Tag) برای گروهبندی آیتمهای مشابه استفاده کنند. کاربران و رباتهای موتور جستجو، از این گروهبندیها برای ناوبری و یافتن انواع خاص محتوا استفاده میکنند.
هر دستهبندی، گروههای اصلی محتوا را در بر میگیرد و شامل صفحات زیرمجموعه یا Subcategory میشود. به عنوان مثال، یک وبلاگ آموزش سئو میتواند دستهبندیهای اصلی «اخبار»، «سئو» و «بازاریابی» را داشته باشد. در دسته سئو نیز، زیردستهبندیهای «سئو داخلی»، «سئو فنی» و «سئو خارجی» قرار میگیرند.
تگها نیز برای متمایز کردن گروههای خاص محتوا که برای حضور در دستهبندی اصلی چندان مناسب نیستند، استفاده میشوند. به عنوان مثال، یک وبسایت فروش لباس میتواند از تگ “پیراهنهای مردانه راهراه” استفاده کند، اما این عبارت برای یک دستهبندی اصلی چندان معمول نیست.
تگها برای جمعآوری چند صفحه دستهبندی نیز استفاده میشوند. به عنوان مثال، «لینکسازی داخلی»، «تحقیق کلمات کلیدی» و «ساختار بهینه URL» که زیرمجموعه سئو هستند، میتوانند در یک برچسب با عنوان “راهنمای سئو برای تازهکارها” جمع شوند.
از بینظمی به تجربهای بینقص
با سازماندهی معماری و ساختار وبسایت، نه تنها کاربران تجربهای لذتبخش و مفید از حضور در وبسایت خواهند داشت، بلکه موتور جستجو نیز میتواند به راحتی مفاهیم هر صفحه را درک کند. وبسایتی که توسط رباتها به آسانی شناسایی شود، محتوای آن به سرعت برای رقابت در صفحه نتایج جستجو آماده میشود.
در این مقاله، درباره معماری و تأثیر ساختار سایت در سئو صحبت کردیم. اکنون میدانید که برای بهینهسازی ساختار، باید به عواملی فراتر از لینکهای داخلی و دستهبندیها توجه کنید. همچنین، ابزارهای خاصی را معرفی کردیم و میدانید که باید از چه اشتباهات رایجی اجتناب کنید.
شما چه دیدگاهی در مورد استراتژیهای بهینهسازی معماری وبسایت دارید؟ به نظر شما، رسیدگی به دستهبندیها و مسیرهای بین صفحات وبسایت، تا چه اندازه تأثیرگذار است؟ آیا ابتدا به تولید محتوا میپردازید و سپس نقشه ساختار را ترسیم میکنید، یا از ابتدا طبق یک برنامه دقیق پیش میروید؟ منتظر نظرات شما در بخش دیدگاهها هستیم.











ارسال پاسخ