
آیا به دنبال راههایی برای افزایش تعامل و بهبود تجربه کاربری در وبسایت وردپرسی خود هستید؟ نمایش پستهایی که بیشترین نظرات را دریافت کردهاند، یک استراتژی موثر برای جلب توجه مخاطبان، افزایش بازدید صفحه و ارتقای تعامل وبسایت شماست. در این مقاله، به بررسی چگونگی نمایش پستهای پرطرفدار و پربازدید در وردپرس میپردازیم و راهکارهایی برای افزایش بازدید و درگیر کردن کاربران ارائه میدهیم.
اهمیت نمایش پستهای پربازدید در وردپرس
پستهایی که بیشترین نظرات را دریافت میکنند، معمولاً نشاندهنده محتوای ارزشمند و جذاب برای کاربران شما هستند. با نمایش این پستها در معرض دید، میتوانید مخاطبان جدید را به تعامل بیشتر تشویق کنید و زمان بیشتری را در وبسایت خود سپری کنند. این امر به نوبه خود، فرصتهای بیشتری را برای تبدیل بازدیدکنندگان به مشتریان بالقوه و افزایش نرخ تبدیل فراهم میکند. همچنین، نمایش پستهای محبوب، باعث ایجاد حس اعتماد و اعتبار در ذهن مخاطبان میشود.
در ادامه، به بررسی روشهای مختلف برای نمایش پستهای پربازدید در وردپرس میپردازیم.
نمایش پستهای پربازدید با استفاده از کدنویسی (بدون افزونه)
یکی از راههای موثر برای نمایش پستهای پربازدید، استفاده از کدنویسی سفارشی است. این روش به شما امکان میدهد تا بدون نیاز به نصب افزونههای اضافی، این قابلیت را به وبسایت خود اضافه کنید. در ادامه، مراحل انجام این کار را توضیح میدهیم:
افزودن کد به فایل functions.php
برای شروع، کد زیر را به فایل functions.php قالب وردپرس خود اضافه کنید. پیشنهاد میشود این کار را با استفاده از افزونه Code Snippets انجام دهید تا از بروز هرگونه خطا جلوگیری شود. این افزونه به شما امکان میدهد بدون دسترسی مستقیم به فایلهای قالب، کدهای سفارشی را به وبسایت خود اضافه کنید. برای نصب و راهاندازی این افزونه، میتوانید از راهنماهای موجود در اینترنت استفاده کنید.
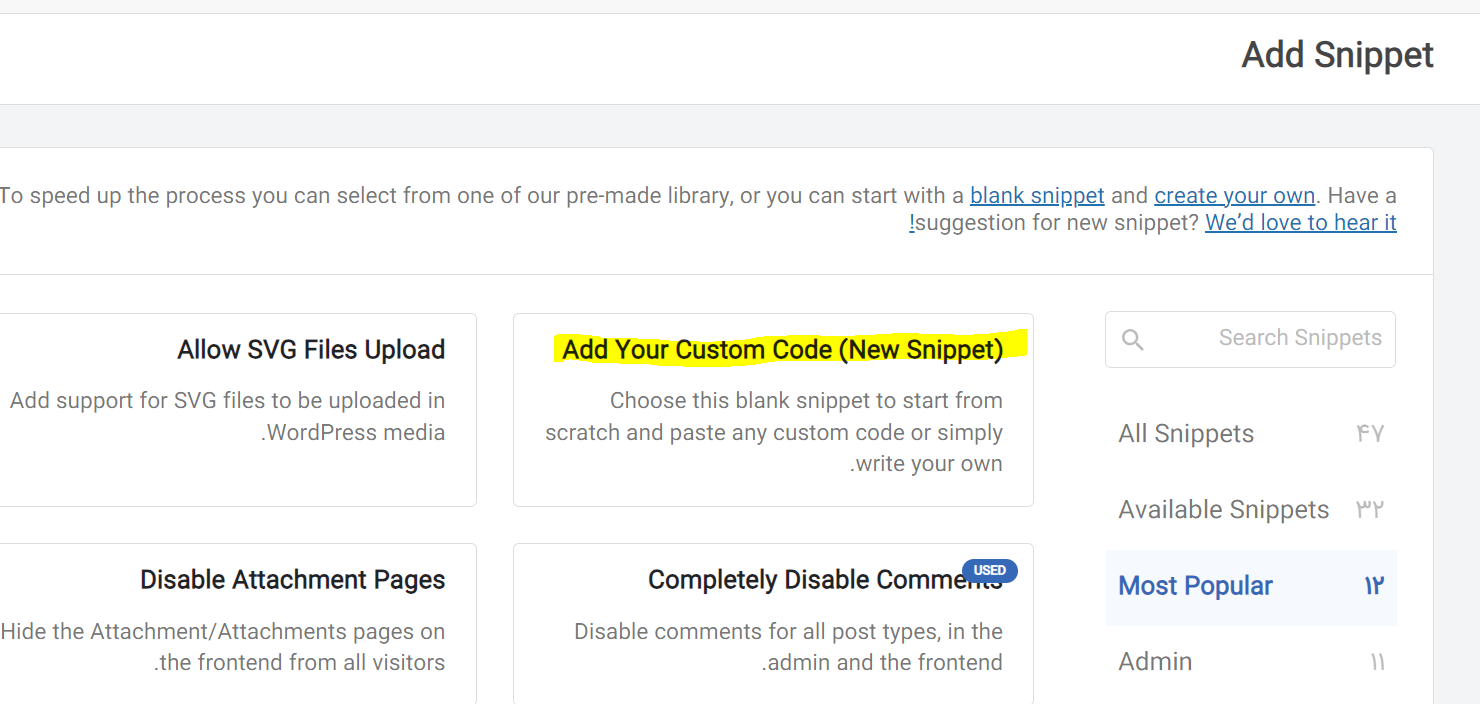
پس از نصب و فعالسازی افزونه Code Snippets، به بخش افزودن قطعه کد (Add Snippet) در پیشخوان وردپرس خود بروید. یک نام برای قطعه کد خود انتخاب کنید و کد زیر را در قسمت مربوطه وارد کنید:
function wpb_most_commented_posts() {// start output bufferingob_start();?><ul class='most-commented'><?php// Run WP_Query// change posts_per_page value to limit the number of posts$query = new WP_Query('orderby=comment_count&posts_per_page=10');//begin loopwhile ($query->have_posts()) : $query->the_post(); ?><li><a href='<?php the_permalink(); ?>' title='<?php the_title(); ?>'><?php the_title(); ?></a> <span class='wpb-comment-count'><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li><?php endwhile;// end loop?></ul><?php// Turn off output buffering$output = ob_get_clean();//Return outputreturn $output;}// Create shortcodeadd_shortcode('wpb_most_commented', 'wpb_most_commented_posts');//Enable shortcode execution in text widgetsadd_filter('widget_text', 'do_shortcode');
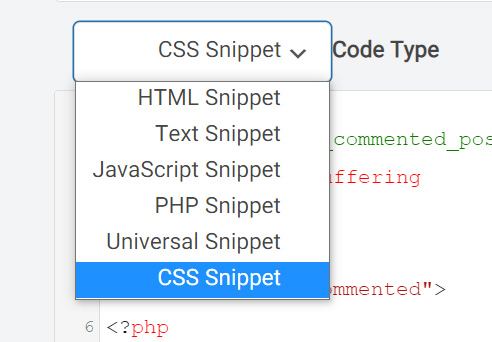
در مرحله بعد، از منوی کشویی “Code Type” گزینه “PHP Snippet” را انتخاب کنید.
پس از انجام این مراحل، بر روی دکمه “Active” کلیک کنید و سپس دکمه “Save Snippet” را فشار دهید. این کد، یک کوئری برای واکشی ۱۰ پست برتر بر اساس تعداد نظرات ایجاد میکند. سپس، با استفاده از بافر خروجی، یک شورتکد ایجاد میکند که میتوانید از آن برای نمایش پستها استفاده کنید. برای نمایش پستهای پرطرفدار، کافی است شورتکد [wpb_most_commented] را در هر جایی از وبسایت خود که میخواهید (مانند یک صفحه، نوشته یا ابزارک) قرار دهید.
اگر میخواهید تصاویر بندانگشتی را در کنار عناوین پستها نمایش دهید، میتوانید کد زیر را به کد بالا اضافه کنید، درست بعد از تگ <li>:
<?php the_post_thumbnail(array(40,40)); ?>
این کد، اندازه تصاویر بندانگشتی را مشخص میکند. شما میتوانید اندازه مورد نظر خود را تنظیم کنید.
استفاده از CSS برای استایلدهی به پستهای پربازدید
پس از پیادهسازی کد بالا، میتوانید ظاهر پستهای پربازدید را با استفاده از CSS سفارشیسازی کنید. برای این کار، میتوانید کلاسهای .most-commented و .wpb-comment-count را در فایل استایل قالب خود تغییر دهید. در اینجا یک نمونه کد CSS برای شروع آمده است:
.most-commented li {border-bottom:1px solid #eee;padding-bottom:3px;}.most-commented li :after {clear:both;}.most-commented img {padding:3px;margin:3px;float:left;}.wpb_comment_count a, .wpb_comment_count a:active, .wpb_comment_count a:visited, .wpb_comment_count a:hover {color:#FFF;}
برای افزودن CSS به قالب خود، میتوانید از همان افزونه Code Snippets استفاده کنید. کافی است به بخش “Add Snippet” بروید و یک قطعه کد CSS ایجاد کنید. مطمئن شوید که “Code Type” را روی “CSS Snippet” تنظیم کردهاید.
جمعبندی: نمایش پستهای پربازدید در وردپرس
با استفاده از روشهای ارائه شده در این مقاله، میتوانید به راحتی پستهایی را که بیشترین تعامل را از سوی مخاطبان شما دریافت کردهاند، به نمایش بگذارید. این کار، علاوه بر جلب توجه بیشتر، میتواند به افزایش بازدید، بهبود سئو و ارتقای کلی تجربه کاربری وبسایت شما کمک شایانی کند. با نمایش پستهای محبوب و پربازدید، نه تنها بازدیدکنندگان جدید را جذب میکنید، بلکه تعامل کاربران فعلی را نیز افزایش میدهید و آنها را به بازگشت مجدد به وبسایت خود ترغیب میکنید.














ارسال پاسخ