
افزودن یک پخشکننده صوتی حرفهای به وبسایت وردپرس، یکی از نیازهای اساسی برای بسیاری از وبمسترهاست. اگرچه وردپرس به صورت پیشفرض امکان پخش فایلهای صوتی را فراهم میکند، اما این قابلیت ممکن است برای همه نیازها کافی نباشد. در این مقاله، به معرفی و آموزش استفاده از یکی از بهترین افزونههای پخش فایل صوتی در وردپرس، یعنی HTML5 Audio Player، میپردازیم تا بتوانید فایلهای صوتی و موسیقی خود را به بهترین شکل ممکن در وبسایتتان به نمایش بگذارید. با ما همراه باشید تا با این افزونه قدرتمند آشنا شوید.
چگونه در وردپرس فایل صوتی پخش کنیم؟
آنچه در این مقاله خواهید آموخت:
- معرفی افزونه HTML5 Audio Player
- آموزش گام به گام استفاده از افزونه HTML5 Audio Player
معرفی افزونه HTML5 Audio Player
افزونه HTML5 Audio Player، یک راهحل ایدهآل برای پخش فایلهای صوتی در وردپرس است. این افزونه با بیش از 10 هزار نصب فعال، از محبوبیت بالایی برخوردار است و با وردپرس 5 و نسخههای بالاتر سازگاری کامل دارد. با استفاده از این افزونه، میتوانید فایلهای صوتی با فرمتهای مختلف از جمله .ogg، .wav و mp3 را به آسانی در وبسایت خود پخش کنید. همچنین، HTML5 Audio Player با انواع دستگاهها و پلتفرمها، از جمله تبلتها و تلفنهای همراه، سازگاری دارد و تجربهای بینقص را برای کاربران شما فراهم میکند.

از جمله ویژگیهای برجسته این افزونه میتوان به موارد زیر اشاره کرد:
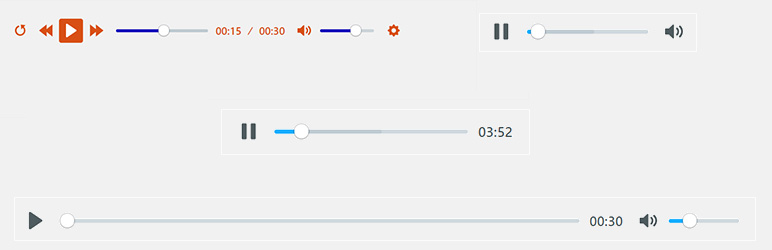
- رابط کاربری ساده و جذاب
- امکان قرار دادن پخشکننده در بخشهای مختلف وبسایت (نوشتهها، برگهها، ابزارکها)
- مصرف کم فضا و منابع
- استفاده از کد کوتاه (shortcode) برای درج آسان در هر قسمت از وبسایت
- پشتیبانی از پخش خودکار (autoplay) و پخش در حالت inline
- قابلیت دانلود فایلهای صوتی توسط کاربران
- سازگاری کامل با انواع دستگاههای تلفن همراه (اندروید و iOS) و تبلتها
- پشتیبانی از تمام مرورگرهای رایج (IE7, IE8, IE9, Safari, Firefox, Chrome)
- حجم بسیار کم
- مناسب برای پخش موسیقی و پادکست
آموزش استفاده از افزونه HTML5 Audio Player
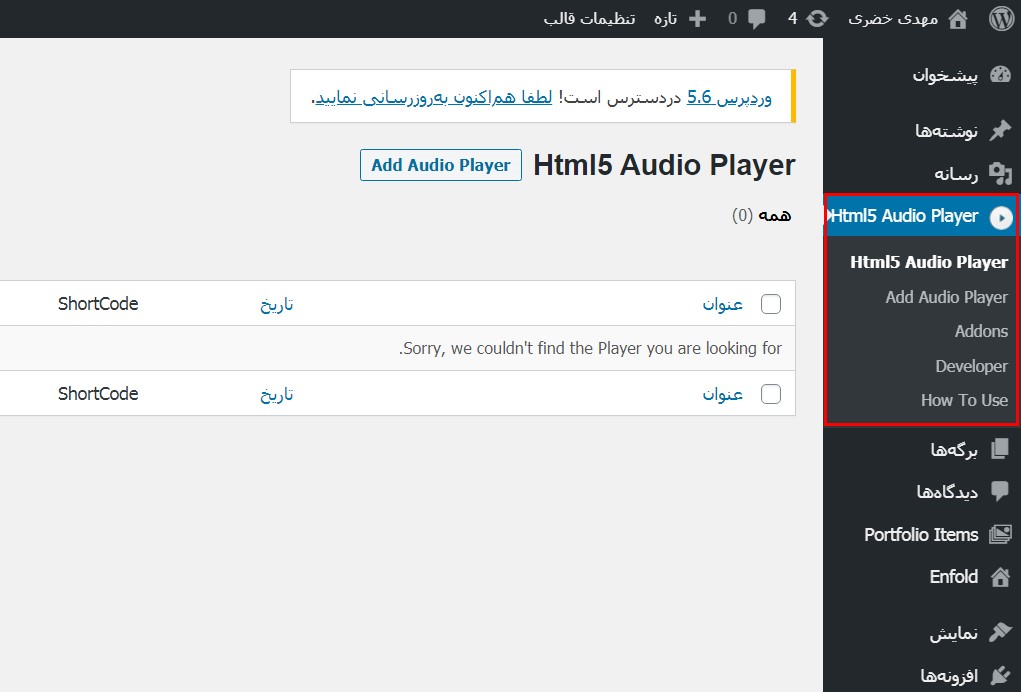
نصب و راهاندازی این افزونه، مانند سایر افزونههای وردپرس، بسیار ساده است. ابتدا باید افزونه را از منبع مورد نظر دانلود و سپس در بخش افزونههای وردپرس آپلود و فعال کنید. پس از فعالسازی، یک منوی جدید به نام «HTML5 Audio Player» در پیشخوان وردپرس شما اضافه خواهد شد.

برای ایجاد اولین پخشکننده صوتی، به بخش «Add Audio Player» در منوی HTML5 Audio Player بروید. در این بخش، 6 تنظیمات اصلی وجود دارد که به شما امکان شخصیسازی پخشکننده را میدهند:
- عنوان (Title): نامی برای پخشکننده صوتی خود انتخاب کنید.
- بارگذاری صوت (Upload audio): فایل صوتی مورد نظر خود را از طریق دکمه «Add or Upload File» آپلود کنید.
- تکرار (Repeat): تعیین کنید که آیا فایل صوتی به صورت مکرر پخش شود یا خیر.
- بیصدا (Muted): انتخاب کنید که آیا پخشکننده به طور پیشفرض بیصدا باشد یا خیر.
- پخش خودکار (Auto Play): تعیین کنید که آیا فایل صوتی به طور خودکار پس از بارگذاری صفحه پخش شود یا خیر.
- عرض پخشکننده (Player width): عرض پخشکننده را بر حسب پیکسل تنظیم کنید. اگر میخواهید پخشکننده شما واکنشگرا باشد، این قسمت را روی حالت «None» بگذارید.
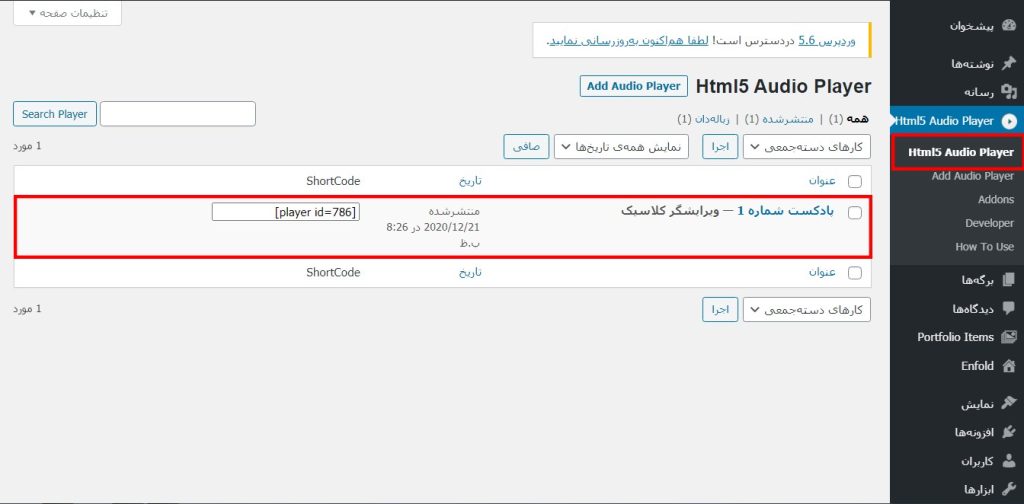
پس از تنظیم این موارد، بر روی دکمه «Save» کلیک کنید تا تنظیمات ذخیره شوند. پس از ذخیره، به صفحه اصلی افزونه بازگردید تا پخشکننده ایجاد شده را مشاهده کنید.

اکنون، کد کوتاه (shortcode) مربوط به پخشکننده ایجاد شده را کپی کنید. این کد را میتوانید در هر کجای وبسایت خود که میخواهید پخشکننده نمایش داده شود، قرار دهید.
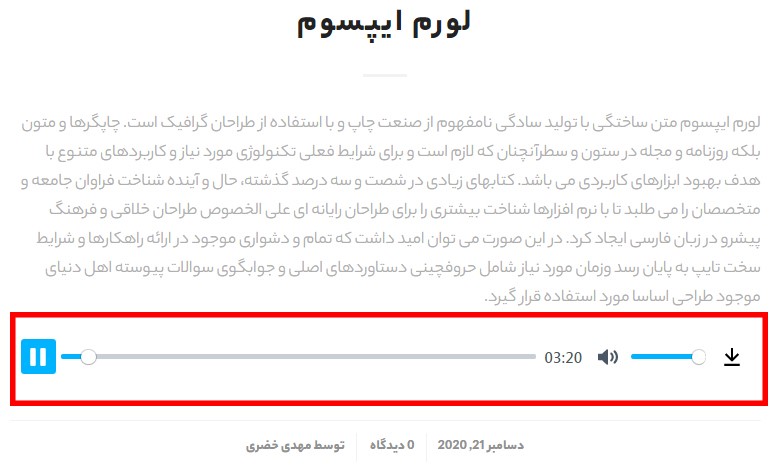
به عنوان مثال، کد کوتاه [player id=786] (این کد برای شما متفاوت خواهد بود) را در یک نوشته قرار میدهیم. نتیجه نهایی به شکل زیر خواهد بود:

جمعبندی
داشتن یک پخشکننده صوتی حرفهای، یکی از نیازهای اساسی برای هر وبسایت وردپرسی است. افزونه HTML5 Audio Player، با ویژگیها و امکانات فراوان خود، یک راهحل ایدهآل برای پخش فایلهای صوتی و موسیقی در وبسایت شما محسوب میشود. این افزونه به شما کمک میکند تا تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. امیدواریم این آموزش برای شما مفید بوده باشد. نظرات و سوالات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
دانلود افزونه HTML5 Audio Player
دانلود افزونه Html5 Audio Playerصفحه افزونه











ارسال پاسخ