
آیا به دنبال راهی برای جذابتر کردن وبسایت وردپرسی خود هستید؟ آیا میخواهید بازدیدکنندگان را مجذوب محتوای خود کنید و آنها را برای مدت طولانیتری در سایت نگه دارید؟ افکت پارالاکس (Parallax) یکی از جذابترین و مدرنترین تکنیکها در طراحی وب است که میتواند به شما در رسیدن به این اهداف کمک کند. در این آموزش جامع، به بررسی صفر تا صد استفاده از تصاویر پارالاکس در وردپرس میپردازیم و شما را با تمام نکات کلیدی آن آشنا میکنیم.
تصاویر پارالاکس: دروازهای به سوی جذابیت بصری
در این مقاله به بررسی موارد زیر خواهیم پرداخت:
- افکت پارالاکس چیست و چه کاربردی دارد؟
- مزایای استفاده از افکت پارالاکس در وبسایت وردپرسی
- نکات مهم در استفاده از تصاویر پارالاکس
- انتخاب قالبهای وردپرس با پشتیبانی از افکت پارالاکس
- افزودن افکت پارالاکس با استفاده از افزونه Slider Revolution
- آموزش استفاده از افزونههای وردپرس برای ایجاد افکت پارالاکس
افکت پارالاکس چیست؟

افکت پارالاکس یک تکنیک جذاب در طراحی وب است که با ایجاد یک حس عمق و حرکت، تجربه کاربری را بهبود میبخشد. در این تکنیک، عناصر موجود در پسزمینه با سرعت کمتری نسبت به عناصر موجود در پیشزمینه حرکت میکنند. این تفاوت سرعت، یک حس سهبعدی ایجاد میکند و باعث میشود وبسایت شما پویا و جذاب به نظر برسد. این افکت معمولاً در صفحات اصلی، صفحات فرود و صفحات معرفی محصول استفاده میشود تا توجه کاربران را جلب کند.
بسیاری از قالبهای وردپرس به طور پیشفرض از افکت پارالاکس پشتیبانی میکنند. همچنین، با استفاده از صفحهسازها و افزونههای مختلف، میتوانید این افکت را به راحتی به صفحات و نوشتههای خود اضافه کنید و جلوهای مدرن و چشمنواز به وبسایت خود ببخشید. در ادامه، به بررسی مزایای استفاده از این تکنیک خواهیم پرداخت.
مزایای استفاده از افکت پارالاکس
افکت پارالاکس مزایای متعددی برای وبسایت شما دارد. از جمله این مزایا میتوان به موارد زیر اشاره کرد:
- جذابیت بصری: افکت پارالاکس با ایجاد حرکت و عمق، وبسایت شما را از حالت یکنواختی خارج کرده و ظاهری مدرن و جذاب به آن میبخشد.
- افزایش زمان حضور کاربر: ظاهر جذاب وبسایت، کاربران را تشویق میکند تا زمان بیشتری را در سایت شما سپری کنند و محتوای شما را با دقت بیشتری مطالعه کنند.
- افزایش تعامل: افکت پارالاکس میتواند تعامل کاربران با وبسایت شما را افزایش دهد و آنها را به کلیک، پیمایش و انجام اقدامات دلخواه شما ترغیب کند.
- بهبود تجربه کاربری: با ایجاد یک حس سهبعدی و پویا، افکت پارالاکس تجربه کاربری را بهبود میبخشد و باعث میشود کاربران از گشتوگذار در وبسایت شما لذت ببرند.
- افزایش اعتبار برند: یک وبسایت با طراحی جذاب و مدرن، اعتبار برند شما را در ذهن مخاطبان افزایش میدهد.
نکات کلیدی در استفاده از افکت پارالاکس
اگرچه افکت پارالاکس میتواند مزایای زیادی داشته باشد، اما برای استفاده بهینه از آن، باید به نکات زیر توجه کنید:
- انتخاب تصاویر باکیفیت: انتخاب تصاویر پسزمینه باکیفیت، زیبا و مرتبط با موضوع وبسایت شما، از اهمیت بالایی برخوردار است. تصاویر باکیفیت، تجربه کاربری را بهبود میبخشند و باعث میشوند وبسایت شما حرفهای به نظر برسد.
- توجه به نمایش در موبایل: افکت پارالاکس ممکن است در دستگاههای تلفن همراه به خوبی نمایش داده نشود. در این موارد، میتوانید افکت پارالاکس را برای دستگاههای موبایل غیرفعال کنید.
- حفظ خوانایی محتوا: مطمئن شوید که افکت پارالاکس، خوانایی محتوای شما را تحت تأثیر قرار نمیدهد. در صورت نیاز، میتوانید از رنگهای پسزمینه مناسب، فونتهای خوانا و فضای کافی بین عناصر استفاده کنید.
انتخاب قالبهای وردپرس با افکت پارالاکس
اگر در حال راهاندازی یک وبسایت جدید هستید، انتخاب یک قالب وردپرس که به طور پیشفرض از افکت پارالاکس پشتیبانی میکند، میتواند یک گزینه عالی باشد. در این صورت، نیازی به استفاده از افزونههای اضافی نخواهید داشت. در غیر این صورت، میتوانید از قالبهای چندمنظوره به همراه صفحهسازهای پیشرفته مانند Divi استفاده کنید.
افزودن پارالاکس با Slider Revolution
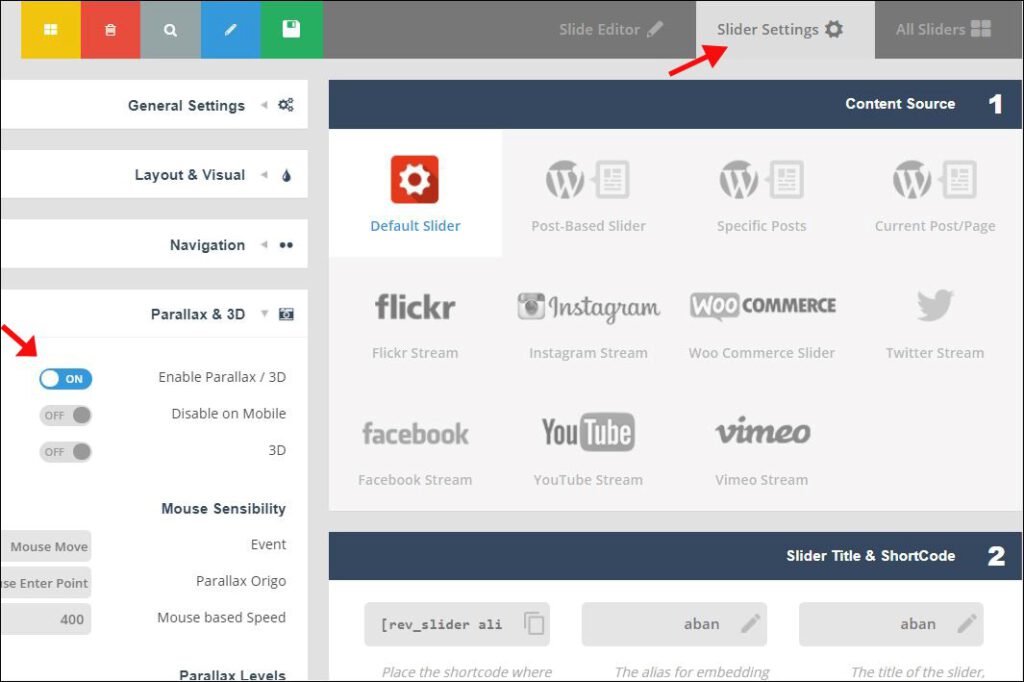
اگر میخواهید یک اسلایدر با افکت پارالاکس در وبسایت خود ایجاد کنید، افزونه Slider Revolution یک راهحل قدرتمند است. این افزونه، امکانات فراوانی برای ایجاد اسلایدرهای جذاب با افکتهای مختلف از جمله پارالاکس را در اختیار شما قرار میدهد. برای فعالسازی این افکت، پس از ساخت اسلایدر، از بخش تنظیمات Slider Revolution، گزینه Parallax & 3D را فعال کنید.

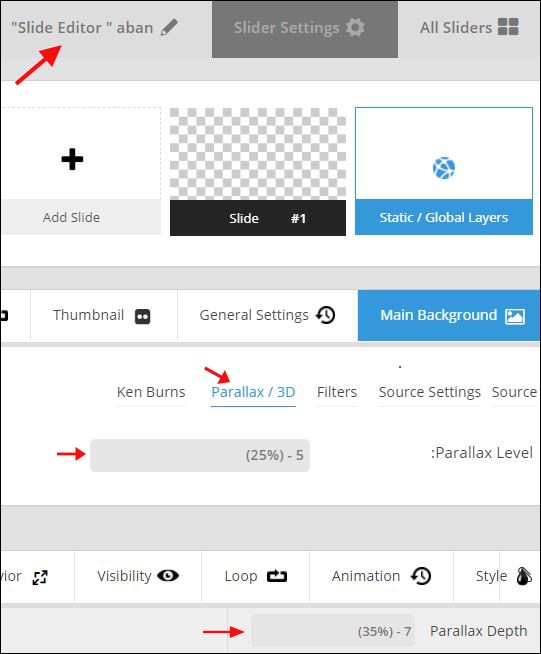
پس از فعالسازی، به بخش Slide Editor بروید و در سربرگ Parallax/3D، با استفاده از گزینه Parallax Level، به هر لایه یک سطح (تا 10 سطح مختلف) اختصاص دهید. همچنین، با استفاده از گزینه Parallax Depth، میتوانید عمق افکت پارالاکس را تنظیم کنید.

پس از اتمام تنظیمات، اسلایدر را ذخیره کنید و از کد کوتاه (Shortcode) تولید شده برای قرار دادن آن در صفحات و نوشتههای خود استفاده کنید.
افزودن پارالاکس با استفاده از افزونههای وردپرس
اگر قالب شما به طور پیشفرض از افکت پارالاکس پشتیبانی نمیکند، میتوانید از افزونههای وردپرس برای افزودن این افکت استفاده کنید. یکی از این افزونهها، Advanced WordPress Backgrounds است. این افزونه رایگان، به شما امکان میدهد تا عناصر گرافیکی و افکت پارالاکس را به صفحات و نوشتههای خود اضافه کنید.

پس از نصب و فعالسازی افزونه، به منوی تنظیمات وردپرس مراجعه کنید. در این بخش، میتوانید تنظیمات مربوط به افزونه را انجام دهید.

افزونه Advanced WordPress Backgrounds در ویرایشگر گوتنبرگ
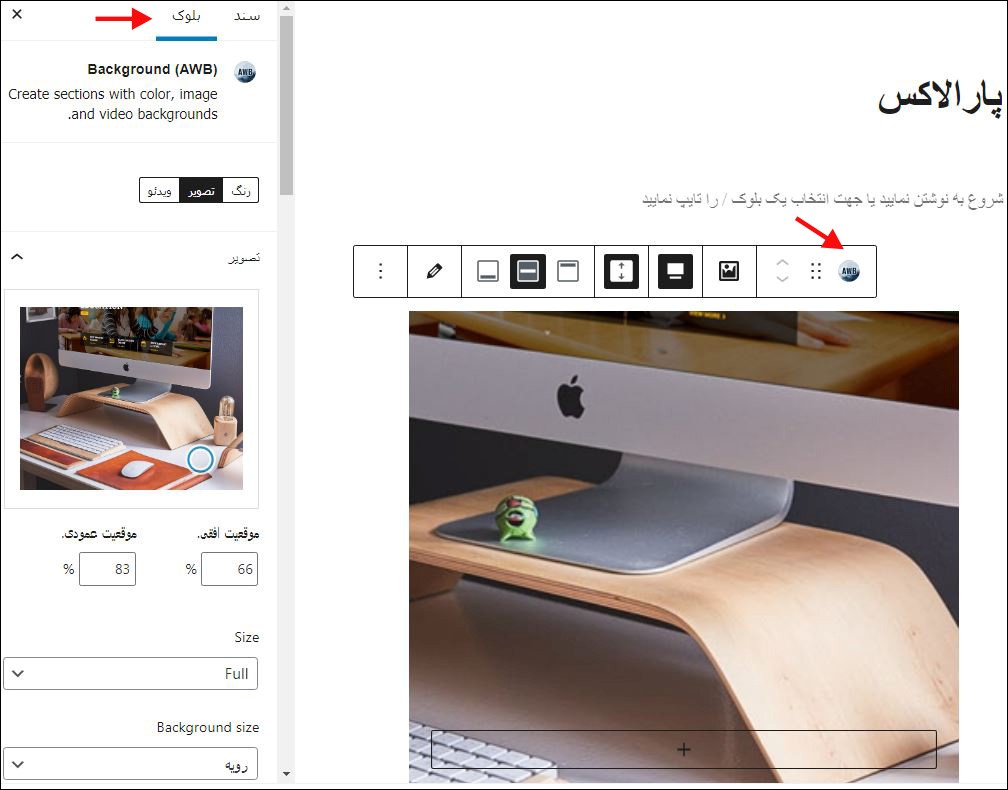
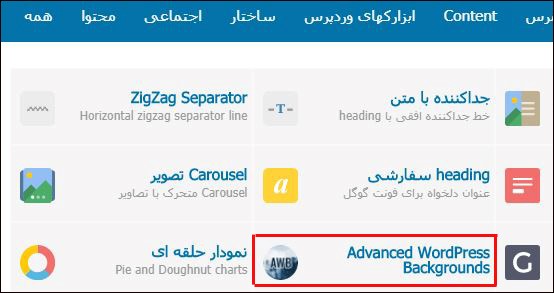
در ویرایشگر گوتنبرگ، ابتدا یک نوشته یا برگه جدید ایجاد کنید. سپس، از بخش افزودن بلوک، بلوک Advanced WordPress Backgrounds را به صفحه خود اضافه کنید.

با کلیک بر روی بلوک Advanced WordPress Backgrounds، میتوانید تنظیمات مربوط به پسزمینه را در زبانه “بلوک” در فهرست سمت چپ مشاهده کنید.

پس از اعمال تغییرات، تنظیمات را ذخیره کنید.
افزونه Advanced WordPress Backgrounds در ویرایشگر کلاسیک
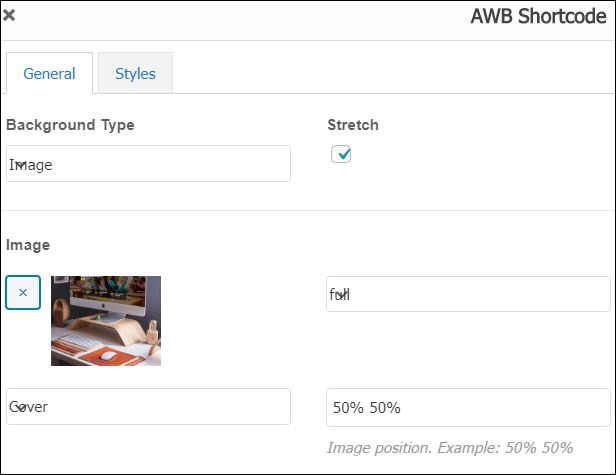
در ویرایشگر کلاسیک وردپرس، بر روی دکمه Advanced WordPress Backgrounds در نوار بالای صفحه کلیک کنید.

در صفحه باز شده، تنظیمات مورد نظر خود را اعمال کنید. با انتخاب Background Type بر روی Image، گزینههای بیشتری برای تنظیم تصویر پسزمینه، نوع پارالاکس و سایر تنظیمات در اختیار شما قرار میگیرد.

پس از اعمال تنظیمات، بر روی دکمه “گذاشتن” کلیک کنید. یک کد کوتاه به ویرایشگر شما اضافه میشود که میتوانید آن را در محتوای خود قرار دهید.
افزونه Advanced WordPress Backgrounds در ویژوال کامپوزر
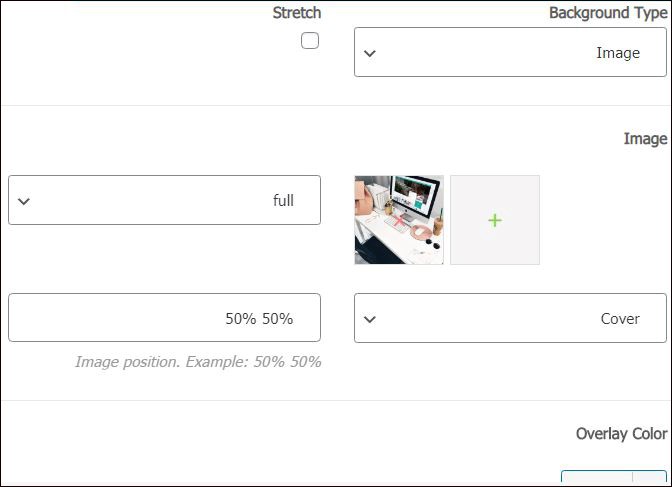
در ویژوال کامپوزر، یک ردیف ایجاد کنید و المان Advanced WordPress Backgrounds را به صفحه خود اضافه کنید. اگر با این صفحه ساز آشنایی ندارید، حتماً آموزشهای مربوطه را مطالعه کنید.

با انتخاب Background Type بر روی Image، تنظیمات مربوط به تصویر پسزمینه، اندازه، موقعیت، رنگ، نوع پارالاکس و سایر تنظیمات در دسترس خواهد بود.

پس از اعمال تغییرات، تنظیمات را ذخیره کنید.

جمعبندی: ایجاد تجربهای جذاب با پارالاکس
استفاده از تصاویر پارالاکس در وردپرس، یک روش عالی برای افزایش جذابیت بصری وبسایت شما و بهبود تجربه کاربری است. با این حال، به یاد داشته باشید که استفاده بیش از حد از این افکت میتواند باعث کند شدن سرعت بارگذاری صفحات شود. در این مقاله، به طور کامل به آموزش استفاده از تصاویر پارالاکس در وردپرس پرداختیم. امیدواریم این آموزش به شما در زیباسازی وبسایت وردپرسیتان کمک کند. اگر سوالی دارید یا نیاز به راهنمایی بیشتری دارید، میتوانید در بخش نظرات با ما در ارتباط باشید.
دانلود افزونه Advanced WordPress Backgrounds
دانلود افزونه Advanced WordPress Backgrounds صفحه افزونه
منبع: wpexplorer.com











ارسال پاسخ