
آیا تا به حال پیش آمده است که قالبی زیبا و جذاب را برای وبسایت وردپرسی خود انتخاب کرده باشید، اما پس از نصب با پیغام خطای “فایل style.css یافت نشد” مواجه شوید؟ این خطا میتواند بسیار ناامیدکننده باشد، اما خوشبختانه، اغلب راهحلهای سادهای دارد. در این مقاله، به بررسی این مشکل و ارائه راهحلهای عملی برای رفع آن میپردازیم تا بتوانید قالب دلخواه خود را به درستی نصب و راهاندازی کنید.
چرا style.css در قالب وردپرس یافت نمیشود؟
خطای “پیدا نشدن style.css” یکی از رایجترین مشکلات در وردپرس است. این خطا معمولاً به این معنی است که وردپرس نمیتواند فایل اصلی استایل قالب را پیدا کند. این فایل، که style.css نام دارد، شامل کدهای CSS است که ظاهر و استایل وبسایت شما را تعیین میکند. عدم وجود این فایل، باعث میشود قالب به درستی نمایش داده نشود و وبسایت شما ظاهری نامرتب و بدون استایل داشته باشد. در ادامه به بررسی دلایل احتمالی و راهکارهای رفع این مشکل میپردازیم.
1- نصب نادرست قالب

یکی از اصلیترین دلایل بروز این خطا، نصب نادرست قالب است. وردپرس برای نصب قالبها، انتظار دارد که فایل آپلود شده، یک فایل فشرده با پسوند .zip باشد. اگر شما فایل قالب را به صورت نادرست، مثلاً به صورت یک پوشه یا فایلهای جداگانه، آپلود کنید، با این خطا مواجه خواهید شد. برای رفع این مشکل، اطمینان حاصل کنید که فایل قالب را به صورت یک فایل ZIP فشرده کردهاید و سپس آن را از طریق بخش “نمایش > پوستهها” در پیشخوان وردپرس، آپلود کنید.
2- فایل فشرده حاوی پوشه قالب نیست

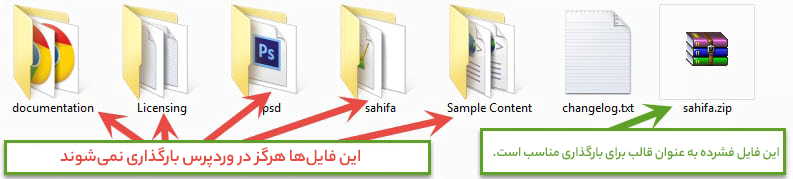
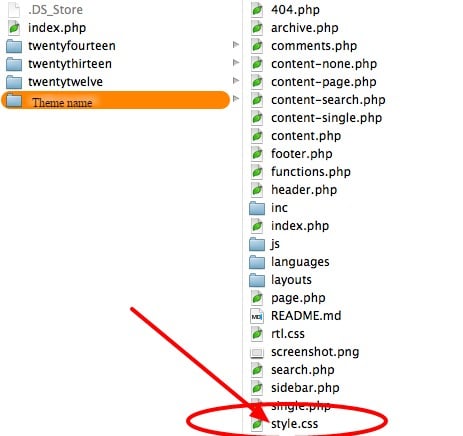
گاهی اوقات، فایلی که دانلود میکنید، شامل یک پوشه اصلی است که خود شامل پوشه قالب و فایلهای دیگری مانند راهنما، اسناد، و فایلهای نمونه است. در این حالت، شما نباید کل فایل ZIP را آپلود کنید. بلکه باید فایل ZIP را از حالت فشرده خارج کرده، وارد پوشه اصلی شوید و سپس پوشه قالب (که حاوی style.css است) را مجدداً فشرده کرده و آپلود کنید. به عبارت دیگر، مطمئن شوید که فایل ZIP حاوی مستقیم پوشه قالب باشد، نه یک پوشه دیگر که حاوی پوشه قالب است.
3- اطمینان از سازگاری قالب وردپرس
قبل از هر چیز، مطمئن شوید که قالبی که دانلود کردهاید، یک قالب وردپرس است. ممکن است فایل دانلود شده، یک افزونه یا یک فایل با فرمت نامعتبر باشد. اگر قالب شما با وردپرس سازگار نباشد، یا به درستی طراحی نشده باشد، طبیعتاً فایل style.css را پیدا نمیکند و با این خطا مواجه میشوید. برای اطمینان از این موضوع، از منبع معتبری قالب را دانلود کنید و بررسی کنید که آیا قالب مورد نظر، برای استفاده در وردپرس طراحی شده است یا خیر.
4- جابهجایی ناخواسته فایل style.css

در برخی موارد، ممکن است فایل style.css به طور تصادفی یا به دلیل اشتباهات در هنگام انتقال فایلها، از جای اصلی خود (درون پوشه قالب) جابهجا شود. اگر این اتفاق افتاده باشد، وردپرس قادر به یافتن این فایل نخواهد بود. برای حل این مشکل، باید وارد فایلهای قالب خود شوید (از طریق FTP یا File Manager در کنترل پنل هاست) و اطمینان حاصل کنید که فایل style.css در پوشه اصلی قالب قرار دارد.
5- تمایز بین قالب و افزونه
برخی از افزونهها، به خصوص افزونههای صفحهساز، ممکن است ظاهری مشابه قالب داشته باشند. اما این افزونهها، قالب نیستند و نباید در بخش “پوستهها” آپلود شوند. اگر به اشتباه یک افزونه را به عنوان قالب آپلود کنید، وردپرس قادر به شناسایی آن به عنوان قالب نخواهد بود. افزونهها باید در بخش “افزونهها” نصب و فعال شوند.
6- بررسی رمز عبور فایل فشرده
در مواردی، سازندگان قالبها فایلهای ZIP را با رمز عبور محافظت میکنند. اگر فایل فشرده قالب دارای رمز عبور باشد و شما آن را بدون خارج کردن از حالت فشرده (و وارد کردن رمز عبور) آپلود کنید، وردپرس قادر به خواندن فایلهای داخل آن نخواهد بود. بنابراین، ابتدا فایل ZIP را از حالت فشرده خارج کرده، رمز عبور را وارد کنید (در صورت وجود) و سپس فایل اصلی قالب (که شامل پوشه قالب است) را دوباره فشرده کرده و آپلود کنید.
جمعبندی: حل مشکل style.css در وردپرس
خطای “پیدا نشدن style.css در قالب وردپرس” یک مشکل رایج است که با بررسی دقیق و انجام مراحل ذکر شده در این مقاله، به راحتی قابل حل است. با اطمینان از نصب صحیح قالب، بررسی فایلهای فشرده، و اطمینان از سازگاری قالب با وردپرس، میتوانید این مشکل را برطرف کرده و از قالب دلخواه خود در وبسایت وردپرسی خود لذت ببرید. به یاد داشته باشید که دانش و آگاهی از این مسائل، به شما کمک میکند تا مشکلات احتمالی را سریعتر شناسایی و حل کنید و تجربه کاربری بهتری در وردپرس داشته باشید.
امیدواریم این راهنما برای شما مفید بوده باشد. در صورت داشتن هرگونه سوال یا نیاز به راهنمایی بیشتر، میتوانید در بخش نظرات با ما در ارتباط باشید.
منابع:











ارسال پاسخ