
آیا میدانید وبسایت مورد علاقهتان با چه سیستمی ساخته شده است؟ امروزه، استفاده از سیستمهای مدیریت محتوا (CMS) برای طراحی سایت، به یک روش رایج و سریع تبدیل شده است. این سیستمها، ابزارهایی تحت وب هستند که به شما امکان میدهند بدون نیاز به دانش برنامهنویسی، وبسایت خود را راهاندازی کنید. اما شناسایی CMS به کار رفته در یک وبسایت، میتواند چالشبرانگیز باشد. در این مقاله، به بررسی روشها و ابزارهای موثر برای تشخیص CMS یک سایت میپردازیم. با ما همراه باشید تا با این روشها آشنا شوید.
اهمیت و ضرورت تشخیص CMS سایت
آنچه در این مقاله میخوانید:
- اهمیت تشخیص CMS
- آشنایی با مفهوم CMS
- ابزارهای کاربردی تشخیص CMS
اهمیت تشخیص سیستم مدیریت محتوا
انتخاب CMS مناسب، گامی حیاتی در فرآیند طراحی وبسایت است. این انتخاب، زیربنای وبسایت شما را تشکیل میدهد و بر جنبههای مختلفی از جمله سهولت مدیریت، قابلیت توسعه و سئو تاثیر میگذارد. از آنجایی که CMS های مختلفی در بازار وجود دارد، تشخیص اینکه کدام CMS برای نیازهای شما مناسب است، میتواند زمانبر و گیجکننده باشد.
علاوه بر این، پس از انتخاب CMS مناسب (مانند وردپرس، جوملا، یا دروپال)، باید قالبها، افزونهها و سایر اجزای وبسایت را انتخاب کنید. دانستن اینکه وبسایتهای موفق از چه ابزارها و افزونههایی استفاده میکنند، میتواند در این فرآیند به شما کمک کند.
با استفاده از ابزارهای معرفی شده در این مقاله، میتوانید CMS، قالب و افزونههای مورد استفاده در وبسایتهای دلخواه خود را شناسایی کنید و از آنها الهام بگیرید. این کار به شما کمک میکند تا با صرفهجویی در زمان و انرژی، بهترین گزینهها را برای وبسایت خود انتخاب کنید.
سیستم مدیریت محتوا: یک تعریف مختصر
CMS یا سیستم مدیریت محتوا، یک نرمافزار تحت وب است که به شما امکان میدهد محتوای وبسایت خود را بدون نیاز به دانش فنی عمیق، ایجاد و مدیریت کنید. CMS ها به شما اجازه میدهند تا صفحات وب، مقالات، تصاویر و سایر محتوای وبسایت خود را به راحتی اضافه، ویرایش و حذف کنید. وردپرس، به عنوان یک نمونه برجسته از CMS، به دلیل سادگی استفاده و انعطافپذیری، محبوبیت فراوانی دارد. اما گزینههای دیگری مانند جوملا، دروپال، ویکس و مگنتو نیز وجود دارند که هر کدام ویژگیها و قابلیتهای منحصربهفردی را ارائه میدهند.
برای کسب اطلاعات بیشتر در مورد CMS ها، میتوانید به منابع آموزشی مختلف مراجعه کنید.
ابزارهای تشخیص CMS: راهنمای گام به گام
در ادامه، به معرفی ابزارهای کاربردی برای تشخیص CMS یک وبسایت میپردازیم:
بخش اول: ابزارهای آنلاین و افزونههای مرورگر
1. Wappalyzer: دستیار شما در شناسایی فناوریهای وب
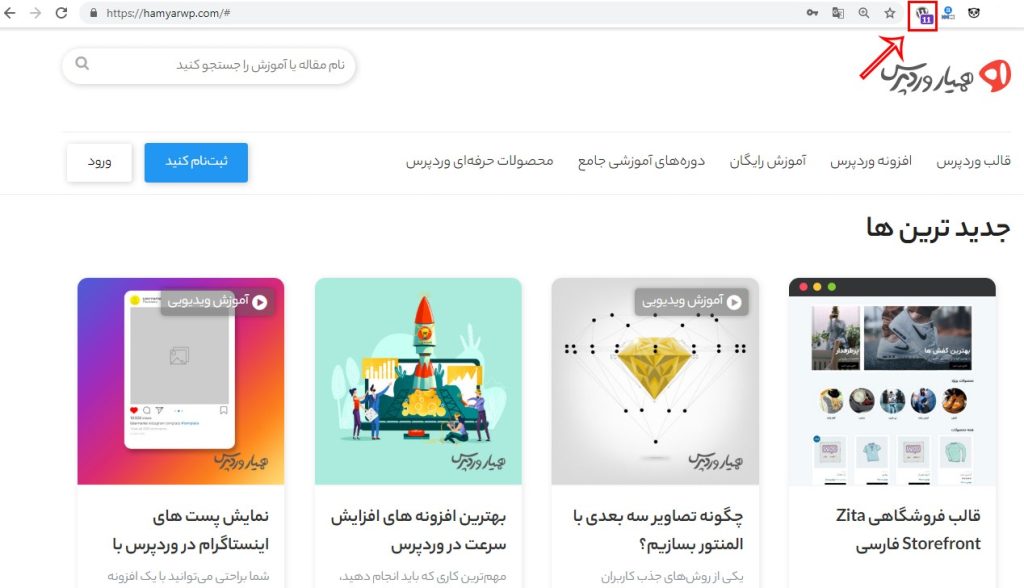
Wappalyzer یکی از بهترین و سادهترین ابزارها برای شناسایی CMS و سایر فناوریهای به کار رفته در یک وبسایت است. این ابزار، اطلاعات را به صورت خودکار و تنها با یک کلیک در اختیار شما قرار میدهد. برای استفاده از Wappalyzer، کافی است افزونه آن را در مرورگر خود نصب کنید. پس از نصب، با مراجعه به هر وبسایتی، Wappalyzer به طور خودکار اطلاعات مربوط به CMS، فریمورک و سایر فناوریهای استفاده شده را نمایش میدهد.
برای نصب افزونه Wappalyzer در مرورگر کروم، به این آدرس مراجعه کنید. پس از نصب، روی آیکون Wappalyzer در نوار ابزار مرورگر کلیک کنید تا اطلاعات مربوط به وبسایت را مشاهده کنید.

2. BuiltWith: یک ابزار قدرتمند برای بررسی عمیق فناوریهای وب
BuildWith یک ابزار جامع و دقیق برای شناسایی CMS و سایر فناوریهای به کار رفته در یک وبسایت است. این ابزار، اطلاعات دقیقی در مورد CMS، قالب، افزونهها، ابزارهای تجزیه و تحلیل و سایر فناوریهای استفاده شده در وبسایت ارائه میدهد. با وارد کردن آدرس وبسایت مورد نظر خود در BuiltWith، میتوانید اطلاعات جامعی در مورد تکنولوژیهای مورد استفاده در آن سایت به دست آورید.

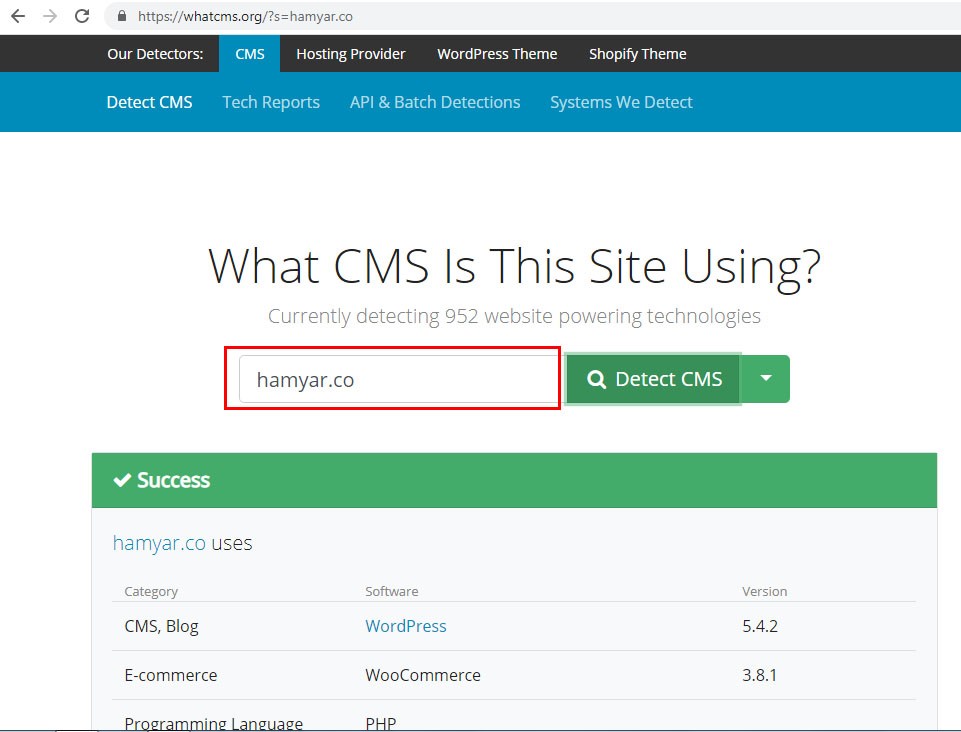
3. What CMS: شناسایی سریع و آسان CMS سایت
What CMS یک ابزار آنلاین است که میتواند CMS و خدمات مختلف را شناسایی کند. برای استفاده از این ابزار، کافی است آدرس وبسایت مورد نظر خود را وارد کنید تا What CMS، CMS مورد استفاده در آن سایت را شناسایی کند. این ابزار میتواند بیش از 142 نوع CMS را شناسایی کند.

4. IsItWP: ابزاری تخصصی برای شناسایی وردپرس
IsItWP یک ابزار تخصصی برای شناسایی وبسایتهای مبتنی بر وردپرس است. این ابزار، اطلاعات دقیقی در مورد قالب، افزونهها، هاست و سایر جزئیات مربوط به وبسایتهای وردپرسی ارائه میدهد. اگر میخواهید بدانید یک وبسایت از وردپرس استفاده میکند یا خیر و همچنین اطلاعات بیشتری در مورد آن به دست آورید، IsItWP یک ابزار عالی است.

5. Rescan: ابزاری با اطلاعات آماری و نمودارهای متنوع
Rescan یک ابزار قدیمی برای تشخیص فریمورکها و CMS ها است که اطلاعات آماری و نمودارهای مفیدی را ارائه میدهد. این ابزار به طور مداوم به روز میشود و اطلاعات به روزی را در اختیار شما قرار میدهد.

6. W3Techs: یک منبع قابل اعتماد برای شناسایی فناوریهای وب
W3Techs یک ابزار قابل اعتماد برای شناسایی CMS و سایر فناوریهای استفاده شده در وبسایتها است. با وارد کردن آدرس وبسایت در W3Techs، میتوانید اطلاعات دقیقی در مورد CMS، ارائهدهنده هاست، سرور DNS، عناصر سایت و موارد دیگر به دست آورید. این ابزار همچنین اطلاعات اضافی مانند توضیحات وبسایت، رتبه و میزان بازدید را ارائه میدهد.

7. Netcraft: شناسایی فناوریهای وب با سابقه طولانی
Netcraft یکی از ابزارهای قدیمی برای تشخیص CMS است که اطلاعاتی مانند CMS، ثبت دامنه، ارائهدهنده هاست، کشور میزبان و سایر اطلاعات مربوط به وبسایت را ارائه میدهد.

بخش دوم: روشهای دستی تشخیص CMS
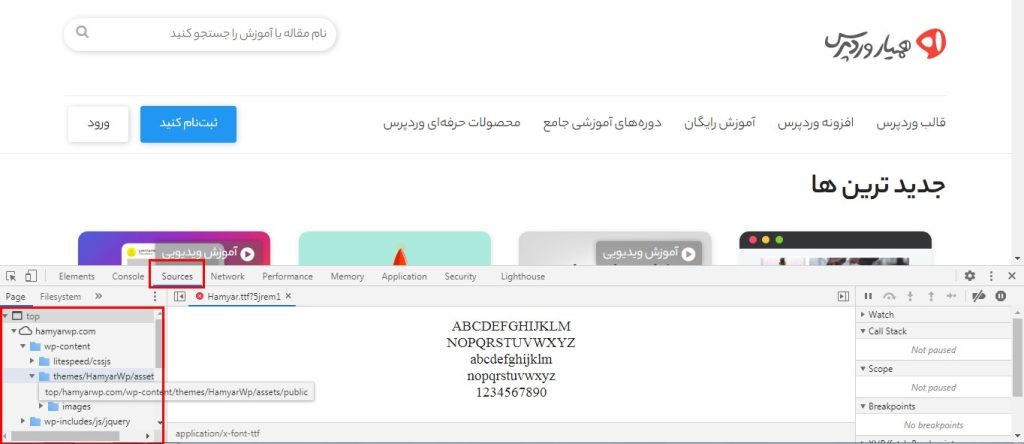
علاوه بر ابزارهای آنلاین، میتوانید با بررسی سورس کد وبسایت، CMS آن را شناسایی کنید. برای این کار، به وبسایت مورد نظر مراجعه کرده و کلیدهای Ctrl + U را فشار دهید تا سورس کد صفحه نمایش داده شود. سپس با استفاده از کلیدهای Ctrl + F، عبارت مربوط به CMS مورد نظر (مانند وردپرس، جوملا و …) را جستجو کنید. در برخی موارد، این روش میتواند اطلاعات مفیدی را ارائه دهد. همچنین با فشردن کلیدهای Ctrl + Shift + I میتوانید به قسمت inspect element در مرورگر خود دسترسی پیدا کنید و از آنجا هم به سورس کدهای سایت دسترسی داشته باشید.

با این حال، روشهای دستی ممکن است زمانبر بوده و همیشه نتایج دقیقی ارائه ندهند. بنابراین، توصیه میشود از ابزارهای آنلاین و افزونههای مرورگر که در بخش اول معرفی شد، برای تشخیص CMS استفاده کنید.
نتیجهگیری: گامی موثر در طراحی وبسایت
همانطور که اشاره شد، شناسایی CMS وبسایتهای محبوب، میتواند به شما در انتخاب بهترین گزینهها برای طراحی وبسایت خود کمک کند. به جای اتلاف وقت در بررسی قالبها و افزونههای مختلف، ابتدا لیستی از وبسایتهای مورد علاقهتان را تهیه کنید. سپس، با استفاده از ابزارهای معرفی شده در این مقاله، اطلاعات دقیقی در مورد CMS، قالبها و افزونههای مورد استفاده در آنها به دست آورید. این رویکرد، به شما کمک میکند تا فرآیند طراحی وبسایت را با سرعت و دقت بیشتری پیش ببرید.
امیدواریم این مقاله برای شما مفید بوده باشد. لطفاً نظرات و سوالات خود را در بخش دیدگاهها با ما در میان بگذارید.











ارسال پاسخ