
قالب اینترفیس (Interface) یک گزینه عالی برای راهاندازی وبسایتهای شرکتی و کسبوکارها است. این قالب وردپرس به دلیل طراحی ساده، سبک و در عین حال کارآمد، همچنان مورد توجه بسیاری از کاربران قرار دارد. در این مقاله، به بررسی ویژگیهای این قالب و آموزش نصب و راهاندازی آن میپردازیم تا بتوانید وبسایت خود را در سریعترین زمان ممکن راهاندازی کنید.
معرفی قالب شرکتی اینترفیس
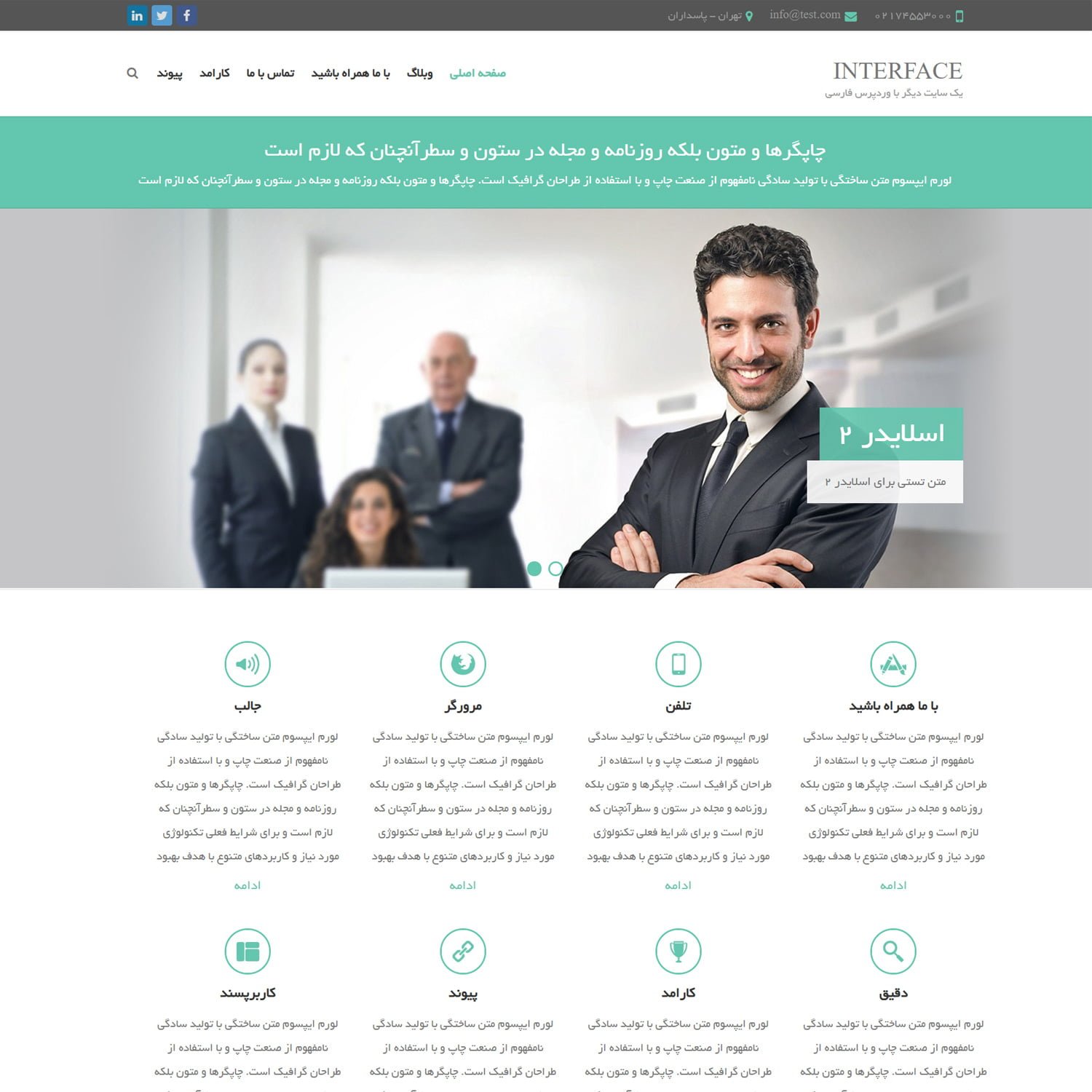
قالب اینترفیس یک قالب وردپرس شرکتی است که بر پایه طراحی فلت و ریسپانسیو ساخته شده است. این قالب، ظاهری ساده و در عین حال زیبا دارد و برای کسانی که به دنبال یک قالب با قابلیت تنظیم آسان و سفارشیسازی بالا هستند، ایدهآل است. در ادامه، به بررسی ویژگیهای کلیدی این قالب میپردازیم:
ویژگیهای کلیدی قالب Interface
- اسلایدر جذاب با قابلیت تنظیم تعداد اسلایدها
- ابزارکهای اختصاصی برای صفحه اصلی
- سایدبار مجزا برای صفحه تماس با ما
- طرحبندیهای متنوع برای صفحات داخلی
- قابلیت تغییر و سفارشیسازی بخشهای صفحه اصلی
- پشتیبانی مناسب از طرف سازنده قالب
- امکان درج لینک شبکههای اجتماعی
- بخش اختصاصی برای نمایش شعار وبسایت در بالای اسلایدر
- سازگاری با افزونه ووکامرس
- پشتیبانی از bbPress
آموزش نصب و راهاندازی قالب
- ایجاد یک برگه جدید و انتخاب قالب Business template برای آن. سپس، در بخش تنظیمات > خواندن، این برگه را به عنوان صفحه اصلی وبسایت خود تنظیم کنید.
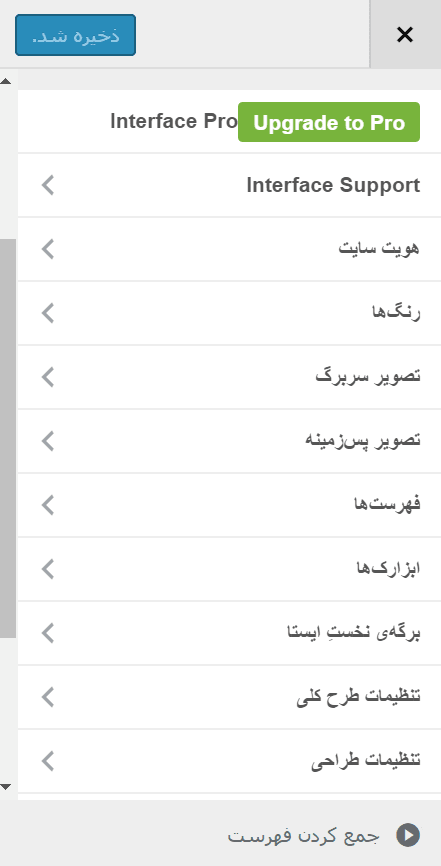
- تمام تنظیمات قالب اینترفیس در بخش سفارشیسازی وردپرس (Customizer) قابل دسترسی است.
- در بخش ابزارکها، ابزارکهایی که در قسمت “صفحه شرکتی” قرار میدهید، در صفحه اصلی وبسایت نمایش داده میشوند. برای سهولت، میتوانید از درونریزی ابزارکها استفاده کنید.
- برای افزودن تصاویر و اطلاعات به اسلایدر، یک نوشته جدید ایجاد کنید و عنوان، متن و تصویر شاخص (به عنوان عکس اسلایدر) را وارد نمایید. سپس، شناسه (ID) نوشته را در بخش سفارشیسازی > اسلایدر وارد کنید.

آموزش ویدئویی نصب قالب Interface
ویدئوی زیر، مراحل نصب و راهاندازی قالب اینترفیس را به صورت تصویری نشان میدهد. توجه داشته باشید که تنظیمات در نسخههای جدید قالب، به بخش سفارشیسازی منتقل شده است.
درونریزی دمو (Import Demo)
با درونریزی دمو، محتوا و ابزارکهای پیشفرض قالب به وبسایت شما اضافه میشود. این روش برای سایتهای آزمایشی مناسب است. اگر میخواهید قالب را بر روی وبسایت اصلی خود نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید. (ابتدا قالب را نصب کنید، سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین، راهنمای نصب را مطالعه کنید).
استفاده از فایل سفارشیسازی
برای داشتن صفحهای مشابه با دمو، میتوانید فایل درونریزی (با فرمت dat) را که در انتهای این مطلب قرار داده شده است، دانلود و درونریزی کنید.
دانلود قالب اینترفیس با فونت یکان
دانلود قالب اینترفیس با فونت میترا
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو
درونریز صفحه نخست با فرمت dat











ارسال پاسخ