
آیا تا به حال به تگ rel="noopener" در وردپرس برخورد کردهاید و کنجکاوید بدانید این عبارت چیست و چه نقشی در وبسایت شما دارد؟ زمانی که شما در وردپرس خود، لینکی را تنظیم میکنید که در یک صفحه جدید باز شود، وردپرس به صورت خودکار این ویژگی امنیتی را به آن لینک اضافه میکند. در این مقاله، به بررسی دقیق این موضوع میپردازیم و تأثیرات آن را بر روی وبسایت شما روشن میکنیم.
rel=noopener چیست؟
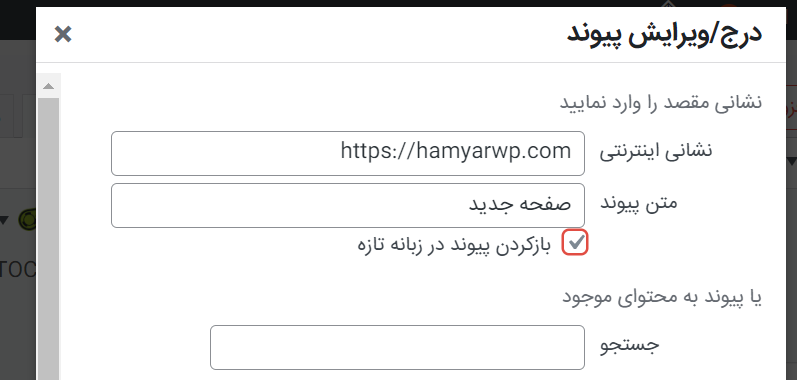
در دنیای وب، ویژگیهای HTML به شما این امکان را میدهند که رفتار لینکها را کنترل کنید. به عنوان مثال، شما میتوانید تعیین کنید که یک لینک در همان صفحه باز شود یا در یک تب جدید. هنگامی که شما گزینه باز شدن لینک در یک صفحه جدید را انتخاب میکنید، وردپرس به طور خودکار کد rel="noopener" را به لینک شما اضافه میکند. این یک اقدام امنیتی است که به منظور محافظت از وبسایت شما در برابر حملات احتمالی طراحی شده است.

کد HTML پایه برای یک لینک که در تب جدید باز میشود، به این صورت است:
<a href='http://example.com' target='_blank' rel='noreferrer noopener'>external link</a>
همانطور که مشاهده میکنید، ویژگیهای rel="noopener" و rel="noreferrer" به لینک اضافه شدهاند. این ویژگیها برای مقابله با آسیبپذیریهای امنیتی طراحی شدهاند. یک وبسایت مخرب میتواند با استفاده از کدهای جاوااسکریپت، تب جدید باز شده را کنترل کند و اطلاعاتی را از وبسایت شما بدزدد یا کدهای مخرب را منتشر کند. rel="noopener" از این نوع حملات جلوگیری میکند. به طور مشابه، rel="noreferrer" از ارسال اطلاعات ارجاعدهنده به صفحه جدید جلوگیری میکند.
تأثیر rel=noopener بر سئوی وبسایت شما
یکی از سوالات متداول در مورد rel="noopener" این است که آیا بر سئو تأثیر منفی دارد یا خیر. با اطمینان میتوان گفت: خیر. این ویژگی امنیتی، هیچ تأثیری بر رتبهبندی سئوی وبسایت شما یا عملکرد کلی آن ندارد. پس از این بابت نگرانی نداشته باشید.
تفاوت noopener با nofollow
اغلب، rel="noopener" با rel="nofollow" اشتباه گرفته میشود. این دو ویژگی عملکردهای کاملاً متفاوتی دارند. rel="noopener" برای افزایش امنیت وبسایت شما طراحی شده است، در حالی که rel="nofollow" به موتورهای جستجو دستور میدهد که لینک مورد نظر را دنبال نکنند.
موتورهای جستجو به ویژگی nofollow توجه میکنند و آن را در نظر میگیرند، اما به برچسب noopener توجهی ندارند. به عبارت دیگر، noopener هیچ ارتباطی با سئو و بهینهسازی وبسایت شما ندارد.
به طور پیشفرض، وردپرس به شما اجازه نمیدهد که nofollow را به لینکهای خارجی خود اضافه کنید. برای انجام این کار، باید از یک افزونه استفاده کنید یا با افزودن کد به function این کار را انجام دهید.
آیا rel=noreferrer بر لینکهای وابسته تأثیر میگذارد؟
rel="noreferrer" هیچ تأثیری بر پیوندهای وابسته ندارد. این ویژگی از ارسال اطلاعات ارجاعدهنده به صفحه جدید جلوگیری میکند، اما تأثیری بر عملکرد لینکهای وابسته ندارد. برنامههای وابسته معمولاً از یک URL منحصربهفرد استفاده میکنند که شامل یک شناسه خاص برای شما است. این شناسه به عنوان یک پارامتر در URL منتقل میشود و به شما امکان میدهد که فروش یا ترافیک را ردیابی کنید.
علاوه بر این، بسیاری از بازاریابان از افزونههای پنهانسازی لینک استفاده میکنند که آدرس لینک وابسته را مخفی میکنند. در این حالت، لینکی که کاربران شما کلیک میکنند، در واقع URL وبسایت شما است که سپس آنها را به آدرس مقصد هدایت میکند.
غیرفعال کردن rel=noopener در وردپرس
به طور کلی، نیازی به حذف rel="noopener" از لینکهای خود ندارید. این ویژگی برای امنیت وبسایت شما مفید است و هیچ تأثیری بر سئو یا عملکرد آن ندارد. با این حال، اگر به هر دلیلی میخواهید آن را حذف کنید، باید ویرایشگر گوتنبرگ را غیرفعال کرده و از ویرایشگر کلاسیک قدیمی استفاده کنید.
اگر rel="noopener" را به صورت دستی از یک لینک حذف کنید، ویرایشگر گوتنبرگ به طور خودکار آن را دوباره اضافه میکند تا امنیت وبسایت شما حفظ شود. پس از غیرفعال کردن ویرایشگر گوتنبرگ، باید قطعه کدی را به فایل functions.php قالب وردپرس خود اضافه کنید.
کد زیر را در فایل functions.php قرار دهید:
add_filter('tiny_mce_before_init','wpb_disable_noopener');function wpb_disable_noopener( $mceInit ) {$mceInit['allow_unsafe_link_target']=true;return $mceInit;}
با ذخیره این تغییرات، وردپرس دیگر rel="noopener" را به لینکهای جدید اضافه نمیکند. برای حذف این ویژگی از لینکهای قدیمی، باید آنها را به صورت دستی ویرایش کنید.
جمعبندی
در این مقاله، ما به بررسی کامل ویژگی rel="noopener" در وردپرس پرداختیم. این ویژگی، یک ابزار امنیتی مهم است که هیچ تأثیری بر سئو و رتبهبندی وبسایت شما ندارد. استفاده از آن به شما کمک میکند تا امنیت وبسایت خود را افزایش دهید و از خطرات احتمالی جلوگیری کنید.
سوالات متداول
rel="noopener" برای افزایش امنیت وبسایت شما طراحی شده است، در حالی که rel="nofollow" به موتورهای جستجو دستور میدهد که لینک مورد نظر را دنبال نکنند.










ارسال پاسخ