
صفحه 404، یا همان صفحه “یافت نشد”، یکی از رایجترین مشکلاتی است که کاربران در وبسایتها با آن مواجه میشوند. این صفحه زمانی نمایش داده میشود که آدرس وارد شده توسط کاربر، با هیچ صفحهای در وبسایت شما مطابقت نداشته باشد. این اتفاق میتواند به دلایل مختلفی رخ دهد، از جمله اشتباه تایپی در آدرس، تغییر آدرس صفحه یا حذف شدن صفحه. در این مقاله، به بررسی این موضوع میپردازیم که چگونه میتوانیم صفحه 404 وردپرس را به دلخواه خود سفارشیسازی کنیم تا تجربه کاربری بهتری را برای بازدیدکنندگان وبسایتمان فراهم آوریم.
اهمیت سفارشیسازی صفحه 404
صفحه 404 پیشفرض وردپرس، معمولاً ظاهری ساده و غیرجذاب دارد که میتواند تجربه ناخوشایندی را برای کاربران ایجاد کند. این صفحه، نه تنها اطلاعات مفیدی به کاربر ارائه نمیدهد، بلکه میتواند باعث شود کاربر وبسایت شما را ترک کند. به همین دلیل، سفارشیسازی صفحه 404 از اهمیت بالایی برخوردار است. یک صفحه 404 سفارشیشده و جذاب، میتواند به شما کمک کند تا:
- به کاربران اطلاع دهید که صفحه مورد نظرشان در دسترس نیست.
- با ارائه پیشنهاداتی مانند لینک به صفحات مهم سایت، کاربران را به مرور سایر صفحات وبسایت ترغیب کنید.
- تصویری حرفهای از وبسایت خود به نمایش بگذارید.
آشنایی با صفحه 404 پیشفرض
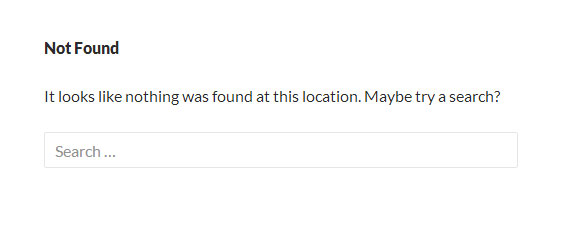
صفحه 404 پیشفرض، بسته به قالب وردپرس شما، ممکن است ظاهری متفاوت داشته باشد. اما به طور کلی، این صفحه شامل پیامی مبنی بر “یافت نشدن صفحه” و یک فیلد جستجو است. این صفحه، اطلاعات کمی را در اختیار کاربر قرار میدهد و نمیتواند تجربه کاربری مثبتی را ایجاد کند. در تصویر زیر، میتوانید نمونهای از صفحه 404 پیشفرض را مشاهده کنید:

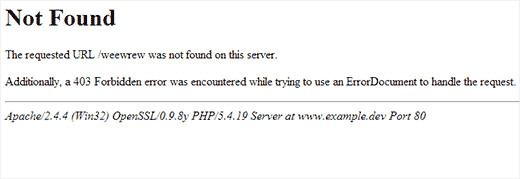
در برخی موارد، ممکن است صفحه 404 با ظاهری نامناسب و بهم ریخته نمایش داده شود. این مشکل معمولاً به دلیل تداخل در قالب یا افزونههای وردپرس رخ میدهد. در تصویر زیر، میتوانید نمونهای از این نوع صفحه 404 را مشاهده کنید:

با توجه به موارد ذکر شده، واضح است که سفارشیسازی صفحه 404 میتواند تاثیر قابل توجهی در بهبود تجربه کاربری و حفظ بازدیدکنندگان وبسایت شما داشته باشد.
چگونه صفحه 404 سفارشی در وردپرس ایجاد کنیم؟
برای سفارشیسازی صفحه 404 در وردپرس، ابتدا باید یک فایل با نام 404.php در قالب وردپرس خود ایجاد یا ویرایش کنید. این فایل، الگوی صفحه 404 را تعیین میکند. برای انجام این کار، مراحل زیر را دنبال کنید:
- دسترسی به فایلهای قالب: به هاست وبسایت خود دسترسی پیدا کنید و وارد پنل مدیریت فایلها شوید.
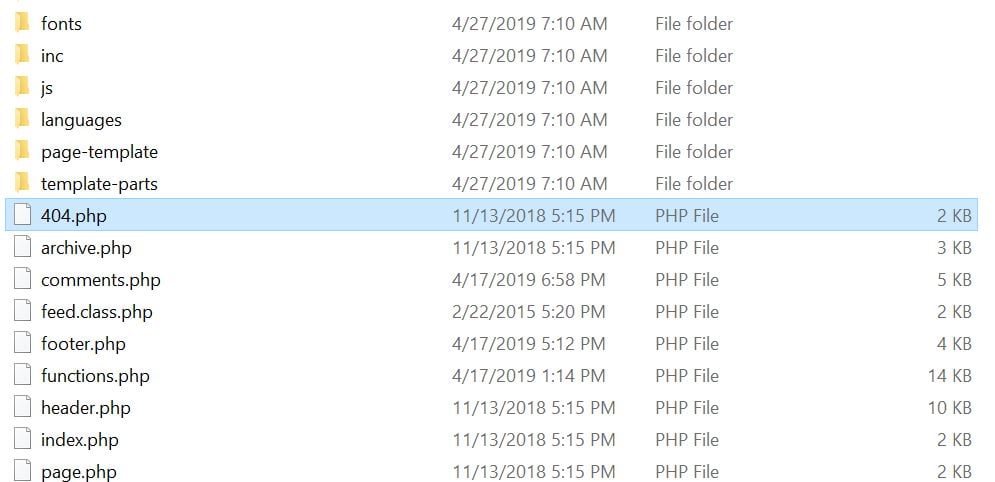
- یافتن پوشه قالب: به پوشه قالب فعال وبسایت خود بروید. معمولاً این پوشه در مسیر
wp-content/themes/your-theme-nameقرار دارد. - ایجاد یا ویرایش فایل 404.php: اگر فایل
404.phpدر پوشه قالب شما وجود ندارد، یک فایل جدید با این نام ایجاد کنید. اگر این فایل وجود دارد، آن را ویرایش کنید. - تهیه نسخه پشتیبان: قبل از هرگونه تغییری در فایل 404.php، حتماً از فایلهای قالب خود نسخه پشتیبان تهیه کنید تا در صورت بروز مشکل، بتوانید به راحتی به حالت قبلی بازگردید.
- کپی کردن کد (اختیاری): در صورت تمایل، میتوانید محتوای فایل
index.phpقالب خود را کپی کرده و در فایل404.phpقرار دهید. سپس، قسمتهای مربوط به محتوا را با محتوای سفارشی صفحه 404 جایگزین کنید.

پس از انجام این مراحل، میتوانید شروع به سفارشیسازی صفحه 404 خود کنید. در ادامه، به بررسی ایدههایی برای طراحی یک صفحه 404 جذاب و کاربردی میپردازیم.
ایدههایی برای سفارشیسازی صفحه 404
اکنون که فایل 404.php را آماده کردهاید، میتوانید با اضافه کردن المانهای مختلف، صفحه 404 خود را سفارشیسازی کنید. در اینجا، چند ایده برای الهام گرفتن شما ارائه میدهیم:
- ارائه پیام واضح: در ابتدای صفحه، یک پیام واضح و مختصر به کاربر نمایش دهید که صفحه مورد نظر یافت نشده است.
- ارائه فیلد جستجو: یک فیلد جستجو در صفحه قرار دهید تا کاربران بتوانند به راحتی محتوای مورد نظر خود را جستجو کنند.
- نمایش لینک به صفحات مهم: لینکهایی به صفحات مهم وبسایت خود مانند صفحه اصلی، صفحه تماس با ما، صفحه درباره ما و… اضافه کنید.
- نمایش مطالب محبوب: لیست مطالب محبوب وبسایت خود را در صفحه 404 نمایش دهید. این کار میتواند کاربران را به مرور سایر محتوای شما ترغیب کند.
- نمایش مطالب اخیر: آخرین مطالب منتشر شده در وبسایت خود را در صفحه 404 نمایش دهید.
- نمایش مطالب تصادفی: تعدادی از مطالب وبسایت خود را به صورت تصادفی در صفحه 404 نمایش دهید.
- استفاده از طراحی جذاب: از یک طراحی زیبا و جذاب استفاده کنید تا صفحه 404 شما از نظر بصری نیز گیرا باشد. میتوانید از تصاویر، آیکونها و انیمیشنها استفاده کنید.
در ادامه، نحوه پیادهسازی برخی از این ایدهها را با استفاده از کدهای PHP آموزش میدهیم.
نمایش مطالب محبوب در صفحه 404
برای نمایش مطالب محبوب در صفحه 404، میتوانید از افزونههای وردپرس که این قابلیت را ارائه میدهند، استفاده کنید. پس از نصب و فعالسازی افزونه مورد نظر، قطعه کد زیر را در فایل 404.php خود قرار دهید:
<?php // نمایش مطالب محبوب با استفاده از یک افزونه (مثال) // // در صورت استفاده از افزونه، کد مربوط به نمایش مطالب محبوب را اینجا قرار دهید.?>
توجه داشته باشید که کد نمایش مطالب محبوب، بسته به افزونهای که استفاده میکنید، متفاوت خواهد بود. به عنوان مثال، اگر از افزونه “WP-PostViews” استفاده میکنید، ممکن است لازم باشد از کد زیر استفاده کنید:
<?php if (function_exists('wpp_get_mostpopular')) wpp_get_mostpopular(); ?>
نمایش مطالب با بیشترین دیدگاهها در صفحه 404
اگر میخواهید مطالبی را که بیشترین نظرات را دریافت کردهاند، در صفحه 404 نمایش دهید، میتوانید از قطعه کد زیر استفاده کنید:
<?php // نمایش مطالب با بیشترین نظرات$args = array( 'posts_per_page' => 5, 'orderby' => 'comment_count', 'order' => 'DESC');$most_commented_posts = get_posts($args);if ($most_commented_posts) { echo '<h3>مطالب پربازدید</h3>'; echo '<ul>'; foreach ($most_commented_posts as $post) { setup_postdata($post); echo '<li><a href="' . get_permalink($post->ID) . '">' . get_the_title($post->ID) . '</a></li>'; } echo '</ul>'; wp_reset_postdata();}?>
این کد، 5 مطلب با بیشترین تعداد نظرات را نمایش میدهد. شما میتوانید تعداد مطالب نمایش داده شده را با تغییر مقدار posts_per_page تنظیم کنید.
نمایش مطالب اخیر در صفحه 404
برای نمایش مطالب اخیر در صفحه 404، میتوانید از قطعه کد زیر استفاده کنید:
<?php // نمایش مطالب اخیر$args = array( 'posts_per_page' => 5, 'orderby' => 'date', 'order' => 'DESC');$recent_posts = get_posts($args);if ($recent_posts) { echo '<h3>آخرین مطالب</h3>'; echo '<ul>'; foreach ($recent_posts as $post) { setup_postdata($post); echo '<li><a href="' . get_permalink($post->ID) . '">' . get_the_title($post->ID) . '</a></li>'; } echo '</ul>'; wp_reset_postdata();}?>
این کد، 5 مطلب اخیر را نمایش میدهد. شما میتوانید تعداد مطالب نمایش داده شده را با تغییر مقدار posts_per_page تنظیم کنید.
نمایش مطالب تصادفی در صفحه 404
برای نمایش مطالب تصادفی در صفحه 404، میتوانید از قطعه کد زیر استفاده کنید:
<?php // نمایش مطالب تصادفی$args = array( 'posts_per_page' => 5, 'orderby' => 'rand');$random_posts = get_posts($args);if ($random_posts) { echo '<h3>مطالب تصادفی</h3>'; echo '<ul>'; foreach ($random_posts as $post) { setup_postdata($post); echo '<li><a href="' . get_permalink($post->ID) . '">' . get_the_title($post->ID) . '</a></li>'; } echo '</ul>'; wp_reset_postdata();}?>
این کد، 5 مطلب تصادفی را نمایش میدهد. شما میتوانید تعداد مطالب نمایش داده شده را با تغییر مقدار posts_per_page تنظیم کنید.
استفاده از آرشیو ماهانه
برای نمایش آرشیو ماهانه مطالب در صفحه 404، میتوانید از قطعه کد زیر استفاده کنید. ابتدا باید افزونه Compact Archives را نصب و فعال کنید:
<?php // نمایش آرشیو ماهانه (با استفاده از افزونه Compact Archives) // if (function_exists('compact_archive')) { echo '<h3>آرشیو مطالب</h3>'; compact_archive(array('style' => 'block')); } ?>
یک نمونه کامل از صفحه 404 سفارشی
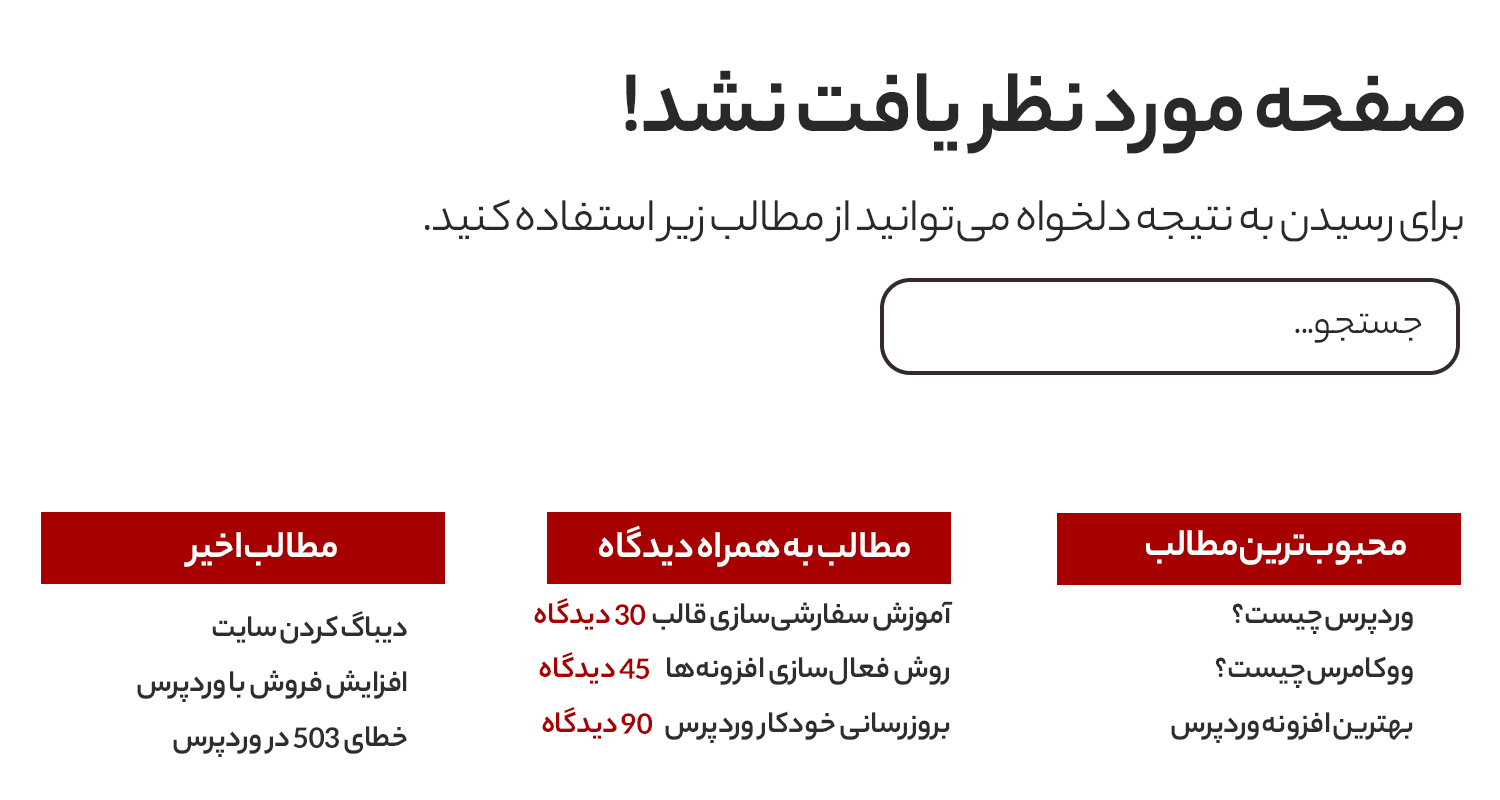
در ادامه، یک نمونه کد کامل از صفحه 404 سفارشی ارائه میدهیم که میتوانید از آن در وبسایت خود استفاده کنید. این کد، بر اساس قالب پیشفرض وردپرس (Twenty Twenty-Three) طراحی شده است و شامل فیلد جستجو، پیام “یافت نشد”، و نمایش مطالب محبوب، مطالب با بیشترین دیدگاه و مطالب اخیر است.
<?phpget_header();?><div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <section class="error-404 not-found"> <header class="page-header"> <h1 class="page-title">صفحه مورد نظر یافت نشد</h1> </header><!-- .page-header --> <div class="page-content"> <p>متاسفیم، صفحه مورد نظر شما پیدا نشد. ممکن است آدرس اشتباه بوده باشد یا صفحه حذف شده باشد. میتوانید از جستجوگر زیر برای یافتن محتوای مورد نظر خود استفاده کنید.</p> <?php get_search_form(); ?> <h2 class="widget-title">همچنین، میتوانید موارد زیر را نیز بررسی کنید:</h2> <div class="widget-content"> <h3>مطالب محبوب</h3> <?php // نمایش مطالب محبوب (با استفاده از کد یا افزونه) // // مثال: اگر از افزونه استفاده میکنید، کد مربوطه را اینجا قرار دهید. // در غیر این صورت، از کدی که قبلاً توضیح داده شد استفاده کنید. ?> <h3>مطالب پربازدید</h3> <?php // نمایش مطالب با بیشترین دیدگاهها (با استفاده از کدی که قبلاً توضیح داده شد) // ?> <h3>آخرین مطالب</h3> <?php // نمایش مطالب اخیر (با استفاده از کدی که قبلاً توضیح داده شد) // ?> </div><!-- .widget-content --> </div><!-- .page-content --> </section<!-- .error-404 --> </main<!-- #main --></div<!-- #primary --><?phpget_footer();?>
همچنین استایل های زیر را به فایل style.css قالب اضافه کنید:
.col1, .col2, .col3 { width:30%;float:left;padding:0px 10px 10px 10px;height:450px;margin:0px;}.col3:after{clear:both;}.col-header { background:#220e10;color:#FFF;margin:0px;padding:1px;text-align:center;}
با استفاده از این کد و استایلها، میتوانید یک صفحه 404 سفارشی و کاربردی را در وبسایت خود ایجاد کنید.

جمعبندی
صفحه 404، فرصتی عالی برای بهبود تجربه کاربری و حفظ بازدیدکنندگان در وبسایت شما است. با سفارشیسازی این صفحه، میتوانید به کاربران خود کمک کنید تا به راحتی محتوای مورد نظر خود را پیدا کنند و از وبسایت شما لذت ببرند. در این مقاله، ما به بررسی اهمیت سفارشیسازی صفحه 404، ایدههایی برای طراحی یک صفحه جذاب و کاربردی و همچنین نحوه پیادهسازی این ایدهها با استفاده از کدهای PHP پرداختیم. با استفاده از این راهنما، شما میتوانید یک صفحه 404 سفارشی و موثر را برای وبسایت خود ایجاد کنید.
منابع
- [wpbeginner](https://www.wpbeginner.com/wp-themes/how-to-improve-your-404-page-template-in-wordpress/)
- [wpexplorer](https://www.wpexplorer.com/custom-404-wordpress/)











ارسال پاسخ