
آیا میخواهید با استفاده از وردپرس، بنرهای تبلیغاتی حرفهای و جذابی برای وبسایت خود بسازید؟ بنرها، ابزاری قدرتمند برای معرفی محصولات، خدمات، و یا اطلاعرسانی درباره رویدادهای مهم وبسایت شما هستند. استفاده صحیح از بنرها میتواند تعامل کاربران را افزایش دهد، نرخ کلیک را بهبود بخشد و بازدیدکنندگان را به انجام اقدامات مورد نظر شما (مانند خرید یا ثبتنام) ترغیب کند. در این راهنما، ما به شما نشان خواهیم داد که چگونه به آسانی و بدون نیاز به دانش فنی خاصی، بنرهای تبلیغاتی شگفتانگیزی را برای وبسایت وردپرسی خود ایجاد کنید.
اهمیت بنرهای تبلیغاتی در وردپرس
بنر تبلیغاتی، یک عنصر گرافیکی است که در نقاط مختلف وبسایت شما، مانند بالای صفحه، پایین صفحه، یا سایدبارها، قرار میگیرد. این بنرها معمولاً شامل لوگو، نام تجاری و عناصر بصری جذاب برای تبلیغ یک محصول، خدمات خاص، یا اطلاعرسانی درباره یک رویداد ویژه هستند. به عنوان مثال، اگر فروشگاه اینترنتی شما یک حراج بزرگ برگزار میکند، میتوانید یک بنر جذاب در بالای صفحه قرار دهید تا بازدیدکنندگان جدید را از این فرصت مطلع کرده و آنها را به خرید تشویق کنید.
یک بنر با طراحی حرفهای و جذاب میتواند تأثیر فوقالعادهای بر ذهن بازدیدکنندگان داشته باشد و آنها را به گشت و گذار بیشتر در وبسایت شما دعوت کند. علاوه بر این، بنرها میتوانند برای اهداف متعددی مورد استفاده قرار گیرند، از جمله تبلیغ محصولات وابسته، افزایش آگاهی از برند، جمعآوری ایمیل از طریق تشویق کاربران به ثبتنام در خبرنامه، و هدایت ترافیک به صفحات مهم وبسایت. همچنین، میتوانید از بنرها برای تبلیغات در شبکههای اجتماعی استفاده کنید و کاربران را به دنبال کردن و لایک کردن صفحات خود دعوت کنید.
انتخاب اندازه مناسب برای بنر وبسایت
اندازه ایدهآل برای بنر تبلیغاتی شما، به طرح کلی وبسایت و اهداف بازاریابی شما بستگی دارد. به عنوان مثال، اگر میخواهید یک بنر مستطیلی و باریک را در بالای صفحه نمایش دهید، میتوانید از اندازه 970×90 پیکسل (Large Leaderboard) استفاده کنید. اگر قصد دارید یک بنر را برای یک رویداد خاص در نوار کناری وبسایت قرار دهید، اندازههای Wide Skyscraper یا Half-Page مناسب خواهند بود. همچنین، برای نمایش بنرهای مربعی در صفحات وبسایت، میتوانید از اندازههای متوسط استفاده کنید.
ساخت بنر تبلیغاتی با استفاده از Canva: یک راه حل آسان و رایگان
اگر به دنبال یک راه حل ساده و رایگان برای طراحی بنرهای تبلیغاتی هستید، Canva بهترین گزینه است. Canva یک ابزار طراحی گرافیکی مبتنی بر وب است که به شما امکان میدهد انواع طرحهای گرافیکی، از جمله بنرها، لوگوها، پوسترها، و جلد کتابها را به آسانی ایجاد کنید. Canva یک نسخه رایگان نیز ارائه میدهد که میتوانید از آن برای طراحی بنرهای وبسایت خود استفاده کنید.
مرحله ۱: ایجاد حساب کاربری در Canva
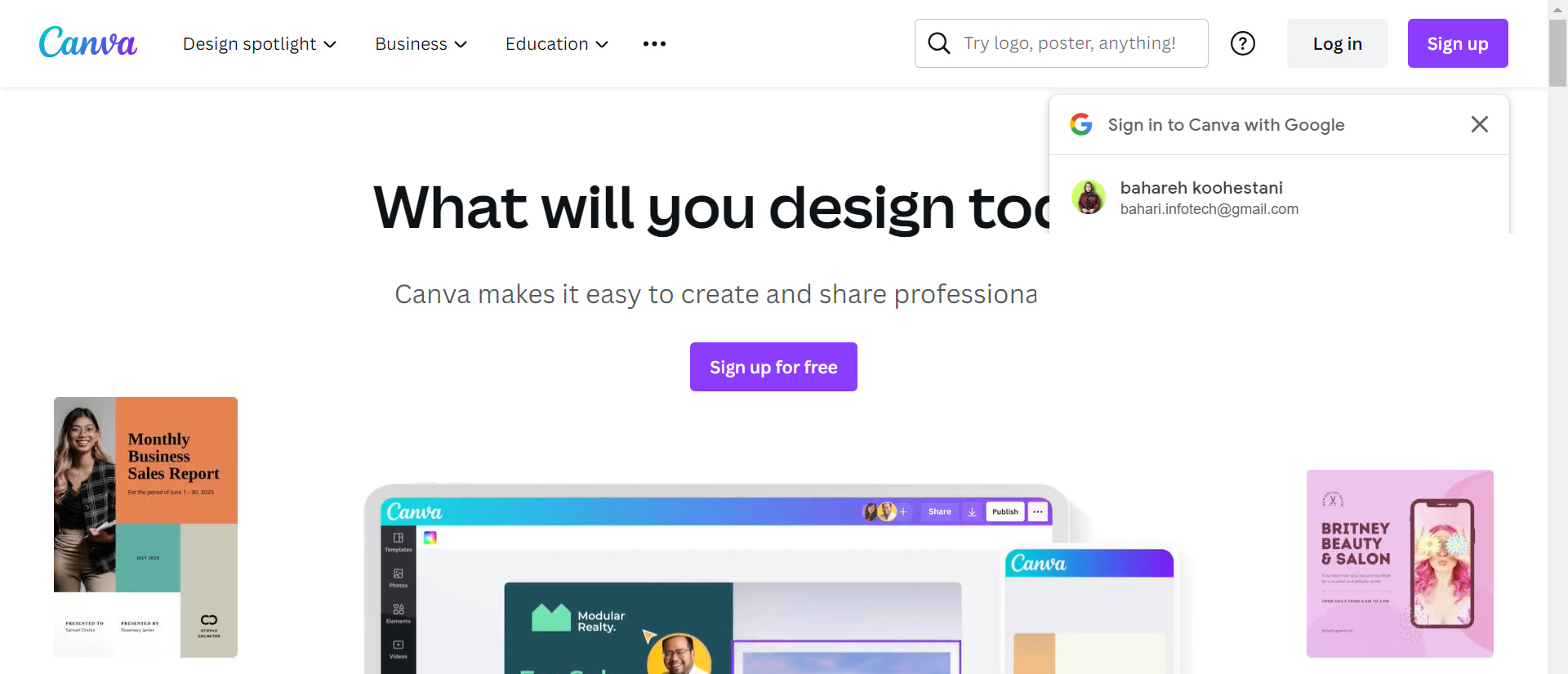
ابتدا به وبسایت Canva بروید و با کلیک بر روی دکمه “Sign Up” یک حساب کاربری ایجاد کنید. اگر از قبل حساب کاربری دارید، میتوانید به سادگی وارد حساب خود شوید.
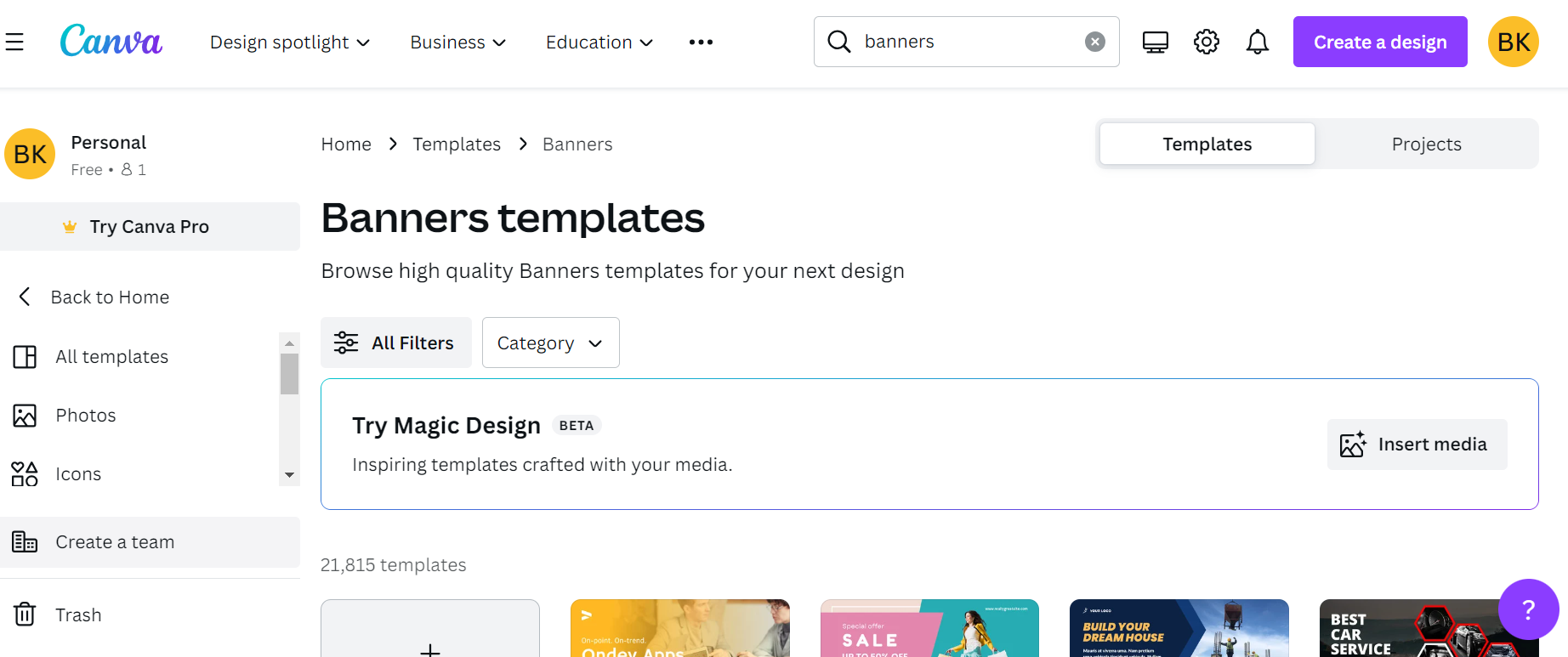
پس از ایجاد حساب کاربری یا ورود به حساب خود، به صفحه اصلی Canva هدایت میشوید. در این صفحه، به تب “Templates” در ستون سمت چپ بروید و سپس در کادر جستجو در بالای صفحه، عبارت “بنر” یا “Banner” را تایپ کنید. با این کار، مجموعهای از قالبهای آماده بنر در اختیار شما قرار میگیرد. توجه داشته باشید که برخی از این قالبها ممکن است پولی باشند و برای استفاده از آنها نیاز به اشتراک Canva Pro داشته باشید.
مرحله ۲: شخصیسازی بنر وبسایت
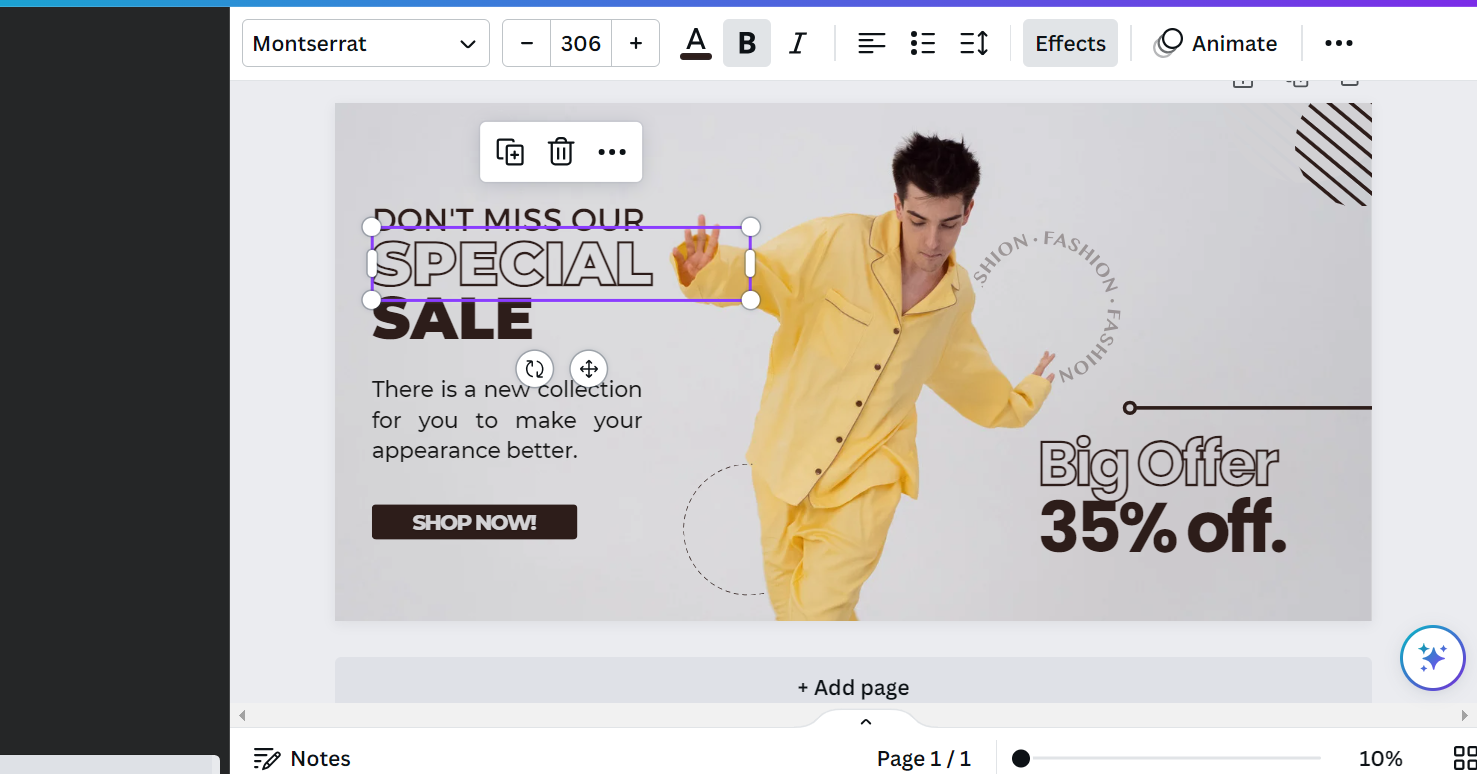
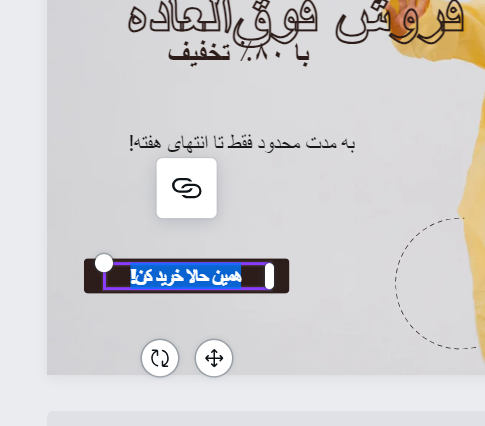
پس از انتخاب یک قالب بنر، وارد محیط طراحی Canva میشوید. در این محیط، شما میتوانید قالب انتخاب شده را به دلخواه خود شخصیسازی کنید. با کلیک بر روی هر عنصر در بنر (متن، تصاویر، شکلها و غیره)، میتوانید محتوای آن را تغییر دهید، اندازه آن را تنظیم کنید، و یا رنگها و فونتها را به سلیقه خود تغییر دهید.
همچنین، میتوانید با استفاده از تب “Elements” در ستون سمت چپ، عناصر گرافیکی مختلفی مانند برچسبها، عکسها، و ویدئوها را به بنر خود اضافه کنید. پس از اضافه کردن هر عنصر، میتوانید انیمیشن، موقعیت، و شفافیت آن را از منوی بالای صفحه تنظیم کنید. اگر میخواهید فایلهای رسانهای خود را از رایانه آپلود کنید، از تب “Uploads” در ستون سمت چپ استفاده کنید.
شما همچنین میتوانید لینک وبسایت خود را به متن مورد نظر خود اضافه کنید:
مرحله ۳: دریافت کد HTML برای بنر
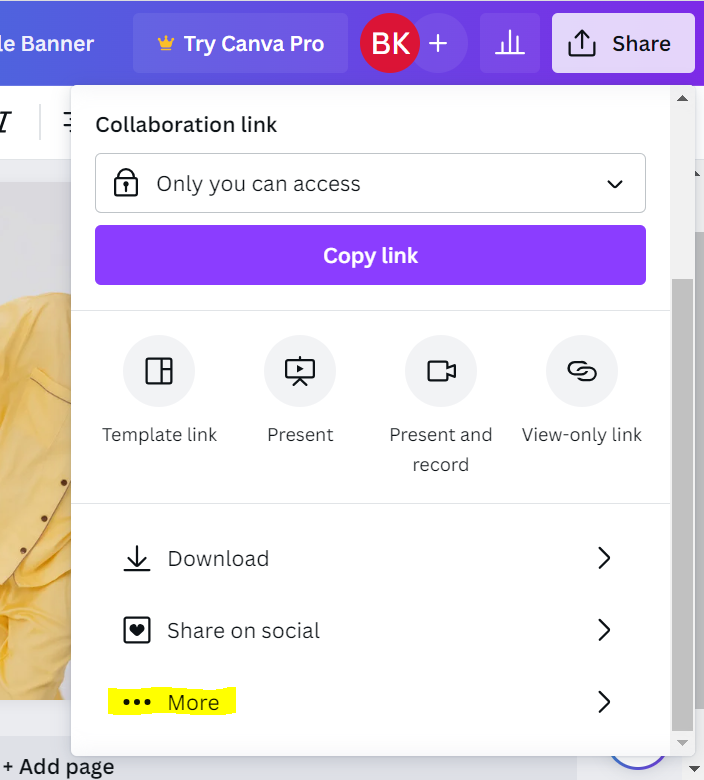
پس از اتمام طراحی و اطمینان از رضایت کامل از بنر، بر روی دکمه “Share” در گوشه بالایی سمت راست صفحه کلیک کنید. در منویی که باز میشود، گزینه “More” را در پایین انتخاب کنید.
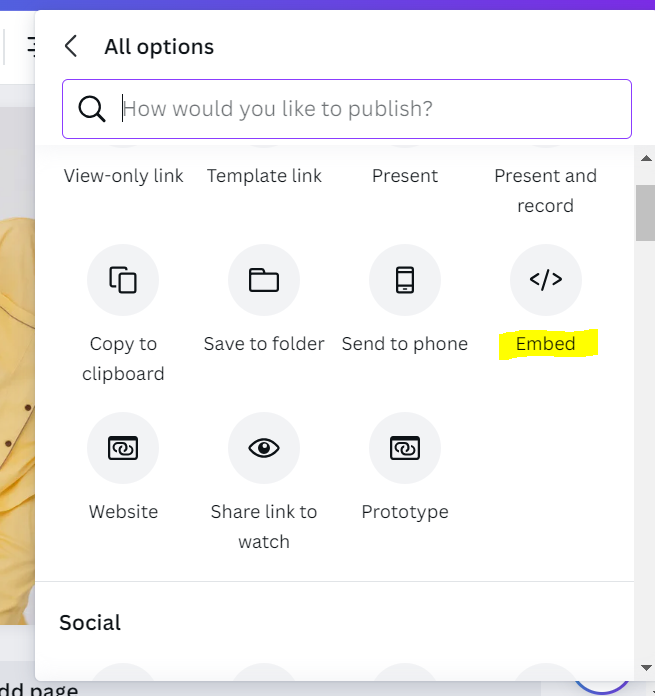
این کار شما را به منوی “All Options” هدایت میکند، جایی که باید گزینه “Embed” را انتخاب کنید. با انتخاب این گزینه، یک پنجره جدید باز میشود. در این پنجره، بر روی دکمه “Embed” کلیک کنید.
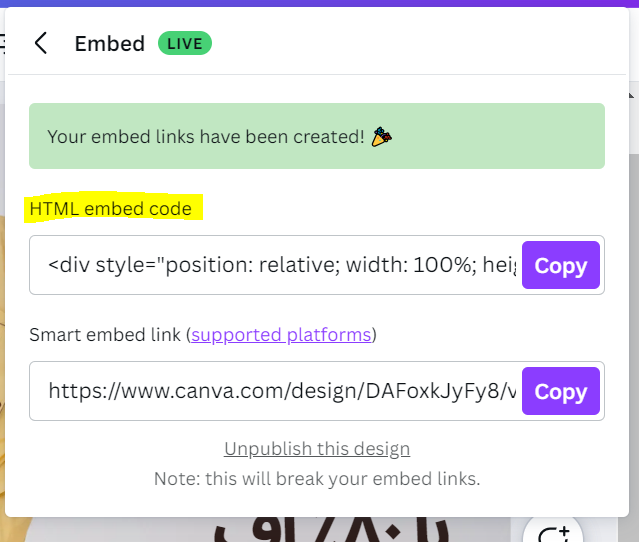
Canva اکنون یک کد HTML برای شما ایجاد میکند. در زیر عنوان “HTML embed code”، بر روی دکمه “copy” کلیک کنید تا کد را در کلیپبورد خود کپی کنید.
مرحله ۴: قرار دادن کد HTML در وردپرس
به ویرایشگر نوشته یا برگه مورد نظر در وردپرس بروید. در ویرایشگر، به حالت “HTML” یا “متن” (بسته به ویرایشگر مورد استفاده شما) بروید و کد HTML کپی شده از Canva را در محل دلخواه خود در صفحه قرار دهید.
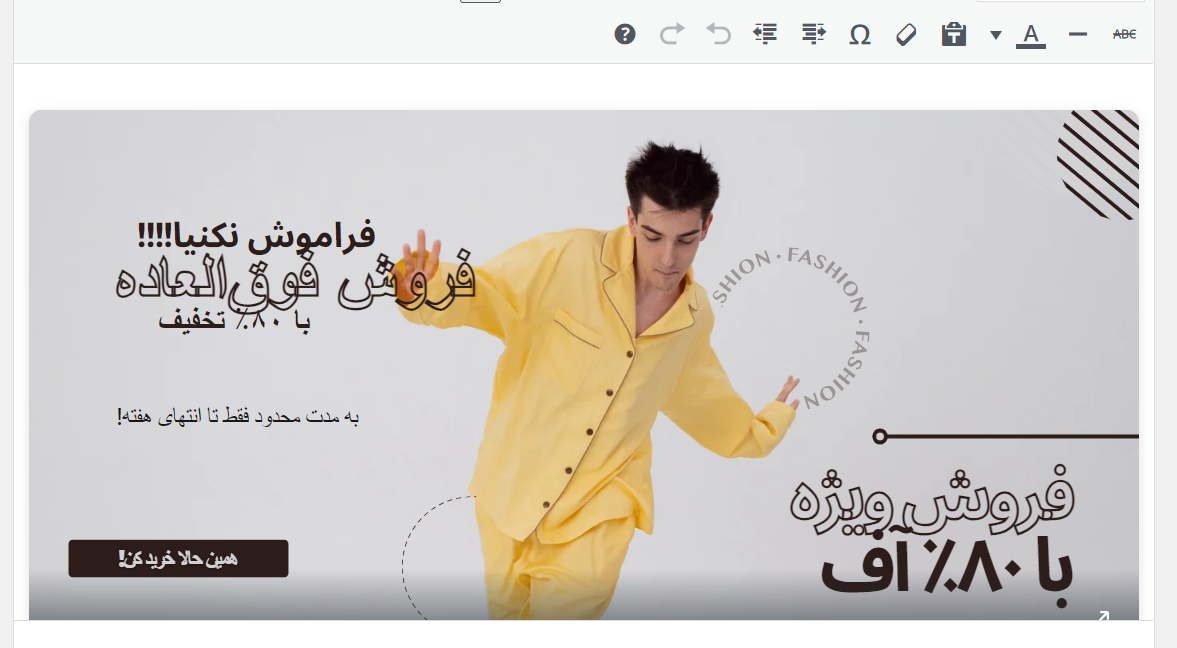
اکنون، با پیشنمایش یا انتشار صفحه، میتوانید نتیجه نهایی را مشاهده کنید:
جمع بندی: تبلیغات موثر با بنرهای جذاب در وردپرس
به منظور برجسته کردن خدمات، محصولات، و پیشنهادات ویژه در وبسایت وردپرسی خود، استفاده از بنرهای گرافیکی ضروری است. ما در این آموزش، استفاده از Canva را به عنوان یک ابزار رایگان و کاربردی برای طراحی این بنرها پیشنهاد دادیم. با دنبال کردن مراحل ذکر شده، میتوانید به سادگی بنرهای تبلیغاتی خیرهکنندهای ایجاد کنید که توجه بازدیدکنندگان را به خود جلب کرده و به افزایش نرخ تبدیل وبسایت شما کمک میکنند.




















ارسال پاسخ