
جداول، ابزاری حیاتی برای سازماندهی و نمایش دادهها در وبسایتها هستند. استفاده از جداول مزایای متعددی دارد، از جمله ارائه اطلاعات بهصورت ساختاریافته و خوانا، مقایسه آسان محصولات و خدمات، و بهبود سئوی سایت. خوشبختانه، وردپرس امکان ساخت جدول را بدون نیاز به دانش کدنویسی فراهم میکند. در این مقاله، به آموزش جامع ساخت جدول در وردپرس خواهیم پرداخت.
چرا ساخت جدول در وردپرس مهم است؟
جداول، دادهها را به شکلی منظم و قابلفهم ارائه میدهند. این ساختار، اطلاعات را برای بازدیدکنندگان سایت بهراحتی قابلدرک میکند و به آنها کمک میکند تا سریعتر به اطلاعات موردنیاز خود دست یابند. در ضمن، جداول میتوانند به بهبود سئوی سایت شما نیز کمک کنند. با استفاده از جداول، میتوانید اطلاعات را بهصورت ساختاریافته ارائه دهید که موتورهای جستجو بهراحتی آنها را شناسایی و ایندکس میکنند.
روشهای ساخت جدول در وردپرس بدون کدنویسی
ساخت جدول در وردپرس بدون نیاز به کدنویسی، از دو طریق امکانپذیر است:
- استفاده از ویرایشگر بلوک وردپرس (Gutenberg)
- استفاده از افزونههای جدولساز وردپرس
ساخت جدول با استفاده از ویرایشگر بلوک وردپرس
وردپرس، ویرایشگری بصری و قدرتمند به نام گوتنبرگ (Gutenberg) را ارائه میدهد که به شما امکان میدهد بهراحتی و بدون نیاز به کدنویسی، جداول را در صفحات و نوشتههای خود ایجاد کنید. برای این کار، مراحل زیر را دنبال کنید:
- وارد صفحه یا نوشته موردنظر خود شوید.
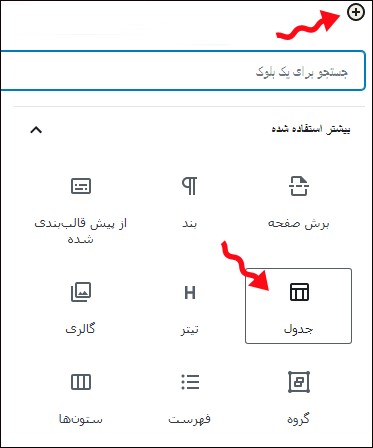
- روی دکمه + (افزودن بلوک) کلیک کنید.
- در قسمت جستجو، عبارت “جدول” را تایپ کنید و بلوک جدول را انتخاب کنید.

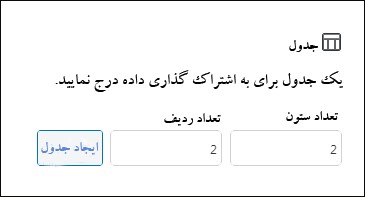
پس از انتخاب بلوک جدول، از شما خواسته میشود تعداد سطر و ستونهای موردنظر خود را وارد کنید. این مقادیر را وارد کرده و روی دکمه “ایجاد جدول” کلیک کنید.

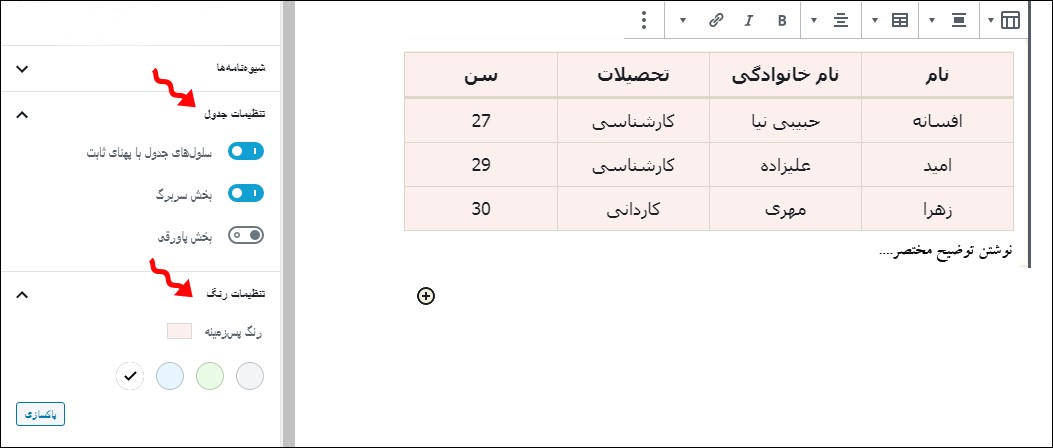
اکنون میتوانید محتوای جدول خود را در خانههای مربوطه وارد کنید. ویرایشگر بلوک وردپرس، امکاناتی برای سفارشیسازی ظاهر جدول نیز ارائه میدهد. شما میتوانید رنگ پسزمینه، رنگ متن، اندازه فونت و سایر ویژگیهای جدول را از طریق تنظیمات بلوک، تغییر دهید. همچنین در بخش تنظیمات جدول گزینه “سلولهای جدول با پهنای ثابت” را فعال نمایید.

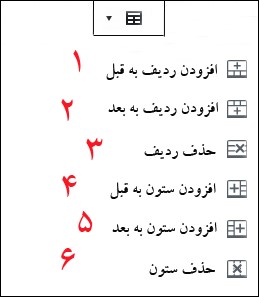
برای افزودن یا حذف سطر و ستونها، روی جدول کلیک کرده و از منوی ظاهر شده، گزینه “ویرایش جدول” را انتخاب کنید.

- افزودن ردیف در بالا
- افزودن ردیف در پایین
- حذف ردیف
- افزودن ستون در سمت چپ
- افزودن ستون در سمت راست
- حذف ستون
استفاده از افزونه TablePress برای ساخت جدول در وردپرس
افزونه TablePress یکی از محبوبترین و قدرتمندترین افزونههای ساخت جدول در وردپرس است. این افزونه، امکانات متعددی را برای ایجاد و مدیریت جداول ارائه میدهد و به شما این امکان را میدهد تا جداولی حرفهای و زیبا را بدون نیاز به دانش کدنویسی ایجاد کنید.
ویژگیهای کلیدی افزونه TablePress:
- ایجاد و مدیریت آسان جداول
- عدم محدودیت در تعداد سطر و ستونها
- امکان وارد کردن دادهها از فایلهای Excel، CSV، HTML و JSON
- امکان مرتبسازی، فیلتر کردن و صفحهبندی جداول
- قابلیت سفارشیسازی ظاهر جداول با استفاده از CSS

نصب و فعالسازی افزونه TablePress:
- وارد پیشخوان وردپرس خود شوید.
- از منوی “افزونهها”، گزینه “افزودن” را انتخاب کنید.
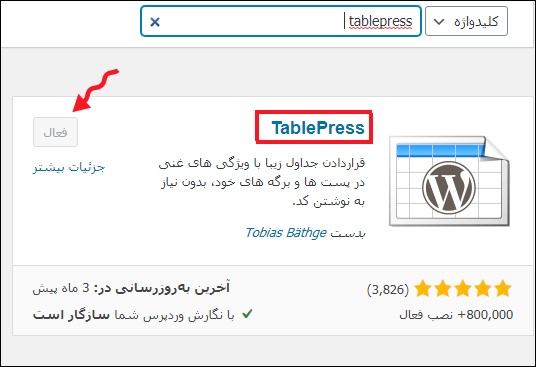
- در قسمت جستجو، عبارت “TablePress” را تایپ کنید.
- افزونه TablePress را پیدا کرده و روی دکمه “نصب” کلیک کنید.
- پس از نصب، روی دکمه “فعالسازی” کلیک کنید.

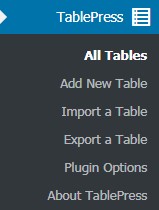
پس از فعالسازی افزونه، منوی “TablePress” به پیشخوان وردپرس شما اضافه میشود.

ایجاد جدول جدید با TablePress:
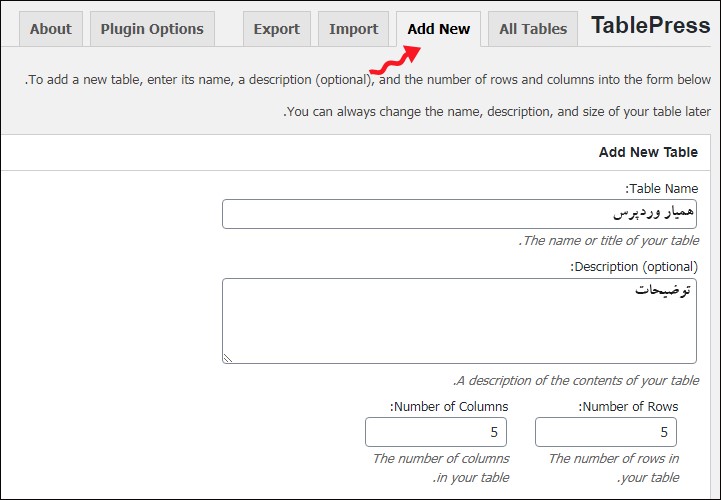
- از منوی TablePress، روی گزینه “افزودن جدول” کلیک کنید.
- در صفحه باز شده، اطلاعات زیر را وارد کنید:
- نام جدول: یک نام برای جدول خود انتخاب کنید.
- توضیحات (اختیاری): توضیحات مربوط به جدول را وارد کنید.
- تعداد ردیفها: تعداد ردیفهای جدول را مشخص کنید.
- تعداد ستونها: تعداد ستونهای جدول را مشخص کنید.
- روی دکمه “افزودن جدول” کلیک کنید.

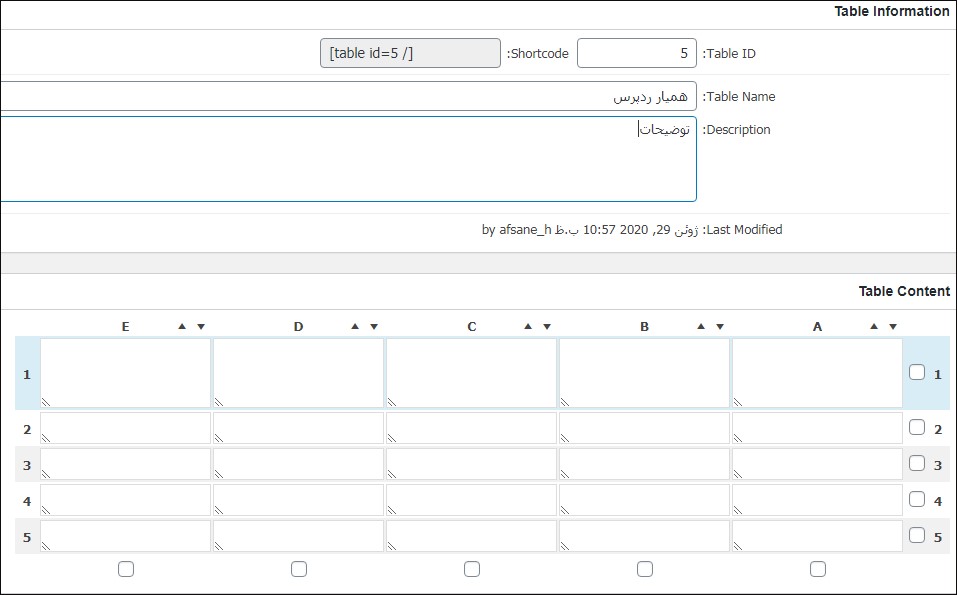
در صفحه ویرایش جدول، میتوانید محتوای جدول را وارد کنید. همچنین، TablePress امکانات متعددی برای ویرایش و سفارشیسازی جداول ارائه میدهد. برای مثال، میتوانید:
- سلولها را ویرایش کنید.
- سطرها و ستونها را اضافه یا حذف کنید.
- ویژگیهای جدول مانند رنگ پسزمینه، رنگ متن، و اندازه فونت را تغییر دهید.
- به جدول خود، ویژگیهای پیشرفته مانند مرتبسازی، فیلتر کردن، و صفحهبندی اضافه کنید.

- Table Name: نام جدول
- Description (optional): توضیحات مربوط به جدول
- Number of Rows: تعداد سطرهای موردنیاز جدول
- Number of Columns: تعداد ستونهای موردنیاز جدول
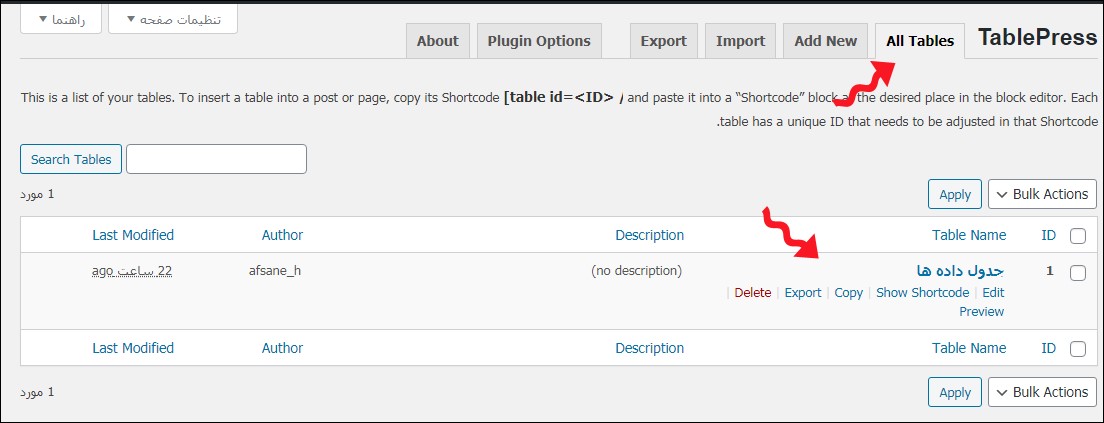
پس از وارد کردن نام، توضیحات و انتخاب تعداد سطر و ستونها گزینهی Add table را انتخاب کنید. در مرحلهی بعد صفحهایی با اطلاعات جدول نمایان میشود که قابلیت افزودن محتوا به جدول را دارد و برای بینندگان قابل مشاهده است.

- Table ID: شورت کد مربوط به جدول را برای استفاده در جاهای مختلف سایت نمایش میدهد.
برای استفاده از جدول در نوشتهها و صفحات خود، از شورتکد (Shortcode) ارائه شده توسط TablePress استفاده کنید. این شورتکد را در محل موردنظر در نوشته یا صفحه خود قرار دهید.
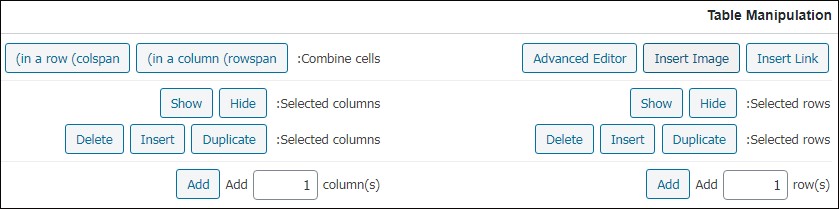
بخش Table Manipulation
در این بخش گزینههای پیشرفتهتری برای ویرایش جدول موجود است و با استفاده از این موارد میتوانید جدول خود را کامل کنید.

- Avanced editor: با استفاده از این گزینه میتوانید از ویرایشگر پیشرفتهی افزونه جهت درج اطلاعات جدول در وردپرس استفاده کنید.
- Insert Image: با استفاده از این گزینه میتوانید از تصاویر موردنیاز خود در جدول ایجاد شده استفاده کنید.
- Insert Link: با استفاده از این گزینه میتوانید در جدول خود، به کلمهای لینک بدهید.
- Selected rows : با استفاده از این گزینه میتوانید با انتخاب ردیف موردنظر آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید. همچنین با استفاده از گزینه Duplicate میتوانید ردیف موردنظر خود را کپی یا حذف کنید.
- (Add row(s: با استفاده از این گزینه میتوانید یک یا چندین ردیف به جدول خود اضافه کنید.
- Combine cells: این گزینه میتواند یک یا چند سطر و ستون را ادغام کند.
- Selected columns: با استفاده از این گزینه میتوانید با انتخاب ستون موردنظر آن را پنهان کنید و یا در صورت پنهان بودن دوباره آن را نمایش دهید.همچنین با استفاده از گزینه Duplicate میتوانید ستون موردنظر را کپی یا حذف کنید.
- (Add column(s: با استفاده از این گزینه میتوانید یک یا چندین ستون به جدول خود اضافه کنید.
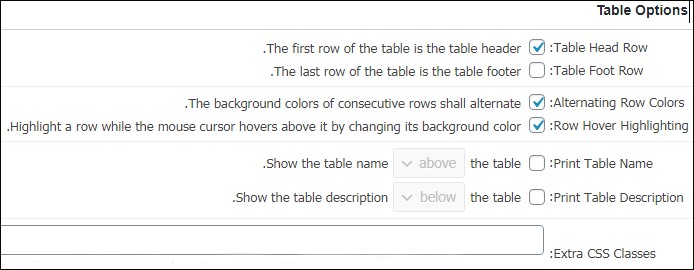
بخش Table Option

- Table Head Row: با استفاده از این گزینه میتوانید یک ردیف را برای اطلاعات اصلی جدول در وردپرس قرار دهید و در ردیفهای بعدی اطلاعات مربوط به آن را نمایش دهید.
- Table Foot Row: با استفاده از این گزینه نیز میتوانید ردیف آخر را برای اطلاعات اصلی قرار دهید و اطلاعات اضافی را در سایر ردیفها قرار دهید.
- Alternating Row Colors: این گزینه میتواند رنگ پسزمینه ردیفهای متوالی را تغییر دهد.
- Row Hover Highlighting: با انتخاب این گزینه در صورتی که کاربر موس خود را بر روی یک ردیف یا ستون خاصی ببرد، آن ستون تغییر رنگ میدهد.
- Print Table Name: با انتخاب این گزینه میتوانید محلی را برای نمایش عنوان جدول در وردپرس نمایش دهید، به عنوان مثال میتوانید نام جدول را در پایین یا بالای جدول نمایش دهید.
- Print Table Description: در این بخش نیز میتوانید محلی را جهت نمایش توضیحات مربوط به جدول را در بالا یا پایین جدول قرار دهید.
- Extra CSS Classes: امکان نوشتن کلاسهای css اضافی را فراهم میکند.
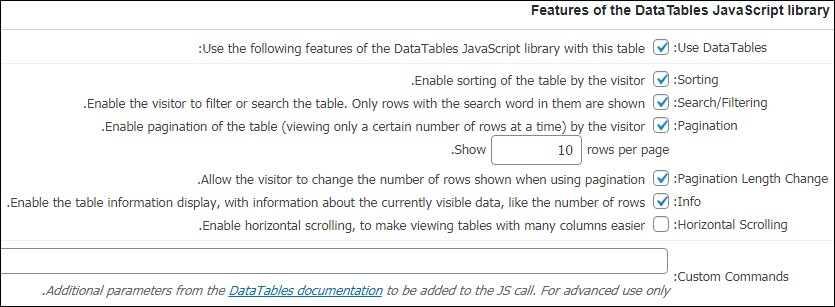
بخش Features of the Data Tables JavaScript library
این بخش مربوط به اطلاعات جاوا اسکریپت جدول است که میتوانید آنها را شخصیسازی کنید.

- Use DataTables: با استفاده از این گزینه میتوانید قابلیت استفاده از کدهای javasctipt را در سایت خود فعال کنید.
- Sorting: قابلیت فشردهسازی کدهای جاوا اسکریپت را فراهم میکند.
- Search/Filtering: با استفاده از این گزینه میتوانید قابلیت جستجو در میان اطلاعات درج شده در جدول را در اختیار کاربران قرار دهید.
- Pagination: با استفاده از این گزینه میتوانید قابلیت صفحهبندی را در صورت زیاد بودن اطلاعات جهت نمایش در جدول به کاربر بدهید و کاربر بتواند صفحات بعدی را انتخاب کند.
- Show rows per page: با استفاده از این گزینه میتوانید تعداد ردیفهایی که قرار است در جدول نمایش داده شود را تعیین کنید.
- Info: با استفاده از این گزینه میتوانید اطلاعات اضافی مربوطه را که در جدول نمایش داده میشود، فعال کنید.
- Horizontal Scrolling: با استفاده از این ابزار میتوانید قابلیت اسکرول شدن را در جدول اضافه کنید.این ابزار زمانی کاربرد دارد که تعداد ستونهای استفاده شده در جدول زیاد باشد و کاربر نتواند همهی آنها را در یک صفحه مشاهده کند. بهتر است این بخش را فعال کنید تا جدول شما ظاهر بهتری پیدا کند.
- Custom Commands: پارامترهای اضافه از مستندات DataTables در این بخش قرار میگیرد.
پس از اعمال تنظیمات بر روی Save Changes کلیک کنید تا تنظیمات ذخیره شود. همچنین برای استفاده از جدول، شورتکد مربوط به آن را که در در بالای همین صفحه نمایش داده شده است را در صفحه یا نوشتهی موردنظر خود قرار دهید.
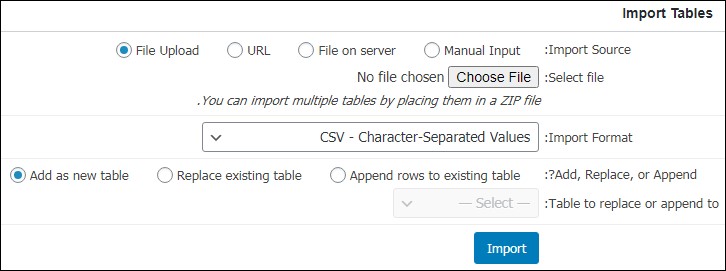
Import (ایمپورت، وارد کردن یا درونریزی جدول)
اگر جدول خود را قبلا در نرمافزارهایی مانند اکسل، فایلهای Html و JSON وCSV ساختهاید، میتوانید آن را به وردپرس خود وارد نمایید.

- Import Source: فایلی که میخواهید درونریزی کنید را انتخاب کنید، ورودی دستی، فایلی بر روی سرور، آدرس url یا آپلود فایل از داخل سیستم.
- Select file: فایلی را که میخواهید درونریزی کنید از این قسمت انتخاب کنید.
- Import Format: فرمت فایل موردنظر را از بین فایلهای Html، JSON، CSV و XLS انتخاب کنید.
- Add, Replace, or Append: در این قسمت باید مشخص کنید فایل موردنظر جایگزین جدول فعلی شود، در یک جدول جدید اضافه شود و یا به جدول فعلی اضافه شود؟
- Table to replace or append to: جدول موجود در افزونه که باید دادههای جدید به آن افزوده یا جایگزین شود را انتخاب کنید.
پس از اعمال تغییرات در نهایت دکمهی Import را کلیک کنید.
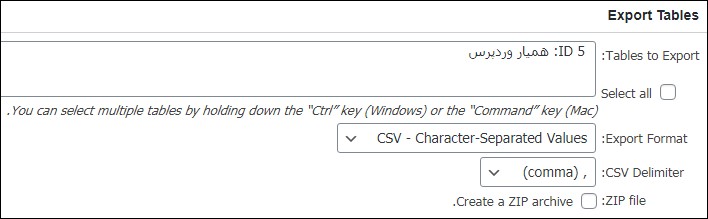
Export (اکسپورت، صادر کردن یا برونبری جدول)
برعکس مورد قبل، میتوانید از جدولی که در وردپرس و با افزونه TablePress ساختهاید خروجی بگیرید و در نرمافزارهایی مانند اکسل و یا در فایلهای Html و JSON وCSV مشاهده کنید.

- Tables to Export: از جداول موجود در افزونه جدولی که می خواهید برونبری کنید را انتخاب کنید.
- Import Format: فرمت فایلی که میخواهید صادر کنید را مشخص کنید.
- CSV Delimiter: در گزینهی قبل اگر CSV را انتخاب میکنید حتما باید نوع جداکننده آن را نیز مشخص کنید.
- ZIP file: با فعالسازی این گزینه فایل موردنظر با فرمت ZIP برونبری میشود.
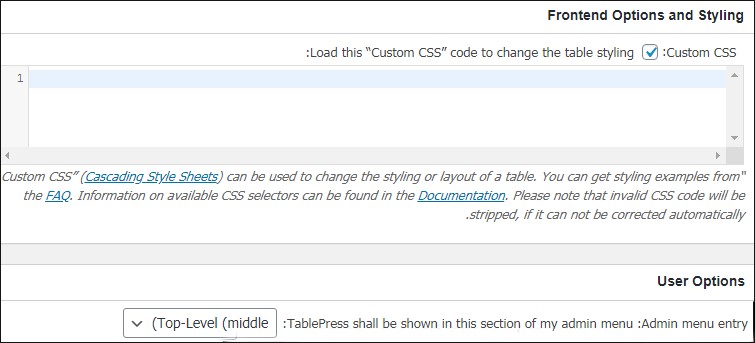
Plugin Options (تنظیمات افزونه)
این بخش مربوط به تنظیمات کلی افزونه است و جهت تغییر کدهای css و شکل ظاهری جداول مورد استفاده قرار میگیرد.

- Custom CSS: با استفاده از این بخش قادر خواهید بود در صورت نیاز کدهای css اختصاصی خود را وارد کنید.
- User Option: میتوانید از این قسمت مکان قرارگیری منوی TablePress در پیشخوان وردپرس را مشخص کنید.
About: (دربارهی افزونه)
این قسمت اطلاعات کاملی مربوط به افزونه TablePress از قبیل امکانات، قابلیتها، اهداف و… در اختیار شما قرار داده شده است.
ساخت جدول با استفاده از افزونههای دیگر
علاوه بر افزونه TablePress، افزونههای دیگری نیز برای ساخت جدول در وردپرس وجود دارند که میتوانید از آنها استفاده کنید. از جمله این افزونهها میتوان به wpDataTables اشاره کرد.
افزونه wpDataTables یک افزونه حرفهای و پیشرفته برای ایجاد جداول و نمودارهای تعاملی در وردپرس است. این افزونه امکانات گستردهای را برای مدیریت و نمایش دادهها ارائه میدهد و به شما امکان میدهد تا جداولی پویا و جذاب را در وبسایت خود ایجاد کنید.
جمعبندی: انتخاب بهترین روش برای ساخت جدول در وردپرس
با توجه به مطالب ارائهشده، میتوان گفت که ساخت جدول در وردپرس بدون نیاز به دانش کدنویسی، بسیار ساده است. شما میتوانید از ویرایشگر بلوک وردپرس برای ایجاد جداول ساده و سریع استفاده کنید، یا با استفاده از افزونههایی مانند TablePress و wpDataTables، جداول پیشرفتهتر و با امکانات بیشتری را ایجاد کنید. انتخاب بهترین روش، به نیازها و سطح دانش شما بستگی دارد. اگر به دنبال راهحلی سریع و آسان هستید، ویرایشگر بلوک وردپرس گزینه مناسبی است. اما اگر به دنبال جداول پیچیدهتر با امکانات بیشتر هستید، استفاده از افزونههای جدولساز توصیه میشود.











ارسال پاسخ