
اگر وبسایت شما خدمات ارائه میدهد، مانند شرکتهای هاستینگ، حتماً نیاز دارید پلنهای قیمتی خود را به نمایش بگذارید. اینجاست که جدولهای قیمتگذاری وارد میشوند و به شما کمک میکنند تا خدمات و قیمتهای خود را به شکلی جذاب و قابل فهم به مخاطبان ارائه دهید. در این مقاله، به آموزش ساخت جدول قیمت گذاری در وردپرس با استفاده از یک افزونهی حرفهای میپردازیم.
ساخت جدول قیمتگذاری حرفهای در وردپرس با Pricing Table by Supsystic
افزونه Pricing Table by Supsystic، فرآیند ساخت جدول قیمتگذاری را برای شما ساده میکند. بدون نیاز به دانش برنامهنویسی، میتوانید جداولی زیبا و کاربردی ایجاد کنید. کافیست قالب مورد نظر خود را انتخاب، تنظیمات را اعمال و جدول را در وبسایت خود منتشر کنید. در ادامه، با ویژگیهای این افزونه آشنا میشویم:
- کاملاً واکنشگرا و سازگار با انواع دستگاهها
- ساخت جدول با قابلیت کشیدن و رها کردن (Drag & Drop)
- ایجاد جدول با تعداد نامحدود سطر و ستون
- ارائه تمپلیتهای متنوع و آماده
- امکان افزودن ستونهای ویدئویی، تصویری و آیکون
- قابلیت ایجاد جدول مقایسه قیمت
- امکان درونریزی و برونبری اطلاعات جدول
نصب و راهاندازی افزونه Pricing Table by Supsystic
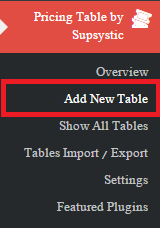
ابتدا، افزونه را از بخش افزونههای وردپرس نصب و فعال کنید. پس از فعالسازی، یک بخش جدید با عنوان Pricing Table by Supsystic در پیشخوان وردپرس شما ایجاد میشود که از طریق آن میتوانید جداول قیمتگذاری خود را بسازید.
برای شروع، روی گزینهی “Add New Table” کلیک کنید تا اولین جدول قیمتگذاری خود را بسازید.
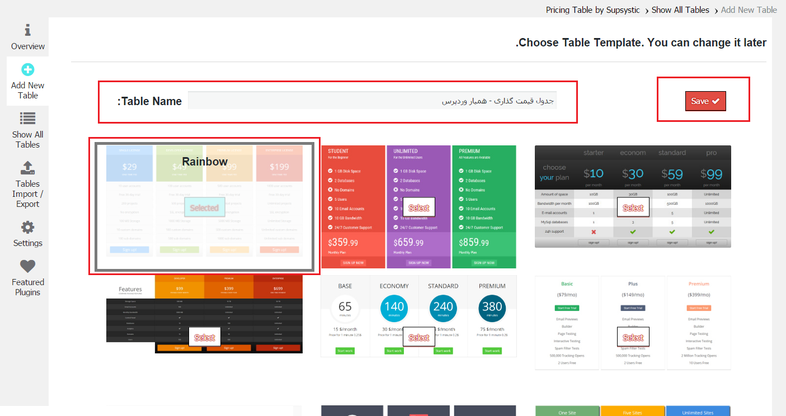
در صفحهی بعد، ابتدا باید نامی برای جدول خود انتخاب کنید. سپس، از بین تمپلیتهای موجود، قالب دلخواهتان را برگزینید. توجه داشته باشید که بسیاری از این قالبها در نسخهی پریمیوم افزونه ارائه میشوند، اما تعدادی قالب رایگان نیز در دسترس هستند که میتوانید از آنها استفاده کنید.
در پایان، برای ذخیره تنظیمات و ادامهی کار، روی دکمهی “Save” کلیک کنید.
تنظیمات جدول انتخابی
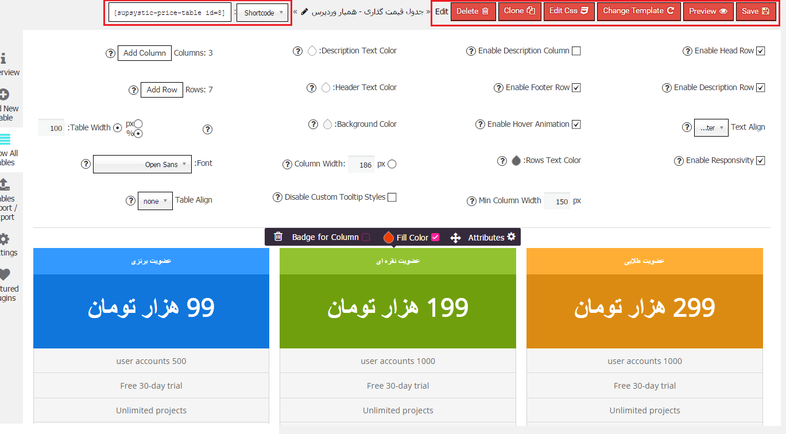
در این بخش، به تنظیمات جدول قیمتگذاری خود دسترسی خواهید داشت.
در قسمت بالایی، گزینههایی برای پیشنمایش، ذخیره و… وجود دارد. در سمت چپ، میتوانید شورتکد جدول را مشاهده کنید که برای نمایش جدول در صفحات و نوشتههای وبسایت استفاده میشود. همچنین، میتوانید کد PHP را نیز مشاهده کنید که برای قرار دادن جدول در بخشهای خاصی از قالب وبسایت کاربرد دارد.
در قسمت پایین، پیشنمایشی از جدول خود را میبینید که با دوبار کلیک روی هر بخش، میتوانید آن را ویرایش کنید. متنهای پیشفرض جدول به زبان انگلیسی هستند که باید با متنهای فارسی جایگزین شوند.
بخشهای مختلف جدول
- Enable Head Row: با فعال کردن این گزینه، یک سرفصل برای جدول خود ایجاد میکنید.
- Enable Description Row: با فعالسازی این گزینه، یک ردیف توضیحات به جدول اضافه میشود.
- Text Align: تنظیمات مربوط به تراز کردن متن در داخل سلولهای جدول (چپ، راست، وسط).
- Enable Responsivity: با فعال کردن این گزینه، جدول شما به صورت واکنشگرا در میآید و در دستگاههای مختلف به درستی نمایش داده میشود. همچنین میتوانید حداقل عرض ستونها را تنظیم کنید.
- Enable Description Column: این گزینه یک ستون جدید در کنار جدول اضافه میکند که برای توضیحات بیشتر درباره هر ردیف کاربرد دارد.
- Enable Footer Row: فعال کردن ردیف پاورقی برای جدول.
- Enable Hover Animation: با فعال کردن این گزینه، هنگام قرار گرفتن نشانگر ماوس روی هر سلول، یک انیمیشن جذاب نمایش داده میشود.
- Rows Text Color: تنظیم رنگ متنهای داخل ردیفها.
- Disable Custom Tooltip Styles: غیرفعال کردن استایلهای پیشفرض برای تولتیپها.
تولتیپ چیست؟
تولتیپ، متنی است که هنگام قرار گرفتن نشانگر ماوس بر روی یک عنصر (مانند یک سلول جدول) نمایش داده میشود. این متن معمولاً برای ارائه توضیحات بیشتر در مورد آن عنصر استفاده میشود.
تنظیمات سایر بخشها
- Description Text Color: تنظیم رنگ متن توضیحات جدول.
- Header Text Color: تنظیم رنگ متن سرفصل جدول.
- Background Color: تنظیم رنگ پسزمینه جدول.
- Column Width: تنظیم عرض ستونهای جدول (با واحد پیکسل).
- Table Align: تنظیم تراز جدول (چپ، راست، وسط).
- Add Column: افزودن ستون جدید به جدول.
- Add Row: افزودن ردیف جدید به جدول.
- Table Width: تنظیم عرض کلی جدول (با واحد پیکسل یا درصد).
توصیه میشود برای وبسایتهای شرکتی و تکصفحهای از مقدار 100 و واحد درصد برای عرض جدول استفاده کنید.
- Font: انتخاب فونت برای متنهای جدول. اگرچه این گزینه برای فونتهای فارسی کاربردی ندارد، اما میتوانید برای متون انگلیسی از آن استفاده کنید.
پس از اتمام تنظیمات جدول، آن را ذخیره کنید و به مرحلهی بعدی، یعنی نمایش خروجی، بروید.
نمایش خروجی
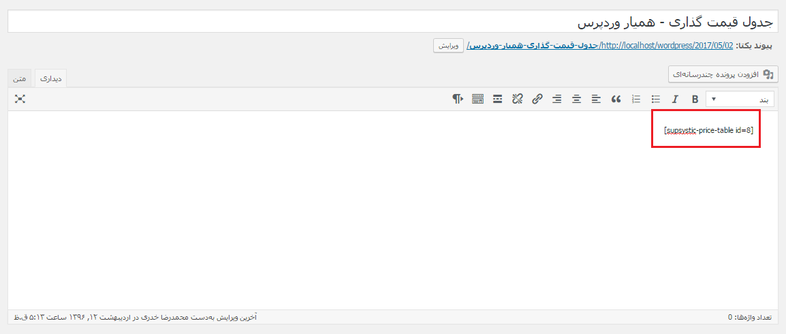
برای نمایش جدول در وبسایت، شورتکد جدول را کپی کرده و در صفحهی مورد نظر (نوشته یا برگه) قرار دهید.
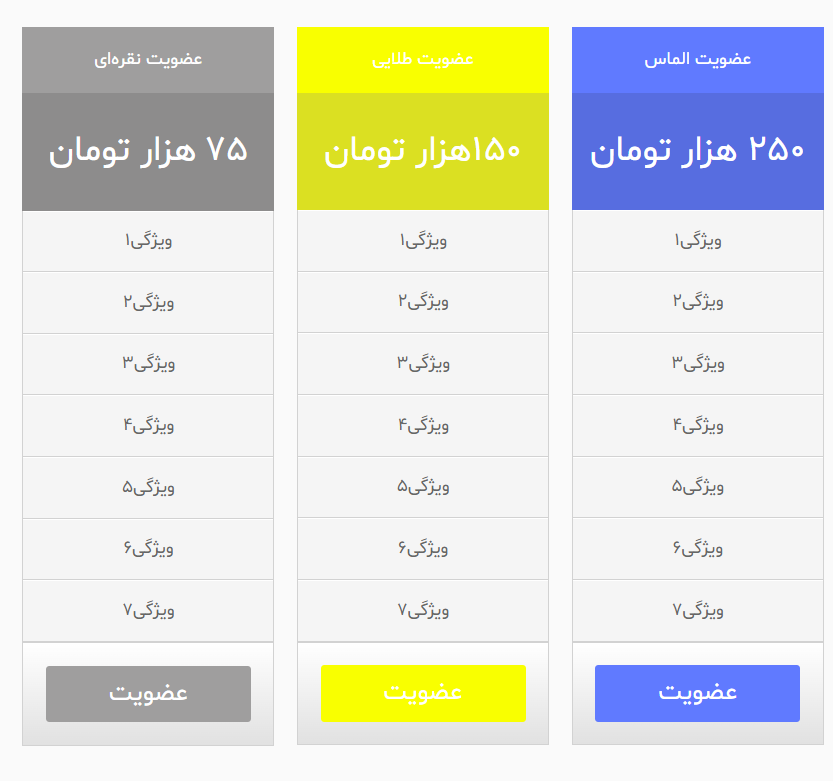
سپس، برای مشاهدهی نتیجه، پیشنمایش صفحه را مشاهده کنید.
همانطور که مشاهده میکنید، با استفاده از افزونهی Pricing Table by Supsystic، جدولی کاملاً واکنشگرا و زیبا ایجاد کردیم. امیدواریم این آموزش به شما در ساخت جداول قیمتگذاری جذاب و کارآمد کمک کند.

















ارسال پاسخ