
اسلایدرها، عنصری جذاب در طراحی وبسایتها هستند که به خوبی میتوانند توجه کاربران را به خود جلب کنند. آیا شما هم از اسلایدرها برای نمایش اخبار مهم، رویدادهای ویژه، یا معرفی جدیدترین محصولات و مقالات خود استفاده میکنید؟ اگر با انواع اسلایدرها و نحوه طراحی آنها آشنا باشید، میتوانید وبسایتی جذاب و کاربرپسند ایجاد کنید. در این مقاله، به معرفی افزونهای میپردازیم که به شما امکان میدهد به آسانی یک اسلایدر واکنشگرا در وردپرس ایجاد کنید و از امکانات فوقالعاده آن بهرهمند شوید.
اهمیت اسلایدرهای واکنشگرا در وردپرس
افزونههای متعددی در وردپرس وجود دارند که به شما امکان ساخت اسلایدرهای ریسپانسیو را میدهند. با استفاده از این افزونهها، میتوانید اسلایدرهای متنوعی را برای وبسایت خود طراحی کنید. برخی از قالبهای حرفهای وردپرس نیز قابلیت ساخت اسلایدر را به صورت داخلی دارند؛ البته، این قالبها نیز معمولاً از یک افزونه خاص استفاده میکنند.
بسیاری از وبسایتها برای ایجاد اسلایدرهای واکنشگرا در وردپرس، از افزونههای آماده استفاده میکنند. برخی از این افزونهها بسیار حرفهای هستند و ممکن است کار با آنها کمی پیچیده باشد. در این آموزش، افزونهای را به شما معرفی میکنیم که به سادگی میتوانید با آن اسلایدرهای ریسپانسیو بسازید و از نمایش آنها در وبسایت خود لذت ببرید.
ساخت اسلایدر واکنشگرا با افزونه Soliloquy
افزونه Slider By Soliloquy یک افزونه ساده و در عین حال کاربردی برای ساخت اسلایدرهای واکنشگرا در وردپرس است. با استفاده از کد کوتاهی که این افزونه برای هر اسلایدر ایجاد میکند، میتوانید آن را در بخشهای مختلف وبسایت خود نمایش دهید. کار با این افزونه بسیار آسان است. در ادامه، به بررسی این افزونه و نحوه استفاده از آن میپردازیم.
نصب و راهاندازی افزونه Slider By Soliloquy

ابتدا، افزونه را از طریق لینکهای موجود در این مقاله دانلود کنید. سپس، وارد پیشخوان وردپرس شوید و از بخش افزونهها، روی گزینه “افزودن” کلیک کنید. در صفحه باز شده، دکمه “بارگذاری افزونه” را انتخاب کنید و فایل دانلود شده را بارگذاری نمایید. در نهایت، افزونه را فعال کنید.
پس از فعالسازی موفقیتآمیز افزونه، بخشی با نام Soliloquy در پیشخوان وردپرس شما ایجاد خواهد شد.

از طریق منوی Soliloquy، میتوانید تمام اسلایدهایی را که ساختهاید مشاهده و مدیریت کنید. (البته، در ابتدا که هیچ اسلایدری وجود ندارد، منظور ما پس از ایجاد اسلایدرهاست 🙂)
ایجاد اسلایدر جدید
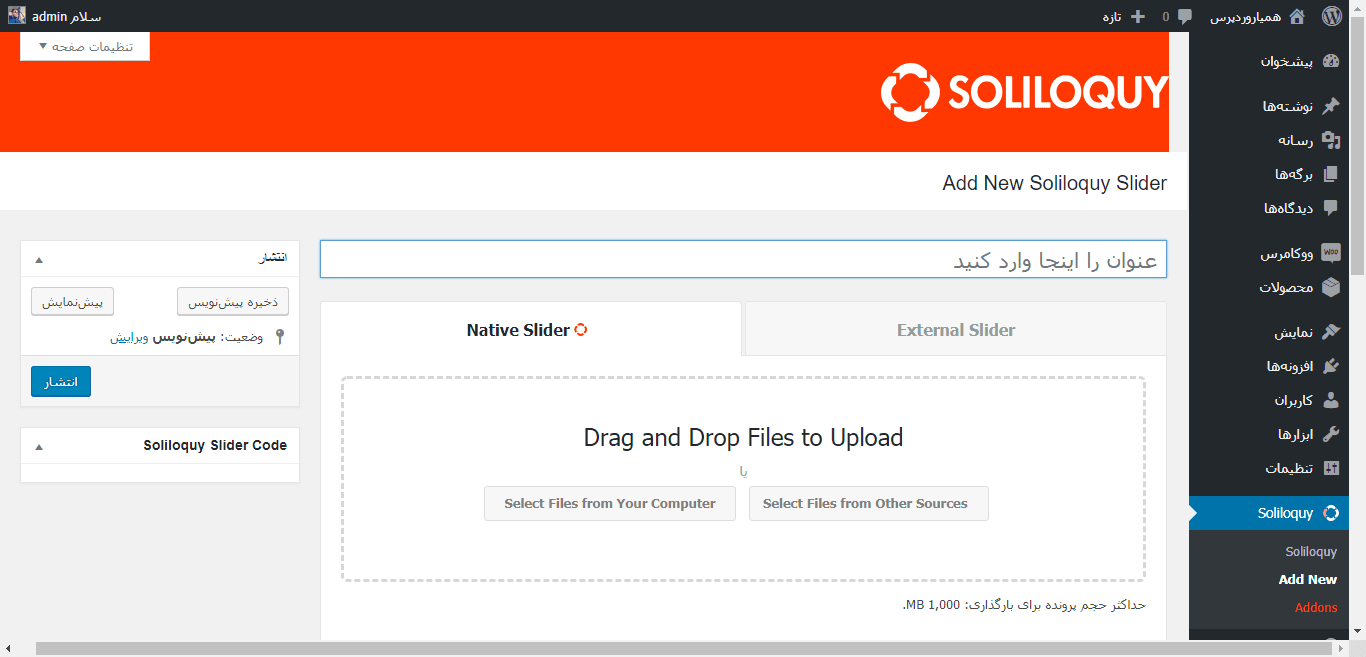
برای ایجاد یک اسلایدر جدید، روی گزینه “Add New” کلیک کنید. سپس، به صفحهای هدایت میشوید که در آن میتوانید اسلایدر واکنشگرای خود را بسازید.

ابتدا، یک عنوان برای اسلایدر خود انتخاب کنید تا مدیریت آن آسانتر شود.
در قسمت پایین صفحه، دو سربرگ “Native Slider” و “External Slider” وجود دارد. سربرگ “External Slider” تنها در نسخه پرمیوم افزونه قابل استفاده است و به شما امکان میدهد، به عنوان مثال، اسلایدرهایی را از تصاویر اینستاگرام ایجاد کنید.
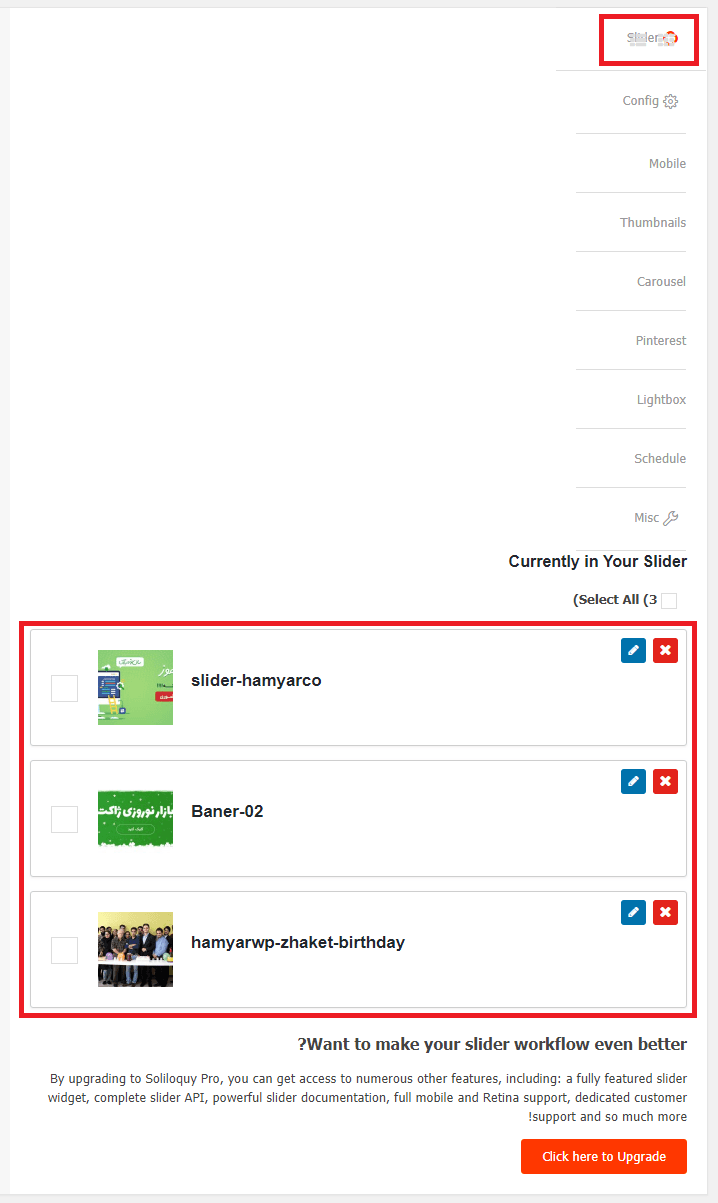
اما در سربرگ “Native Slider” میتوانید تصاویر اسلایدر را از کامپیوتر خود یا از کتابخانه رسانهای وردپرس انتخاب کنید. پس از انتخاب تصاویر، در قسمت پایین صفحه و در سربرگ “Slider”، تصاویر انتخابی قابل مشاهده خواهند بود.

در مرحله بعد، باید مشخصات هر یک از تصاویر اسلایدر را ویرایش کنید. برای این کار، روی آیکون مداد که در کنار هر تصویر قرار دارد کلیک کنید تا وارد صفحه ویرایش اطلاعات آن تصویر شوید.

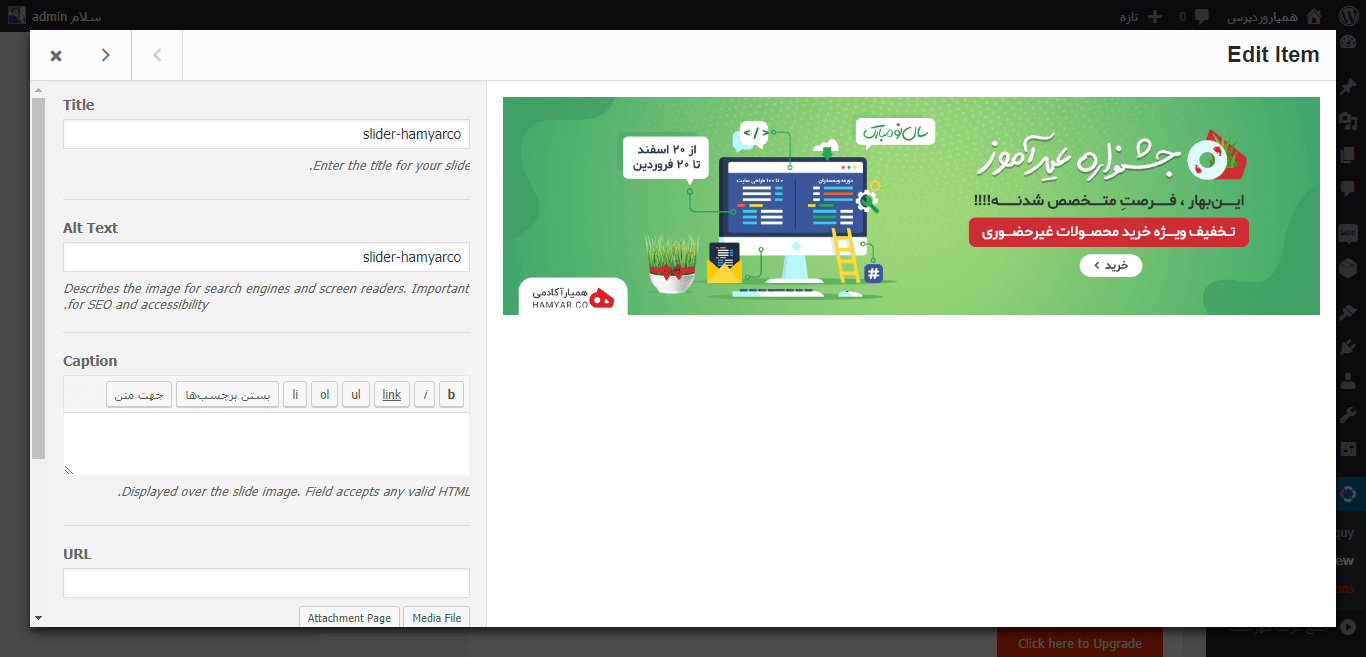
در صفحه باز شده، تنظیمات مختلفی وجود دارد که در ادامه به بررسی آنها میپردازیم.

عنوان (Title): در این قسمت، عنوان تصویر را وارد کنید.
متن جایگزین (Alt Text): متن جایگزین تصویر را وارد کنید. این متن برای سئو بسیار مهم است و به موتورهای جستجو در درک محتوای تصویر کمک میکند.
توضیحات (Caption): توضیحات مربوط به تصویر را که میخواهید در اسلایدر نمایش داده شود، در این قسمت وارد کنید.
آدرس (URL): اگر میخواهید کاربران با کلیک بر روی تصویر به صفحه خاصی هدایت شوند، آدرس آن صفحه را در این قسمت وارد کنید.
باز کردن آدرس در پنجره جدید (Open URL in New Window): اگر میخواهید لینک تصویر در یک صفحه جدید از مرورگر کاربر باز شود، این گزینه را فعال کنید.
پس از تکمیل اطلاعات، روی دکمه “Save Metadata” کلیک کنید. این مراحل را برای سایر تصاویر اسلایدر خود تکرار کنید.
تنظیمات پیکربندی (Config)
در مرحله بعد، به سربرگ Config بروید.

در این بخش، میتوانید تنظیمات مربوط به نحوه نمایش اسلایدر را اعمال کنید.

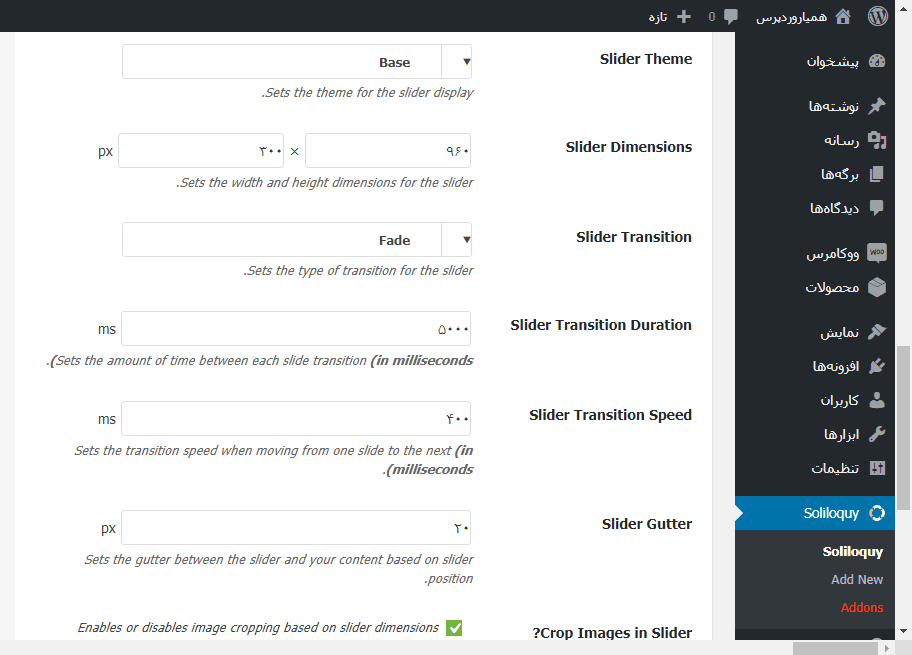
قالب اسلایدر (Slider Theme): در این قسمت، میتوانید قالب نمایش اسلایدر را تغییر دهید. توصیه میشود از قالب “Base” استفاده کنید، زیرا قالب “Classic” ممکن است به درستی نمایش داده نشود.
ابعاد اسلایدر (Slider Dimensions): ارتفاع و عرض اسلایدر را بر حسب پیکسل وارد کنید.
انتقال اسلایدها (Slider Transition): افکت مورد نظر برای نمایش انتقال بین اسلایدها را انتخاب کنید. در نسخه رایگان، تنها افکت “Fade” در دسترس است.
مدت زمان نمایش هر اسلاید (Slider Transition Duration): مدت زمان نمایش هر تصویر در اسلایدر (بر حسب میلیثانیه) را وارد کنید. به عنوان مثال، 5000 میلیثانیه به معنای نمایش هر تصویر به مدت 5 ثانیه است.
سرعت انتقال اسلایدها (Slider Transition Speed): سرعت انتقال بین اسلایدها را بر حسب میلیثانیه وارد کنید.
فاصله اسلایدر (Slider Gutter): فاصلهای که بین اسلایدر و محتوای زیر آن قرار دارد را بر حسب پیکسل وارد کنید.
برش تصاویر (Crop Images in Slider): با فعال کردن این گزینه، تصاویر اسلایدر با توجه به ابعادی که وارد کردهاید، برش داده میشوند. توصیه میشود این گزینه را فعال کنید.
بقیه تنظیمات موجود در این بخش، به جز سربرگ Misc، فقط در نسخه پرمیوم افزونه قابل دسترس هستند. حال، به سربرگ Misc بروید.
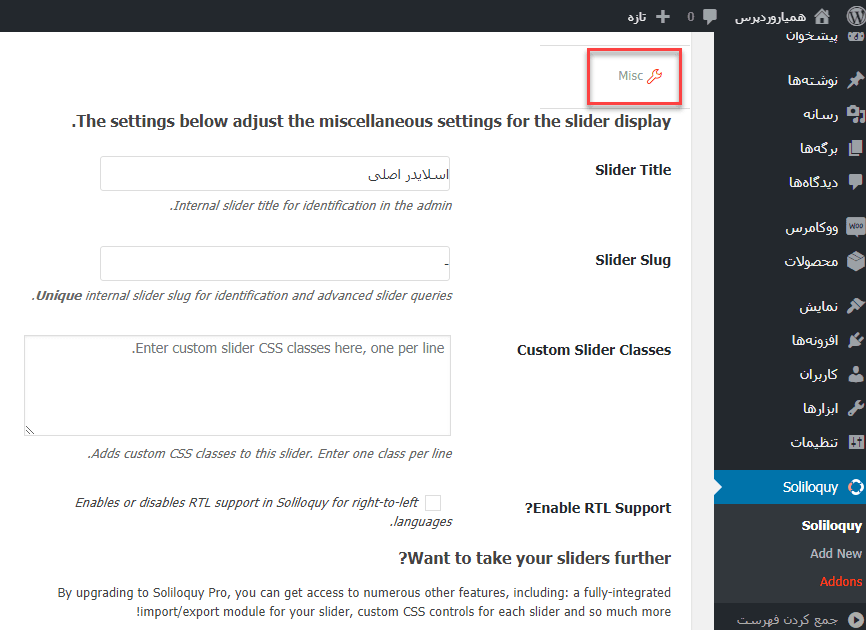
تنظیمات متفرقه (Misc)

عنوان اسلایدر (Slider Title): در این قسمت، عنوان اسلایدر وردپرس را وارد کنید تا بعداً بتوانید آن را با این نام شناسایی کنید. اگر در بالای صفحه عنوان را وارد کردهاید، نیازی به پر کردن این قسمت نیست.
نامک اسلایدر (Slider Slug): نامک اسلایدر را به زبان انگلیسی و بدون فاصله وارد کنید. این نامک باید منحصر به فرد باشد.
کلاسهای سفارشی (Custom Slider Classes): اگر به زبان CSS آشنایی دارید و میخواهید ظاهر اسلایدر را سفارشیسازی کنید، کدهای CSS خود را در این قسمت وارد کنید.
پشتیبانی از راست به چپ (Enable RTL Support): این گزینه را فعال کنید تا افزونه با زبان فارسی سازگاری بهتری داشته باشد.
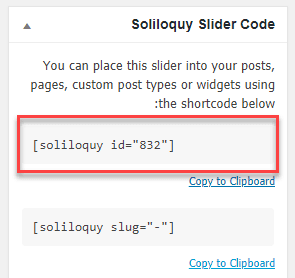
پس از تکمیل تنظیمات، دکمه “انتشار” را از بالای صفحه انتخاب کنید تا اسلایدر شما منتشر شود. پس از انتشار، یک کد کوتاه در سمت چپ صفحه نمایش داده میشود. این کد را کپی کرده و در هر جایی از وبسایت خود که میخواهید اسلایدر را نمایش دهید (مانند نوشتهها یا برگهها) قرار دهید.

کد اول با استفاده از شناسه اسلایدر و کد دوم با استفاده از نامک اسلایدر ایجاد میشود.
پیشنهاد میکنیم از کد اول استفاده کنید.
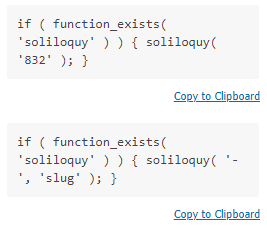
علاوه بر کدهای کوتاه، این افزونه دو کد دیگر را نیز در اختیار شما قرار میدهد که برای نمایش اسلایدر در بخشهای خاصی از قالب وبسایت مورد استفاده قرار میگیرند. این کدها نیز مانند کدهای کوتاه، بر اساس شناسه و نامک اسلایدر ایجاد شدهاند.

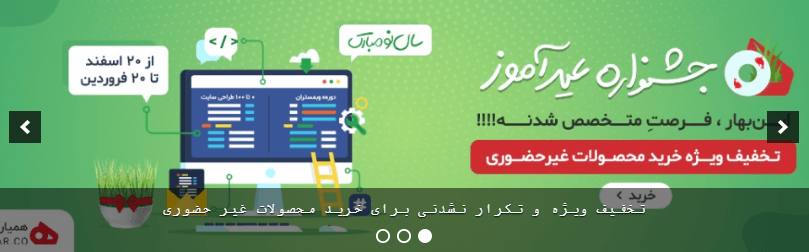
و در نهایت، نتیجه کار را مشاهده میکنیم:

جمعبندی
امروزه، با استفاده از افزونههای ساخت اسلایدر در وردپرس، میتوانید به سادگی جلوهای جذاب و گیرا به وبسایت خود ببخشید. داشتن یک اسلایدر واکنشگرا میتواند تأثیر بسزایی در جلب توجه کاربران داشته باشد. در این آموزش، به بررسی یکی از افزونههای قدرتمند و در عین حال ساده برای ساخت اسلایدر در وردپرس پرداختیم.
دانلود افزونه Soliloquy











ارسال پاسخ