
آیا تا به حال به این فکر کردهاید که چرا وبسایتهای بزرگ و فروشگاههای اینترنتی از نقشهها استفاده میکنند؟ پاسخ ساده است: برای نشان دادن موقعیت مکانی کسبوکارشان به مشتریان. این کار، یافتن آدرس و دسترسی به فروشگاه را برای مشتریان آسانتر میکند. خوشبختانه، وردپرس این امکان را به شما میدهد که بهراحتی موقعیت فروشگاه خود را روی نقشه نمایش دهید، چه با استفاده از افزونهها و چه بدون آنها. در این مقاله، قصد داریم با دو روش کاربردی، نحوه نمایش موقعیت فروشگاه اینترنتی در وردپرس را آموزش دهیم. آمادهاید؟
دو روش برای نمایش موقعیت فروشگاه در وردپرس
ما در این آموزش، دو روش اصلی را برای نمایش موقعیت فروشگاه در وردپرس بررسی میکنیم. روش اول، یک راهحل دستی است که بدون نیاز به افزونه انجام میشود و نیازمند کمی دقت و حوصله است. روش دوم، استفاده از یک افزونهی کاربردی به نام (WP Store Locator) است که کار را بسیار سادهتر میکند. با این دو روش، شما میتوانید بهترین گزینه را متناسب با نیاز و ترجیحات خود انتخاب کنید.
روش اول: نمایش موقعیت مکانی با استفاده از Google Maps (بدون افزونه)
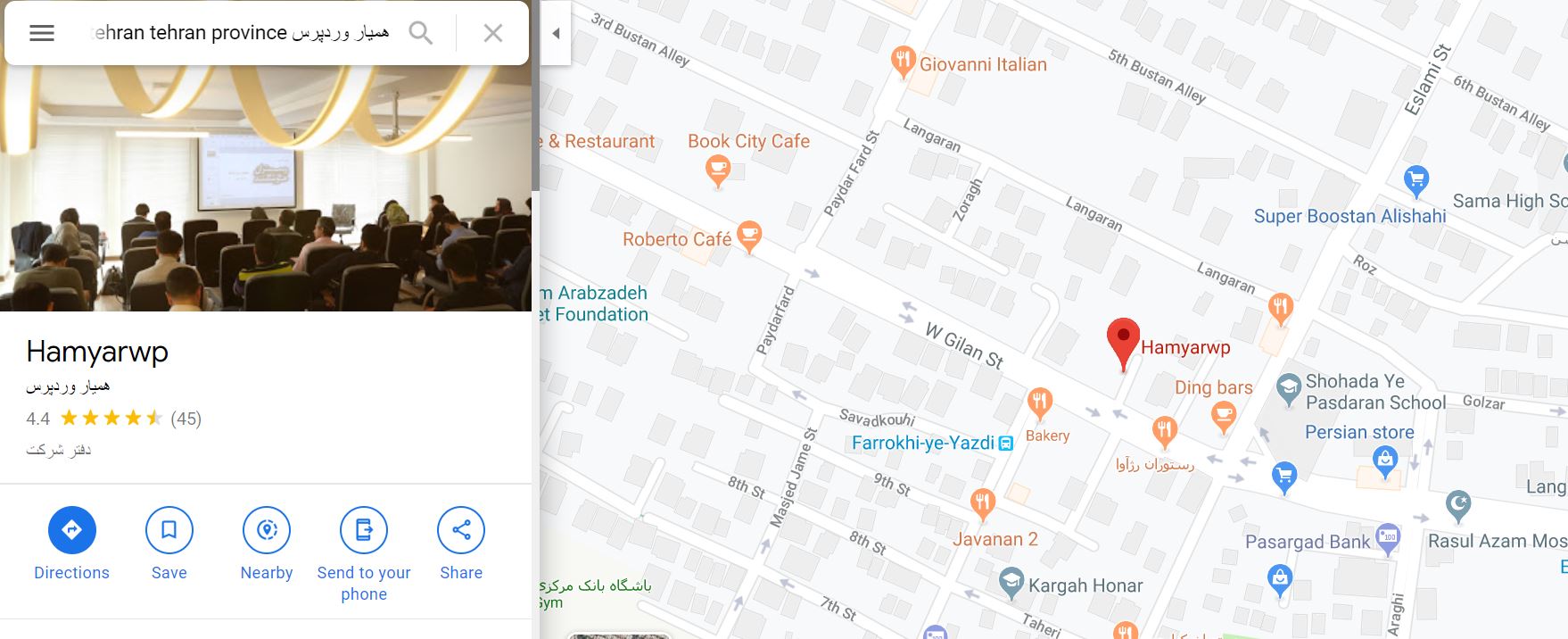
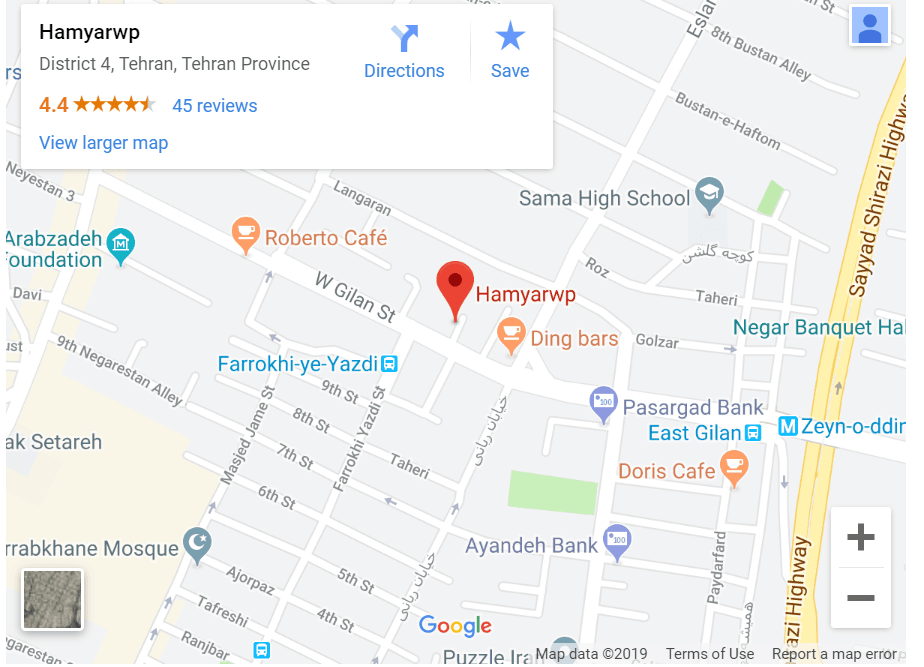
این روش، یک راهحل رایگان و ساده است، اما محدودیتهایی دارد. مهمترین محدودیت، عدم امکان نمایش چندین فروشگاه روی یک نقشه است. برای شروع، به وبسایت گوگل مپ (Google Maps) بروید و آدرس فروشگاه خود را در قسمت جستجو وارد کنید و آن را پیدا کنید.

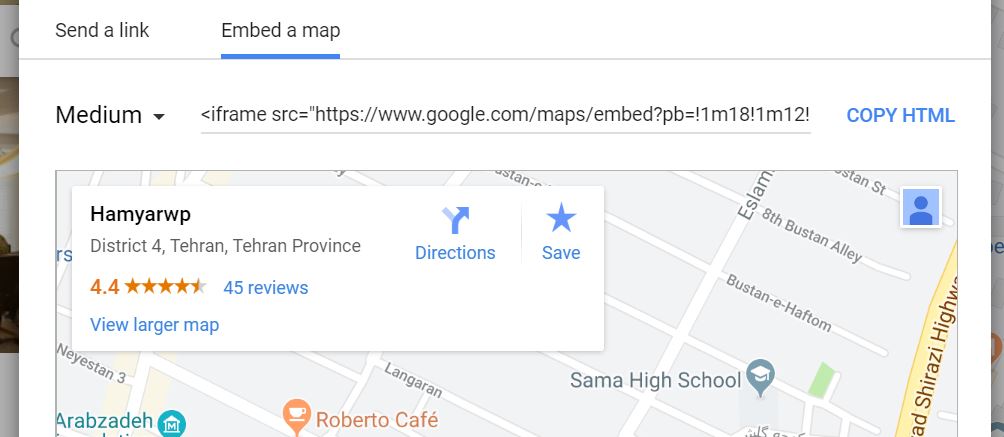
پس از یافتن آدرس، روی موقعیت مکانی کلیک کنید تا پنجرهای در کنار نقشه باز شود. در این پنجره، گزینهی «اشتراکگذاری» (Share) را انتخاب کنید تا کد HTML مربوط به نقشه را دریافت کنید.

همانطور که میبینید، میتوانید اندازههای مختلفی را برای نقشه خود انتخاب کنید و سپس کد HTML مناسب را کپی کنید.
قرار دادن کد در وردپرس
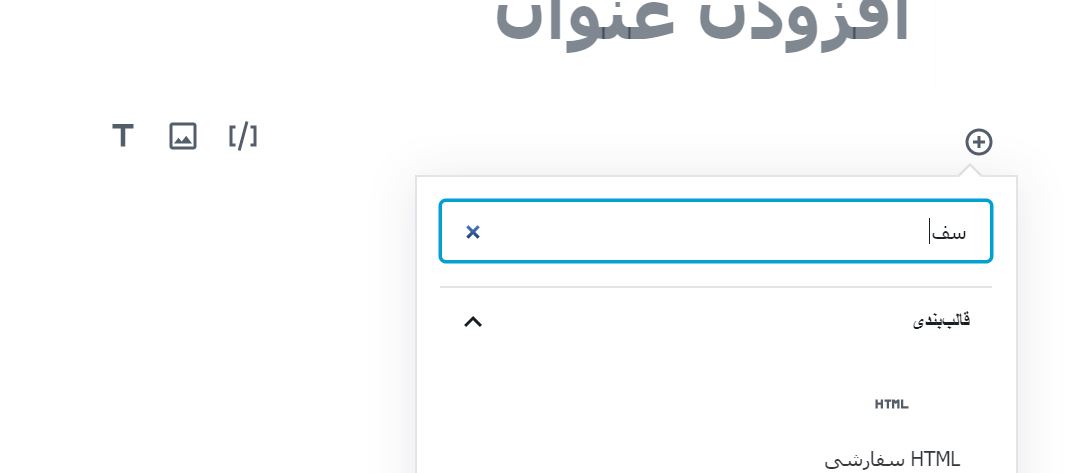
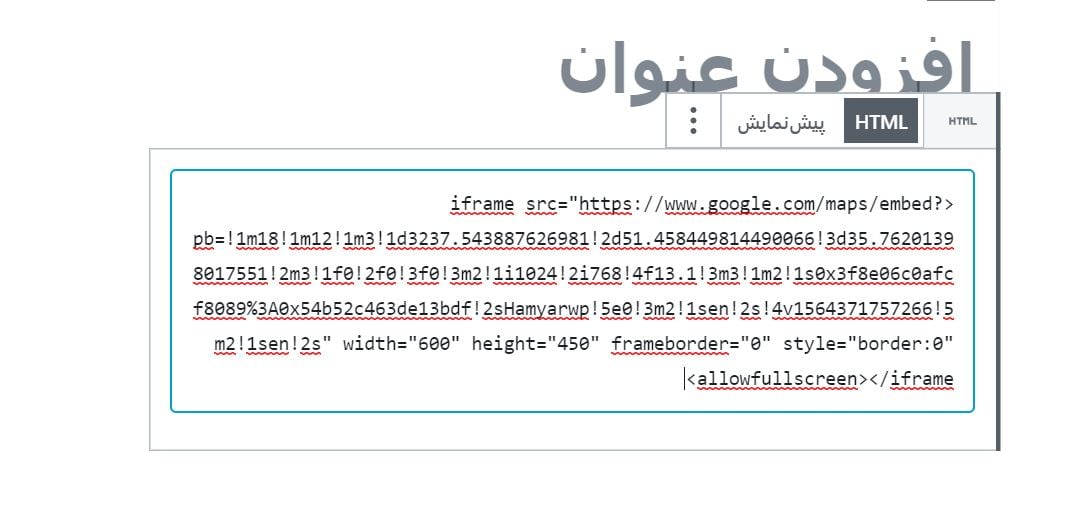
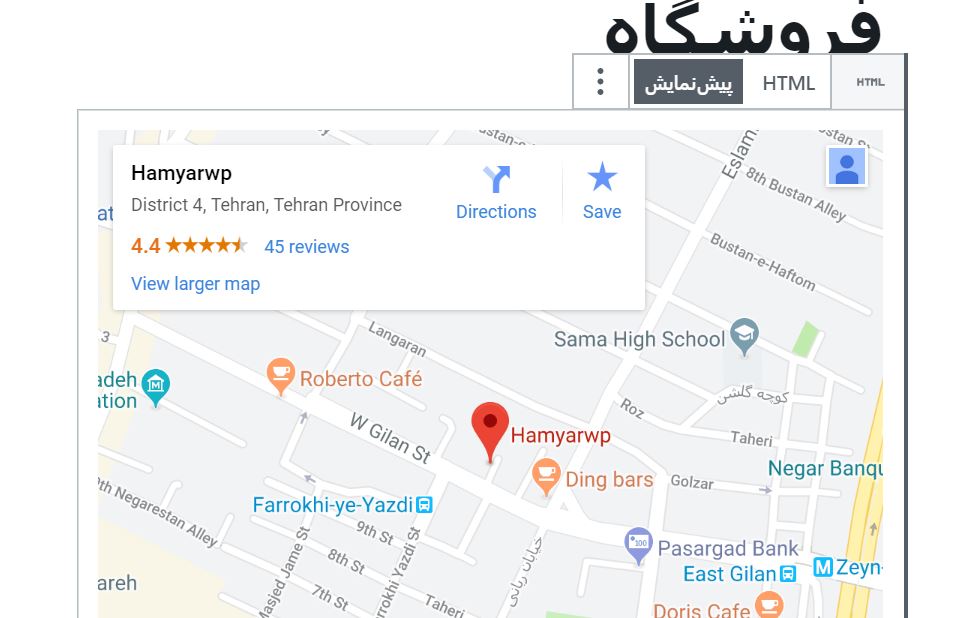
اکنون باید به پیشخوان وردپرس خود بروید تا کد HTML را در محل مورد نظر قرار دهید. در ویرایشگرهای بلوک (Gutenberg) یا کلاسیک، میتوانید این کد را در قسمت «HTML سفارشی» یا «متن» قرار دهید.


پس از قرار دادن کد و ذخیره تغییرات، میتوانید نتیجه را در پیشنمایش مشاهده کنید.

در ویرایشگر کلاسیک، کافی است کد HTML را در بخش ویرایشگر متنی قرار دهید. این روش، سادهترین راه برای نمایش موقعیت فروشگاه در وردپرس است. حالا به سراغ روش دوم میرویم: استفاده از افزونه.
روش دوم: استفاده از افزونه WP Store Locator
افزونه (WP Store Locator) یک راهحل قدرتمند و انعطافپذیر برای نمایش موقعیت مکانی فروشگاههای شما است. این افزونه، امکانات متنوعی را در اختیار شما قرار میدهد و به شما اجازه میدهد تا نقشههایی زیبا و کاربردی را در وبسایت خود ایجاد کنید. (WP Store Locator) در مخزن وردپرس امتیاز بالایی دارد و نشاندهنده محبوبیت و رضایت کاربران از این افزونه است.
ویژگیهای کلیدی افزونه WP Store Locator
- نمایش مکانها بر روی نقشه همراه با اطلاعات تماس
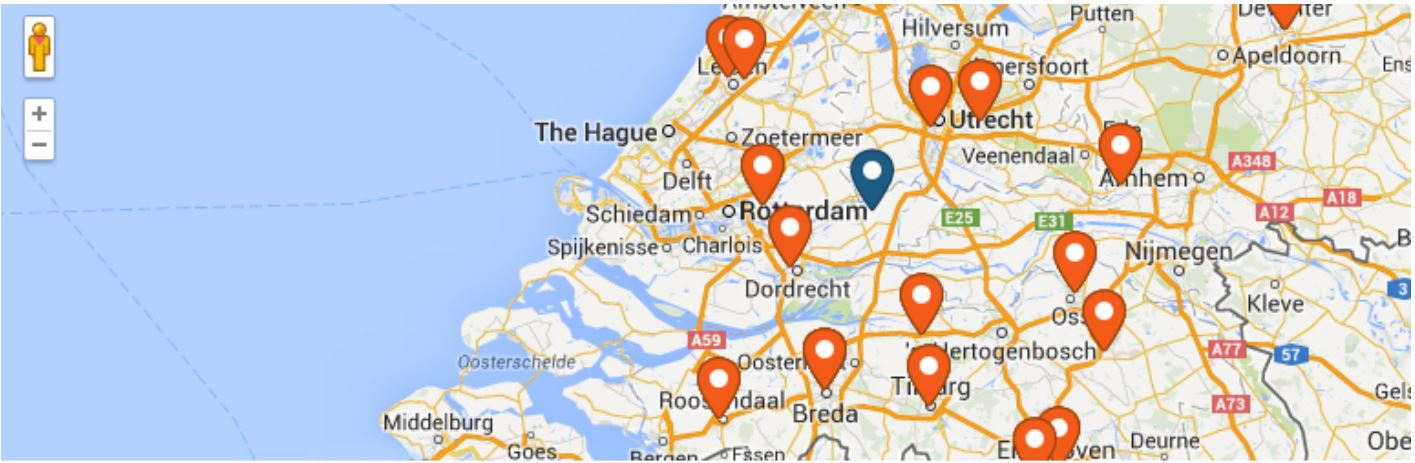
- نمایش تعداد نامحدود مکان بر روی نقشه
- قابلیت شخصیسازی استایل نقشهها
- پشتیبانی از افزونههای چند زبانه
- و بسیاری امکانات دیگر
نصب و راهاندازی افزونه WP Store Locator

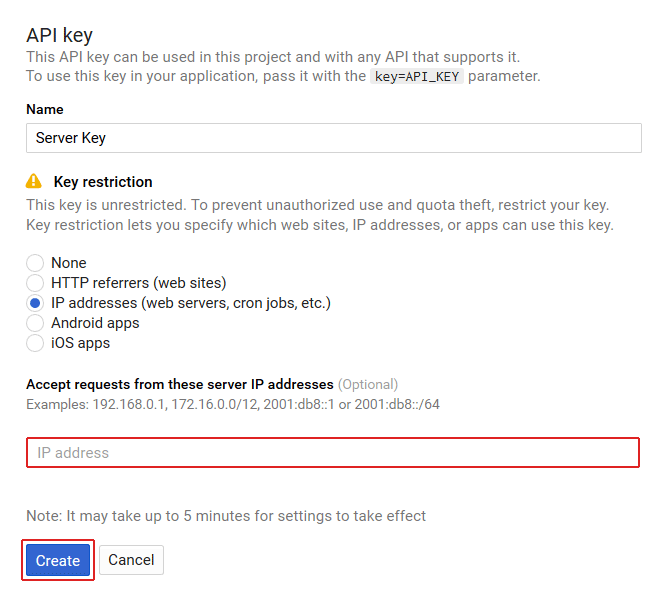
برای استفاده از (WP Store Locator) ، ابتدا باید آن را از مخزن وردپرس نصب و فعال کنید. پس از نصب، لازم است یک کلید API گوگل برای نمایش نقشه دریافت کنید. برای این کار، به بخش تنظیمات افزونه و قسمت Google Maps API بروید. در این قسمت از شما خواسته میشود که اطلاعاتی را وارد کنید. اولین مورد، کلید API است که باید از صفحه console.developers.google.com دریافت کنید. در این صفحه، شما یک پنجره مشابه تصویر زیر مشاهده میکنید که باید اطلاعات آن را تکمیل کنید.

Name: در این قسمت، یک نام برای API خود انتخاب کنید (مثلاً نام وبسایت خود را وارد کنید).
Key Restriction: در این بخش، نوع استفاده از کلید API را مشخص کنید.
IP Adress: آدرس IP سروری که وبسایت شما روی آن میزبانی میشود را وارد کنید.
تنظیمات جستجو (Search)
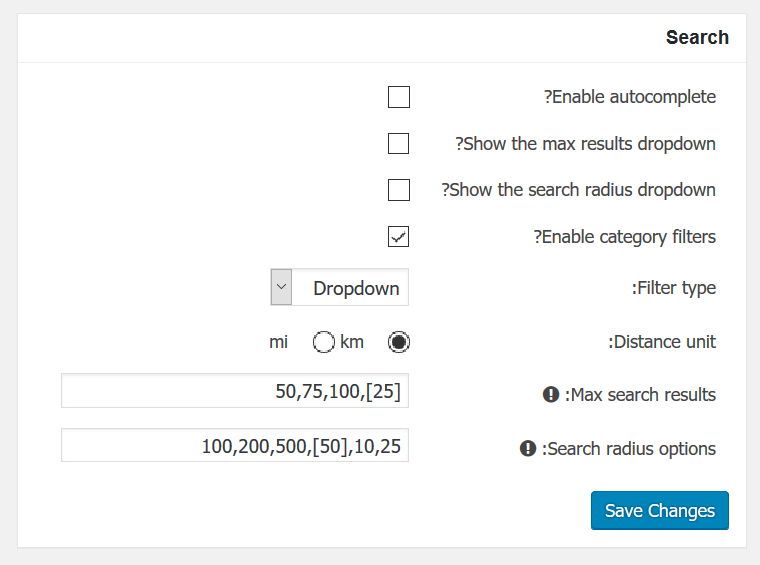
بخش «جستجو» (Search) مربوط به تنظیمات جستجوی کاربران در نقشه است. این تنظیمات به کاربران کمک میکند تا موقعیت فروشگاه شما را به راحتی پیدا کنند.

Enable autocomplete: با فعال کردن این گزینه، نتایج جستجو به صورت خودکار به کاربران نمایش داده میشود.
Show the max results dropdown: این گزینه به شما امکان میدهد تا حداکثر تعداد نتایج جستجو را که به کاربر نمایش داده میشود، مشخص کنید.
Enable category filters: با این گزینه، امکان فیلتر کردن نتایج جستجو بر اساس دستهبندیهای مختلف را فراهم میکنید.
Filter type: نوع فیلتر جستجو را انتخاب کنید.
Distance unit: واحد اندازهگیری فاصله را بر حسب کیلومتر یا مایل انتخاب کنید.
Max search results: حداکثر تعداد نتایج جستجو را تعیین کنید.
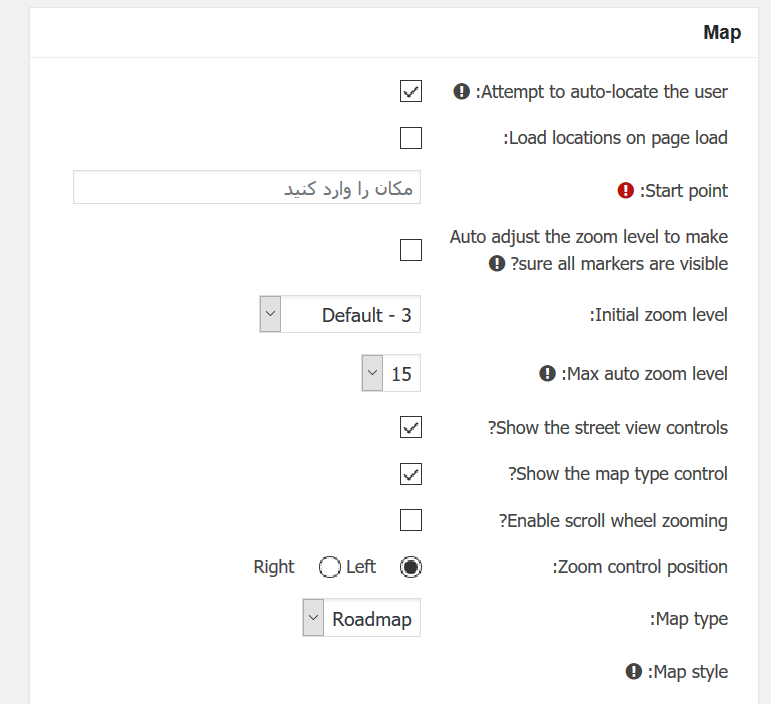
تنظیمات نقشه (Map)
بخش «نقشه» (Map) شامل تنظیمات مربوط به ظاهر و عملکرد نقشه است که به کاربران نمایش داده میشود.

Attempt to auto-locate the user: با فعال کردن این گزینه، افزونه تلاش میکند نزدیکترین فروشگاه را براساس موقعیت کاربر به او نمایش دهد.
Load locations on page load: اگر این گزینه فعال شود، نقشه همزمان با بارگذاری صفحه لود میشود. این کار ممکن است سرعت بارگذاری صفحه را کاهش دهد؛ بنابراین، بهتر است این گزینه را غیرفعال کنید.
Max auto zoom level: حداکثر میزان زوم روی نقشه را تعیین کنید.
Show the street view controls: نمایش گزینههای مربوط به Street View را فعال کنید.
Enable scroll wheel zooming: امکان زوم کردن با استفاده از اسکرول موس را فعال کنید.
Zoom control position: موقعیت دکمههای زوم را تعیین کنید.
Map type: نوع نقشه (مانند جادهای، ماهوارهای و غیره) را انتخاب کنید.
Map style: با استفاده از کدهای CSS، میتوانید استایل نقشه را سفارشی کنید.
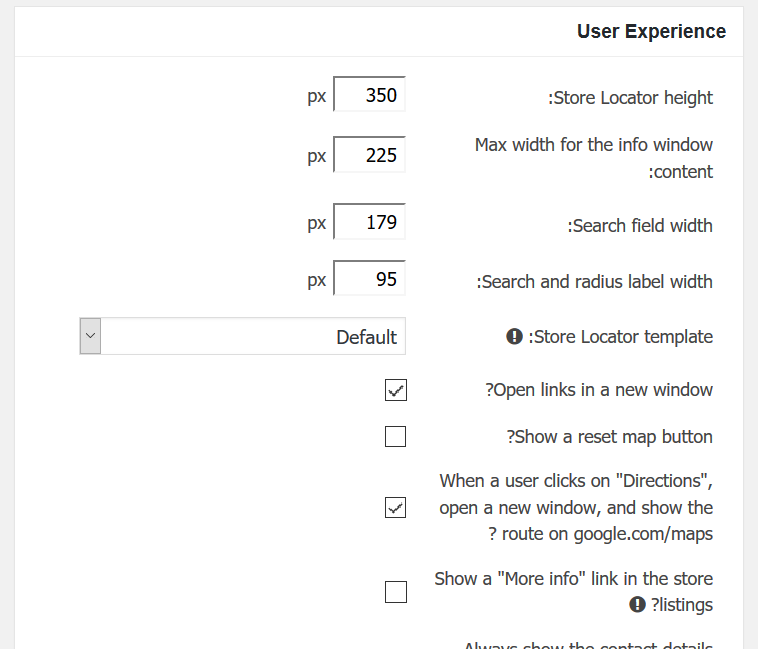
تجربه کاربری (User Experience)
این بخش مربوط به تنظیمات ظاهری و تجربه کاربری نقشه است.

Store Locator height: ارتفاع نقشه را مشخص کنید.
Max width for the info window content: حداکثر عرض پنجره اطلاعات را تعیین کنید.
Search field width: عرض فیلد جستجو را تنظیم کنید.
Store Locator template: قالب نمایش نقشه را انتخاب کنید.
Open links in a new window: اگر در نقشه از لینک استفاده میکنید، با فعال کردن این گزینه، لینکها در یک صفحه جدید باز میشوند.
Show a reset map button: اگر نقشه به درستی بارگذاری نشد، کاربر میتواند با کلیک بر روی این دکمه، نقشه را دوباره بارگذاری کند.
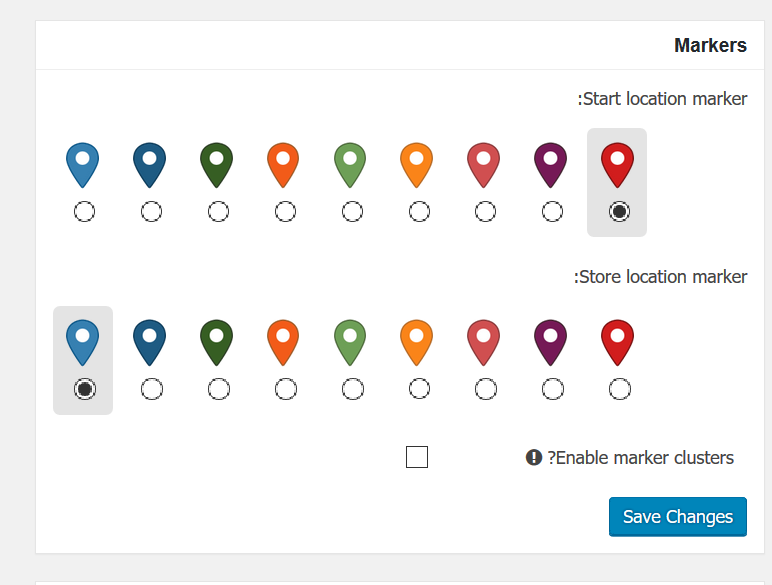
نشانگرها (Markers)
در این بخش، میتوانید نشانگرهای نمایش موقعیت فروشگاهها را سفارشیسازی کنید.

Store Editor: در این بخش، میتوانید اطلاعات مربوط به فروشگاهها را سفارشی کنید.
Permalink: این گزینه به شما امکان میدهد تا یک آدرس مستقیم برای نمایش نقشه ایجاد کنید (به طور پیشفرض غیرفعال است).
برچسبها (Lable)
در این بخش، میتوانید برچسبهای مورد استفاده در نقشهها را سفارشیسازی کنید.
ابزارها (Tools)
در این بخش، میتوانید ابزارهای اضافی و متنوعی را برای نقشهها فعال کنید.
پس از اعمال تنظیمات، با استفاده از بخش (New Store) ، میتوانید نقشههای خود را ایجاد و اطلاعات مربوط به هر فروشگاه را وارد کنید. سپس، با استفاده از شورتکد [wpsl] ، نقشه را در یک برگه نمایش دهید. توجه داشته باشید که این شورتکد فقط در برگهها کار میکند و در ابزارکها فعال نمیشود.

نمایش موقعیت فروشگاه در وردپرس: جمعبندی
اگر شما یک فروشگاه اینترنتی یا شرکتی دارید که دارای یک مکان فیزیکی نیز هست، ضروری است که آدرس خود را به مشتریان ارائه دهید. نمایش موقعیت فروشگاه در وردپرس، این فرآیند را بسیار سادهتر میکند. در این مقاله، ما دو روش اصلی برای نمایش موقعیت مکانی فروشگاه را آموزش دادیم: روش دستی و استفاده از افزونه. امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا پیشنهادی دارید، لطفاً در بخش نظرات با ما در میان بگذارید.











ارسال پاسخ