
داشتن یک وبلاگ جذاب و کاربردی، امروزه برای هر وبسایتی ضروری است. چه وبسایت شما یک فروشگاه اینترنتی باشد و چه یک وبسایت خبری، بلاگ میتواند نقش مهمی در جذب مخاطب و افزایش تعامل داشته باشد. ایجاد یک بلاگ در وردپرس بسیار آسان است، اما برای داشتن ظاهری حرفهای و جذاب، باید به فکر طراحی آن باشید. در این مقاله، به آموزش طراحی وبلاگ سفارشی در وردپرس با استفاده از افزونه Blog Designer میپردازیم.
چرا به طراحی سفارشی وبلاگ نیاز داریم؟
شاید این سوال برایتان پیش بیاید که چرا باید وبلاگ را سفارشی طراحی کرد؟ پاسخ ساده است: جذابیت و تاثیرگذاری! ظاهر وبلاگ شما، اولین چیزی است که مخاطب با آن روبرو میشود. یک طراحی زیبا و کاربرپسند، میتواند تاثیر بسزایی در افزایش بازدید، مدت زمان حضور کاربر در سایت و در نهایت، تبدیل بازدیدکننده به مشتری داشته باشد. اگر قالب فعلی وبسایت شما امکانات کافی برای طراحی بلاگ را ندارد، نگران نباشید! افزونه Blog Designer، این امکان را به شما میدهد تا وبلاگ خود را به دلخواه طراحی کنید.
معرفی افزونه Blog Designer
افزونه Blog Designer، یک ابزار قدرتمند برای طراحی انواع وبلاگ در وردپرس است. این افزونه با ارائه قالبهای متنوع و تنظیمات آسان، به شما این امکان را میدهد تا بدون نیاز به دانش کدنویسی، یک وبلاگ حرفهای و جذاب ایجاد کنید. در نسخه رایگان این افزونه، امکانات زیر در اختیار شما قرار میگیرد:
- کاملاً واکنشگرا و سازگار با انواع دستگاهها
- پشتیبانی از تمامی مرورگرها
- امکان انتخاب قالبهای مختلف برای صفحات و نوشتهها
- مدیریت تعداد نوشتهها در هر صفحه
- نمایش و پنهانسازی المانهای مختلف مانند دستهها، برچسبها، نویسنده و …
- انتخاب دستههای مختلف برای نمایش در بلاگ
- ارائه 6 قالب پیشفرض متنوع
- امکان تعیین رنگ پسزمینه برای نوشتهها
- استایلدهی به نوشتهها و رنگبندی آنها
آموزش طراحی وبلاگ در وردپرس با Blog Designer

افزونه Blog Designer، با بیش از 30,000 نصب فعال، یکی از محبوبترین افزونهها برای طراحی بلاگ در وردپرس است. این افزونه به شما کمک میکند تا یک بلاگ واکنشگرا و جذاب برای وبسایت خود ایجاد کنید.
نحوه نصب و راهاندازی افزونه
برای شروع، ابتدا باید افزونه Blog Designer را نصب و فعال کنید. پس از نصب، به پیشخوان وردپرس خود بروید و در منوی افزونهها، گزینه افزودن را انتخاب کنید. در قسمت جستجو، عبارت “Blog Designer” را وارد کرده و افزونه را نصب و فعال کنید. پس از فعالسازی، یک منوی جدید با عنوان Blog Designer در پیشخوان شما اضافه میشود. این منو شامل دو زیرمنو Settings و Getting Started است. در منوی Getting Started اطلاعاتی درباره افزونه و نحوه استفاده از آن ارائه شده است. برای پیکربندی افزونه، به منوی Settings بروید.
تنظیمات افزونه Blog Designer
در بخش تنظیمات افزونه، 6 بخش مختلف وجود دارد که به بررسی هر کدام میپردازیم:
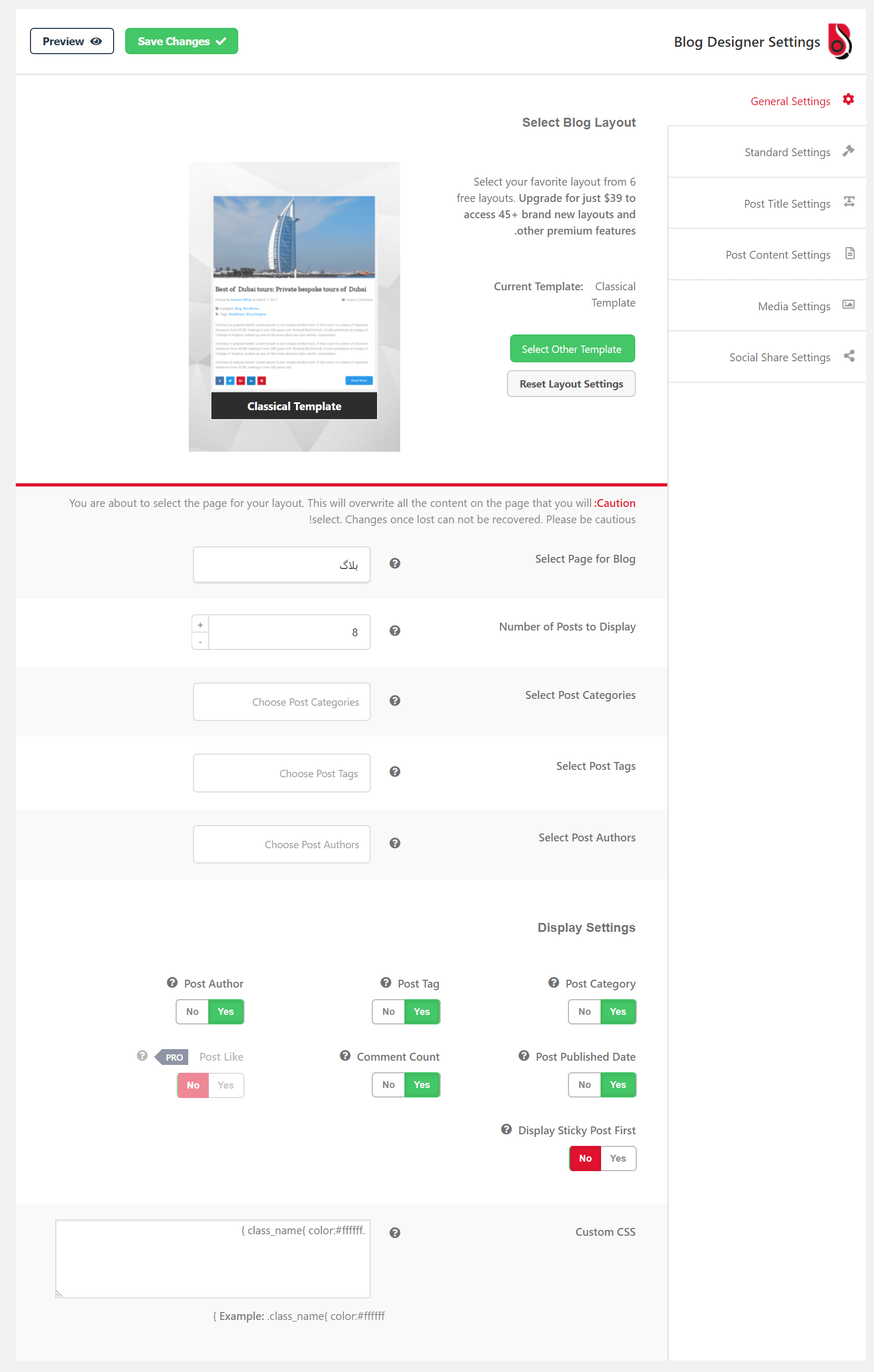
General Settings (تنظیمات عمومی)

در این بخش، تنظیمات کلی مربوط به وبلاگ را انجام میدهید:
- Select Blog Layout: انتخاب قالب مورد نظر برای نمایش بلاگ.
- Select Page for Blog: انتخاب صفحهای که میخواهید بلاگ شما در آن نمایش داده شود.
- Number of Posts to Display: تعیین تعداد نوشتهها در هر صفحه از بلاگ.
- Select Post Categories: انتخاب دستهبندیهایی که میخواهید در بلاگ نمایش داده شوند.
- Select Post Tags: انتخاب برچسبهایی که میخواهید در بلاگ نمایش داده شوند.
- Select Post Authors: نمایش یا عدم نمایش نام نویسنده مطالب.
- Display Settings: تنظیمات مربوط به نحوه نمایش المانهای مختلف در بلاگ.
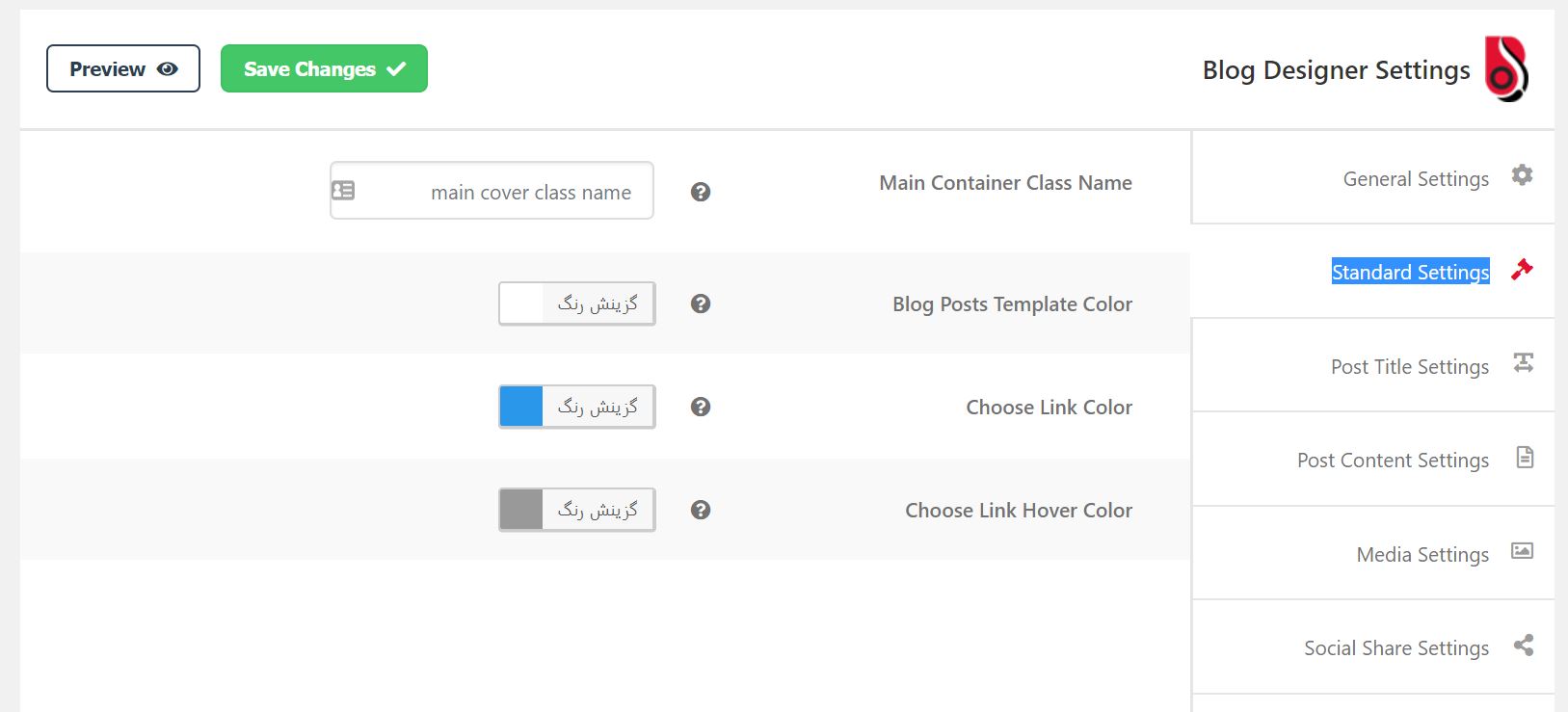
Standard Settings (تنظیمات استاندارد)

در این بخش میتوانید تنظیمات مربوط به ظاهر کلی بلاگ را انجام دهید:
- Main Container Class Name: اگر میخواهید از کلاس CSS خاصی برای استایلدهی به بلاگ استفاده کنید، نام آن را در این قسمت وارد کنید.
- Blog Posts Template Color: انتخاب رنگبندی کلی برای قالب نوشتهها.
- Choose Link Color: انتخاب رنگ لینکها.
- Choose Link Hover Color: انتخاب رنگی که لینکها در هنگام هاور شدن به خود میگیرند.
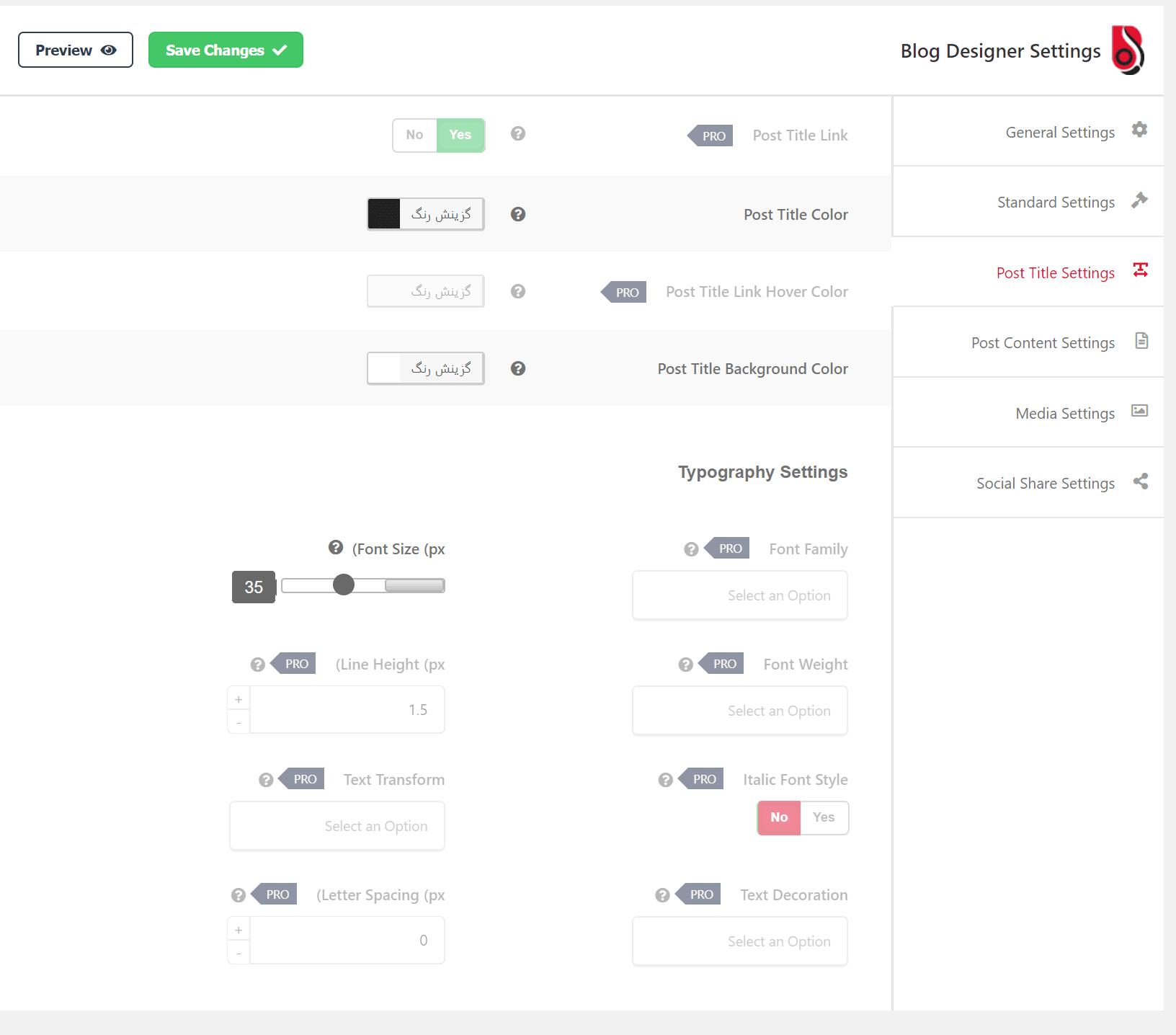
Post Title Settings (تنظیمات عنوان نوشتهها)

در این بخش، میتوانید تنظیمات مربوط به عناوین نوشتهها را انجام دهید:
- Post Title Color: انتخاب رنگ عنوان نوشتهها.
- Post Title Background Color: انتخاب رنگ پسزمینه عنوان.
- Font Size: تنظیم اندازه فونت عنوان.
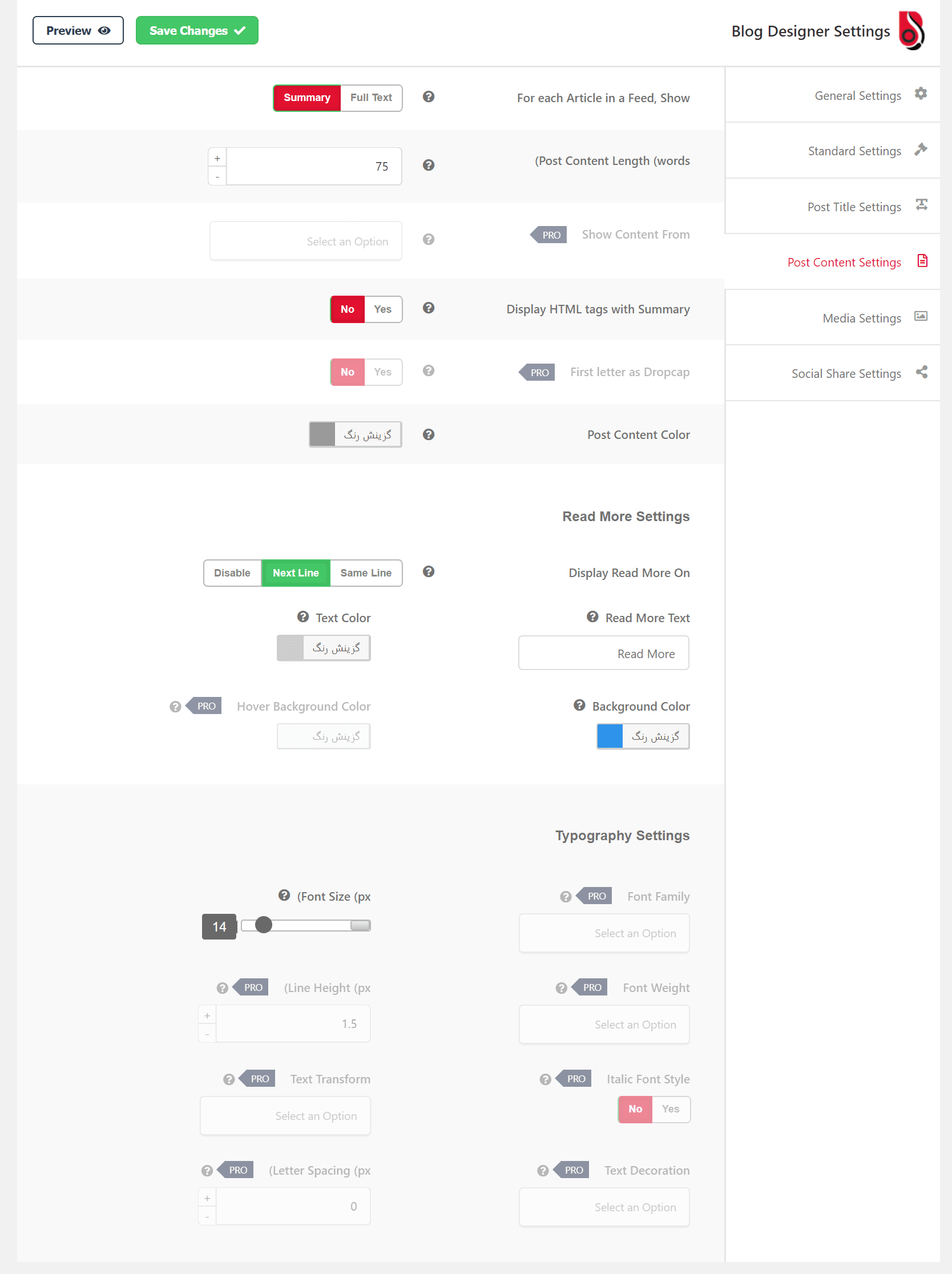
Post Content Settings (تنظیمات محتوای نوشتهها)

این بخش به شما امکان میدهد تنظیمات مربوط به محتوای نوشتهها را سفارشیسازی کنید:
- For each Article in a Feed, Show: انتخاب نحوه نمایش محتوا: به صورت خلاصه یا کامل.
- (Post Content Length (words: تعیین تعداد کلمات نمایش داده شده در خلاصه نوشته.
- Display HTML tags with Summary: نمایش یا عدم نمایش تگهای HTML در خلاصه نوشته.
- Post Content Color: انتخاب رنگ محتوای نوشته.
- Read More Settings: تنظیمات مربوط به دکمه “ادامه مطلب”.
- Typography Settings: تنظیمات تایپوگرافی، مانند اندازه و نوع فونت (در نسخه رایگان، فقط اندازه فونت قابل تنظیم است).
Media Settings (تنظیمات رسانه)
این بخش مربوط به تنظیمات رسانهها (تصاویر، ویدئوها و …) است. این تنظیمات در نسخه رایگان، محدود است.
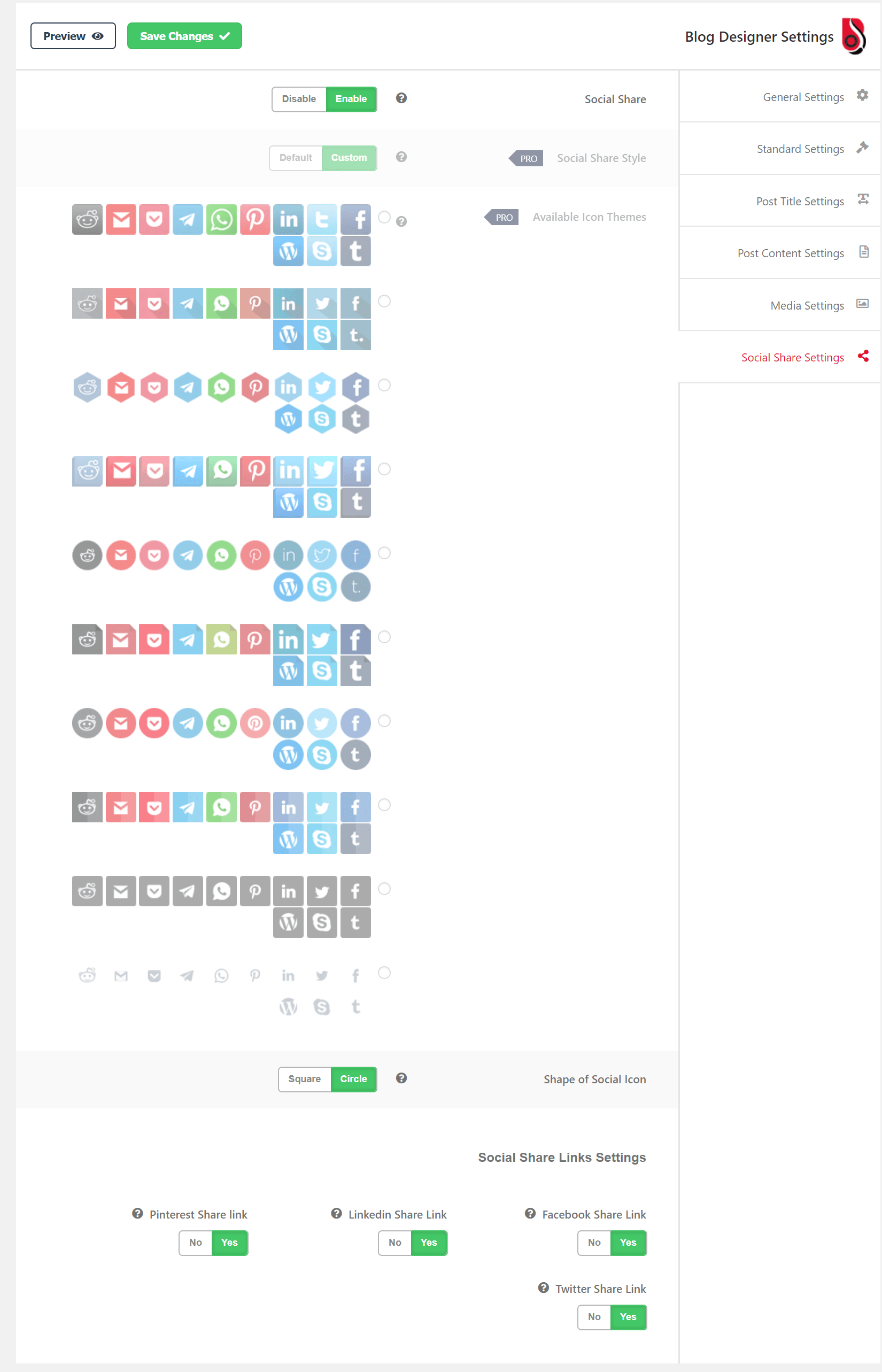
Social Share Settings (تنظیمات اشتراکگذاری در شبکههای اجتماعی)

این بخش به شما امکان میدهد دکمههای اشتراکگذاری در شبکههای اجتماعی را فعال کنید:
- Social Share: فعال یا غیرفعال کردن دکمههای اشتراکگذاری.
- Shape of Social Icon: انتخاب شکل دکمهها (دایرهای یا مربعی).
- Social Share Links Settings: فعال یا غیرفعال کردن شبکههای اجتماعی مورد نظر.
پس از اتمام تنظیمات، نوبت به ایجاد صفحه بلاگ میرسد.
ایجاد صفحه بلاگ
برای نمایش بلاگ با طرح دلخواه، باید از شورتکد افزونه استفاده کنید. ابتدا یک صفحه جدید در وردپرس ایجاد کنید و عنوان دلخواه خود را برای آن انتخاب کنید (مثلاً “بلاگ”). سپس، در قسمت محتوای صفحه، شورتکد افزونه را قرار دهید. شورتکدها معمولاً در مستندات افزونه Blog Designer موجود هستند. پس از قرار دادن شورتکد، صفحه را منتشر کنید. حال، در تنظیمات افزونه، صفحهای که ایجاد کردید را به عنوان صفحه بلاگ خود انتخاب کنید. با این کار، بلاگ شما با طرح دلخواه شما نمایش داده خواهد شد.
سخن پایانی
با استفاده از افزونه Blog Designer، میتوانید به راحتی و بدون نیاز به دانش کدنویسی، یک وبلاگ زیبا و کاربرپسند برای وبسایت خود ایجاد کنید. طراحی سفارشی وبلاگ، گامی مهم در جهت افزایش جذابیت وبسایت و جذب مخاطبان بیشتر است. با کمی خلاقیت و استفاده از امکانات این افزونه، میتوانید وبلاگی داشته باشید که بازدیدکنندگان شما را شگفتزده کند.
دانلود افزونه Blog Designer
منابع:










ارسال پاسخ