
آیا میخواهید تجربه خرید در فروشگاه ووکامرسی خود را برای مشتریان بهبود بخشید؟ نمایش سبد خرید در کنار صفحه، راهی عالی برای این کار است. با این قابلیت، مشتریان میتوانند بهراحتی محصولات انتخابی خود را مشاهده کرده و در هر لحظه به سبد خرید خود دسترسی داشته باشند. این ویژگی، فرآیند خرید را سریعتر و آسانتر میکند و به افزایش فروش شما کمک شایانی خواهد کرد.
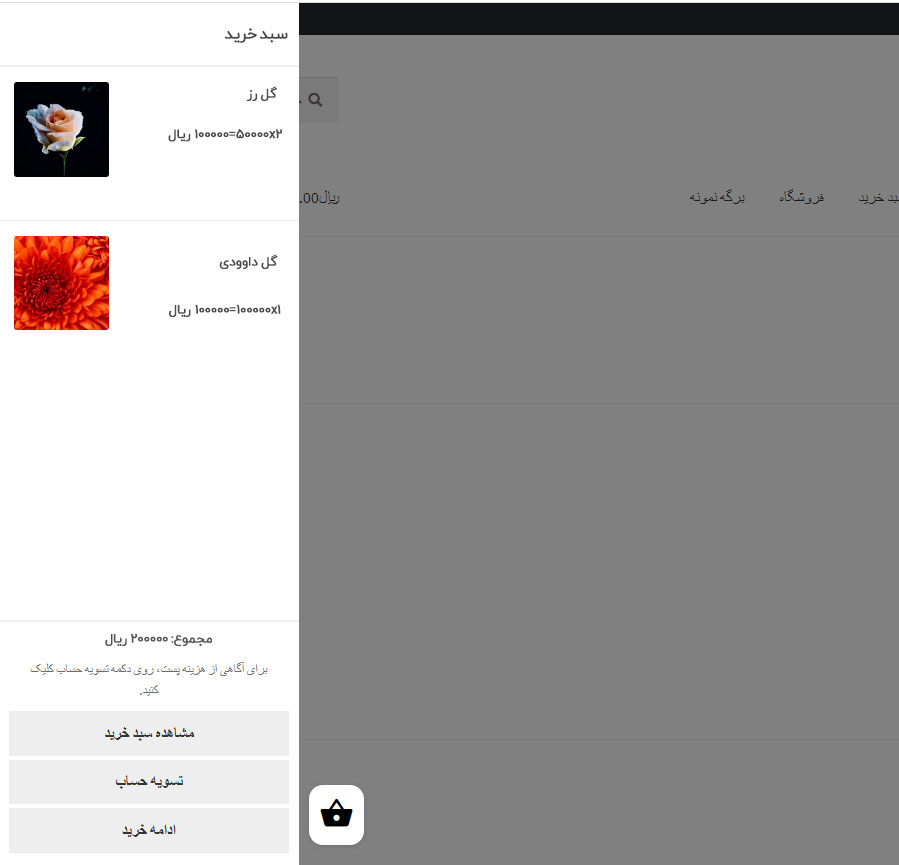
افزونه WooCommerce Side Cart، یک راهحل ایدهآل برای افزودن این قابلیت به فروشگاه شماست. این افزونه، یک آیکون سبد خرید شناور به وبسایت شما اضافه میکند که با کلیک بر روی آن، سبد خرید بهصورت کناری (side cart) نمایش داده میشود. مشتریان میتوانند بدون نیاز به ترک صفحه، محصولات موجود در سبد را مشاهده، ویرایش یا حذف کنند. این افزونه همچنین امکان افزودن محصولات به سبد خرید با استفاده از فناوری ایجکس (Ajax) را فراهم میکند، که باعث میشود صفحه بدون نیاز به بارگذاری مجدد، بهروزرسانی شود.
مزایای کلیدی افزونه سبد خرید کناری
- قابلاجرا برای تمامی محصولات فروشگاه
- نمایش فوری اقلام اضافه شده به سبد خرید
- امکان پرداخت سریع از طریق دکمه «پرداخت»
- حذف محصولات از سبد خرید بدون نیاز به رفرش صفحه
در این مقاله، به بررسی دقیق و گامبهگام این افزونه میپردازیم تا شما بتوانید بهراحتی آن را در فروشگاه خود پیادهسازی کنید.
نصب و راهاندازی افزونه Side Cart WooCommerce

نصب افزونه Side Cart WooCommerce بسیار ساده و سریع است. پس از دانلود افزونه، مراحل زیر را دنبال کنید:
- وارد پیشخوان وردپرس خود شوید و به بخش «افزونهها» > «افزودن» بروید.
- بر روی دکمه «بارگذاری افزونه» کلیک کنید.
- فایل zip افزونه را که قبلاً دانلود کردهاید، انتخاب و بارگذاری کنید.
- پس از اتمام بارگذاری، بر روی دکمه «فعالکردن افزونه» کلیک کنید.
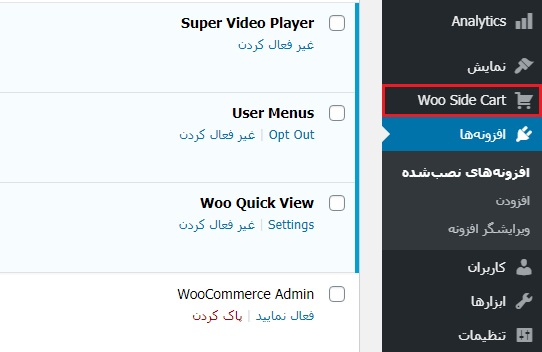
تبریک! افزونه با موفقیت نصب و فعال شد. اکنون، تنظیمات افزونه در منوی سمت راست پیشخوان وردپرس شما قابلمشاهده است. با دسترسی به این تنظیمات، میتوانید ویژگیهای دلخواه خود را برای نمایش سبد خرید در کنار سایت تنظیم کنید.
آشنایی با بخشهای مختلف افزونه

افزونه Side Cart WooCommerce دارای چهار بخش اصلی تنظیمات است: General (عمومی)، Style (استایل)، Advanced (پیشرفته) و Premium (ویژه). در ادامه، به بررسی تنظیمات هر بخش میپردازیم:
تنظیمات General (عمومی)

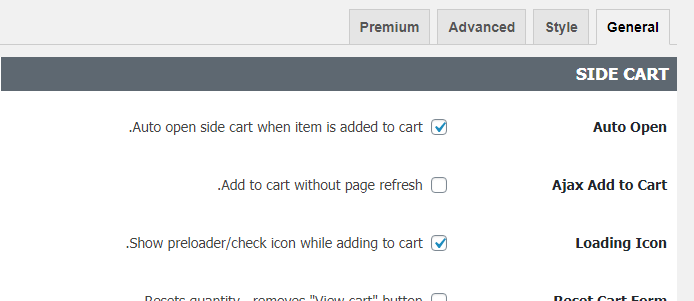
بخش General شامل تنظیمات اصلی و مهم افزونه است که به شما امکان میدهد رفتار سبد خرید کناری را سفارشی کنید. این تنظیمات عبارتاند از:
- Auto Open (باز شدن خودکار): با فعالکردن این گزینه، سبد خرید بلافاصله پس از اضافه شدن محصول به آن، بهطور خودکار در سمت راست صفحه باز میشود.
- Ajax Add to Cart (افزودن به سبد خرید با ایجکس): فعالکردن این گزینه باعث میشود که محصولات بدون نیاز به رفرش صفحه، به سبد خرید اضافه شوند.
- Loading Icon (آیکون بارگذاری): با فعالکردن این گزینه، یک آیکون بارگذاری هنگام افزودن محصول به سبد خرید نمایش داده میشود.
- Reset Cart Form (بازنشانی فرم سبد خرید): با فعالکردن این گزینه، دکمهای برای بازنشانی و پاککردن محتویات سبد خرید اضافه میشود.
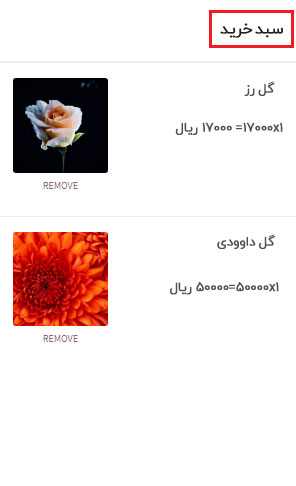
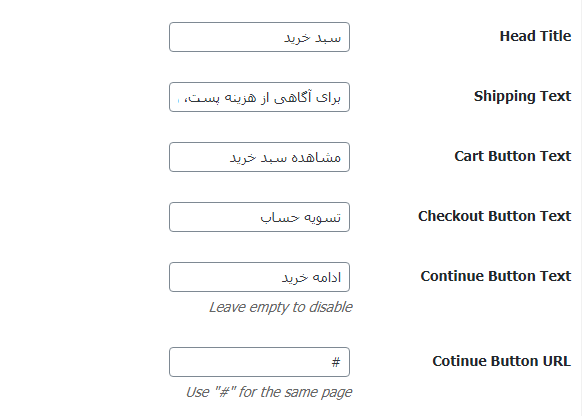
- Head Title (عنوان سربرگ): در این قسمت، میتوانید عنوان دلخواه خود را برای سبد خرید وارد کنید.
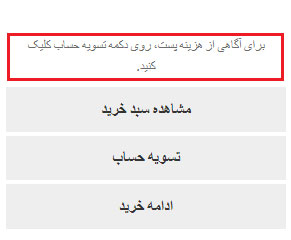
- Shipping Text (متن حملونقل): در صورت تمایل، میتوانید متن مربوط به شرایط حملونقل محصولات را در این قسمت وارد کنید.
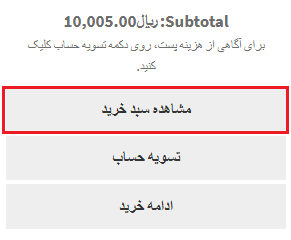
- Cart Button Text (متن دکمه سبد خرید): متنی که میخواهید بر روی دکمه نمایش سبد خرید، نمایش داده شود را وارد کنید.
- Checkout Button Text (متن دکمه پرداخت): متنی که برای دکمه «پرداخت» در نظر دارید، در این قسمت وارد کنید.
- Continue Button Text (متن دکمه ادامه): متن دلخواه خود را برای دکمه «ادامه خرید» وارد کنید. در صورت خالی گذاشتن این فیلد، دکمه «ادامه» نمایش داده نمیشود.
- Continue Button URL (آدرس URL دکمه ادامه): آدرس صفحهای که میخواهید کاربر پس از کلیک بر روی دکمه «ادامه خرید» به آن هدایت شود را وارد کنید.
- Product total (مجموع کل قیمت): با فعالکردن این گزینه، مجموع قیمت محصولات موجود در سبد خرید، نمایش داده میشود.
- Redirect to Cart (هدایت به سبد خرید): با فعالکردن این گزینه، پس از افزودن محصول به سبد خرید، به صفحه سبد خرید هدایت میشوید.





تنظیمات کلی آیکون سبد خرید
- Enable Basket (فعالسازی سبد خرید): با فعالکردن این گزینه، آیکون سبد خرید در تمام صفحات سایت نمایش داده میشود.
- On Cart & Checkout Page (در صفحات سبد خرید و پرداخت): با فعالکردن این گزینه، آیکون سبد خرید در صفحات سبد خرید و پرداخت نیز نمایش داده میشود.
- Basket on mobile (نمایش در موبایل): با فعالکردن این گزینه، آیکون سبد خرید برای کاربران موبایل نیز نمایش داده میشود.
- Hide Basket Pages (مخفیکردن در صفحات خاص): در این قسمت، میتوانید صفحاتی که نمیخواهید آیکون سبد خرید در آنها نمایش داده شود را وارد کنید.
- Product Count (نمایش تعداد محصولات): با غیرفعالکردن این گزینه، تعداد محصولات موجود در سبد خرید در کنار آیکون سبد خرید نمایش داده نمیشود.
پس از انجام تنظیمات دلخواه خود در بخش General، برای ذخیره تغییرات، حتماً بر روی دکمه «ذخیره تنظیمات» کلیک کنید.
تنظیمات Style (استایل)
بخش Style به شما امکان میدهد تا ظاهر سبد خرید کناری و آیکون سبد خرید را مطابق با سلیقه و نیاز خود سفارشی کنید.
تنظیمات استایل سبد خرید کناری
- Head Font Size (اندازه فونت عنوان): اندازه فونت عنوان سبد خرید را در این قسمت تنظیم کنید.
- Open From (باز شدن از): تعیین کنید که سبد خرید از سمت راست یا چپ صفحه باز شود.
- Container Height (ارتفاع کانتینر): ارتفاع سبد خرید را بهصورت خودکار (Auto Adjust) یا تمامصفحه (Full Screen) تنظیم کنید.
- Container Width (عرض کانتینر): عرض سبد خرید را بر حسب پیکسل تنظیم کنید.
- Body Font Size (اندازه فونت بدنه): اندازه فونت متون داخل سبد خرید را تنظیم کنید.
- Product Image Width (عرض تصویر محصول): عرض تصاویر محصولات نمایشدادهشده در سبد خرید را تنظیم کنید.
- Footer Buttons Margin (حاشیه دکمههای فوتر): حاشیه دکمههای موجود در فوتر سبد خرید را تنظیم کنید.

تنظیمات استایل آیکون سبد خرید
- Basket Position (موقعیت آیکون): موقعیت آیکون سبد خرید را در پایین (Bottom fixed) یا بالای (Top و Top Fixed) صفحه تنظیم کنید.
- Basket Background Color (رنگ پسزمینه آیکون): رنگ پسزمینه آیکون سبد خرید را تعیین کنید.
- Basket Icon Color (رنگ آیکون سبد): رنگ آیکون سبد خرید را تعیین کنید.
- Basket Icon Size (اندازه آیکون): اندازه آیکون سبد خرید را تنظیم کنید.
- Count Background Color (رنگ پسزمینه شمارنده): رنگ پسزمینه شمارنده تعداد محصولات را تعیین کنید.
- Count Text Color (رنگ متن شمارنده): رنگ متن شمارنده تعداد محصولات را تعیین کنید.

پس از اعمال تغییرات دلخواه در بخش Style، برای ذخیره تنظیمات، حتماً بر روی دکمه «ذخیره تنظیمات» کلیک کنید.
تنظیمات Advanced (پیشرفته)
بخش Advanced برای کاربران حرفهایتر و کسانی که با CSS آشنایی دارند، طراحی شده است. در این بخش، میتوانید با استفاده از کدهای CSS، تغییرات دلخواه خود را بر روی نمایش سبد خرید در کنار سایت اعمال کنید.
با افزونه WooCommerce Side Cart چه کارهایی میتوان انجام داد؟
افزونه WooCommerce Side Cart به شما این امکان را میدهد که یک دسترسی سریع و آسان به سبد خرید را برای مشتریان خود فراهم کنید. با این افزونه، سبد خرید به صورت کناری در دسترس خواهد بود و مشتریان میتوانند بهسرعت محصولات خود را مشاهده، حذف و یا پرداخت کنند. این ویژگی، تجربه خرید را بهبود بخشیده و باعث افزایش رضایت مشتریان میشود.
دریافت افزونه WooCommerce Side Cart
برای دانلود افزونه، میتوانید از لینک زیر استفاده کنید:
این افزونه در حال حاضر قابل دانلود نیست











ارسال پاسخ