
چترومها بخش جداییناپذیر از وبسایتهای تعاملی هستند. فضایی مشخص برای تبادل نظر و گفتگو پیرامون موضوعی خاص. چه یک سایت آموزشی داشته باشید، چه یک انجمن یا فروشگاه آنلاین، ایجاد محلی برای گفتگوی کاربران میتواند به افزایش مشارکت، ایجاد حس اجتماعی و در نهایت بهبود ترافیک سایت شما کمک شایانی کند. در این مقاله، قصد داریم سادهترین روش ساخت چت روم در وردپرس را با معرفی افزونه Simple Ajax Chat به شما آموزش دهیم.
چت روم وردپرس و کاربرد آن
آنچه در این مقاله خواهید آموخت:
- اهمیت و کاربرد چت آنلاین در وبسایت
- معرفی افزونه Simple Ajax Chat
- قابلیتها و امکانات افزونه Simple Ajax Chat
- راهنمای تنظیمات افزونه Simple Ajax Chat
- آموزش افزودن و ساخت چت روم در وردپرس
چرا از چت آنلاین استفاده کنیم؟
برخی وبسایتها، بهویژه آنهایی که بر تعامل کاربر محور هستند (مانند انجمنها، سایتهای آموزشی یا پشتیبانی)، نیاز مبرمی به ایجاد بستری برای گفتگوی زنده بین کاربران یا کاربران و مدیران دارند. در حالی که ابزارهایی مانند ایمیل یا فرم تماس وجود دارند، یک سیستم چت آنلاین امکان تبادل اطلاعات سریع و بیدرنگ را فراهم میکند که برای ایجاد حس اجتماع و حل مشکلات فوری بسیار مؤثر است. در این آموزش، ما از افزونه محبوب Simple Ajax Chat برای پیادهسازی این قابلیت در وبسایت وردپرسی شما استفاده خواهیم کرد.
افزونه Simple Ajax Chat چیست؟

افزونه Simple Ajax Chat یکی از گزینههای مطرح و کارآمد برای افزودن قابلیت چت روم به وردپرس است. این افزونه با بیش از ۳ هزار نصب فعال، راهکاری ساده و مستقل (بدون نیاز به سرویس خارجی) برای ایجاد فضای گفتگو در اختیار شما قرار میدهد. نصب و راهاندازی آن آسان است و امکانات متنوعی را ارائه میکند که در بخش بعدی به آنها میپردازیم.
امکانات افزونه Simple Ajax Chat
- سادگی در استفاده و تنظیمات
- واکنشگرا و سازگار با موبایل (اندروید، آیفون)
- بهروزرسانی پیامها بهصورت آنی (بدون نیاز به رفرش صفحه)
- قابلیت نمایش در برگهها و نوشتههای مختلف با استفاده از شورتکد
- مرتبسازی پیامها (صعودی یا نزولی)
- مدیریت دسترسی کاربران به چت (اجازه/محدود کردن)
- اطلاعرسانی صوتی برای پیامهای جدید با امکان سفارشیسازی
- ادغام آسان با محتوای سایت از طریق شورتکد
- امکان خروجی گرفتن از تاریخچه چت در قالب فایل CSV
- دارای ویژگیهای امنیتی برای مقابله با اسپم
تنظیمات افزونه Simple Ajax Chat
بعد از نصب و فعالسازی افزونه، یک گزینه جدید با عنوان Simple Ajax Chat در بخش “تنظیمات” پیشخوان وردپرس شما ظاهر میشود. با کلیک بر روی آن، وارد صفحه تنظیمات افزونه شده و میتوانید گزینههای مختلف را متناسب با نیازهای وبسایت خود پیکربندی کنید. در ادامه، مروری بر بخشهای اصلی این تنظیمات خواهیم داشت.
سربرگ Plugin Settings
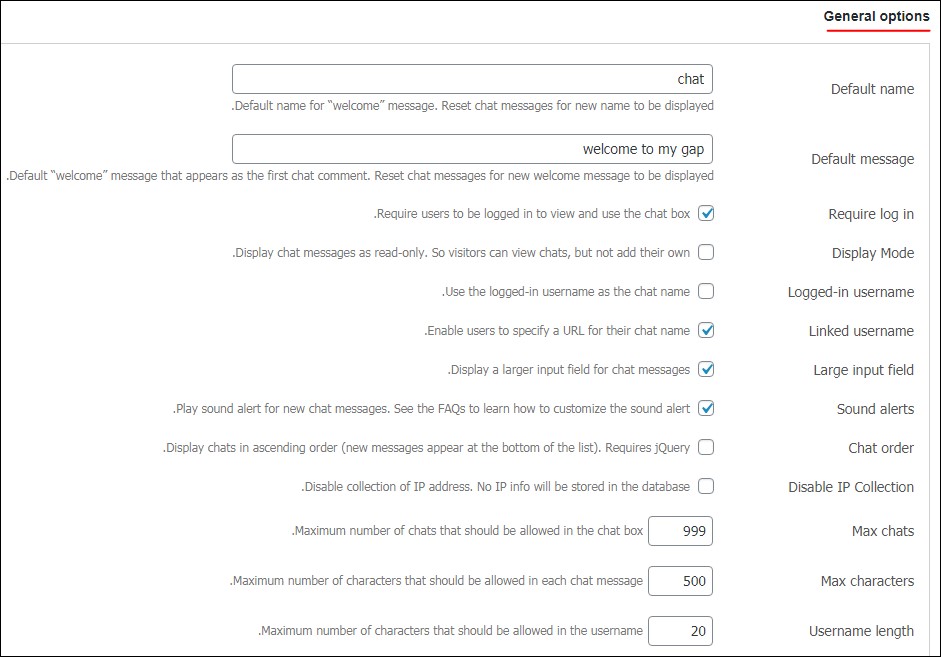
بخش General options

- Default name: تعیین نام پیشفرض برای شرکتکنندگان در چت.
- Default message: تنظیم پیامی که بهصورت پیشفرض و بهعنوان اولین پیام در ابتدای چت نمایش داده میشود.
- Require log in: الزامی کردن ورود کاربران به سایت برای مشاهده و استفاده از قابلیت چت.
- Display Mode: با فعال کردن این گزینه، کاربران غیروارد شده فقط میتوانند پیامها را بخوانند و امکان ارسال پیام نخواهند داشت.
- Logged-in username: استفاده از نام کاربری وارد شده در وردپرس بهعنوان نام نمایش داده شده در چت.
- Linked username: فعالسازی امکان افزودن URL (لینک) به نام کاربری در چت.
- Large input field: فعال کردن یک کادر ورودی بزرگتر برای نوشتن پیامها.
- Sound alerts: فعال کردن هشدار صوتی هنگام دریافت پیام جدید.
- Chat order: تعیین ترتیب نمایش پیامها (صعودی).
- Disable IP Collection: با فعال کردن این گزینه، آدرس IP کاربران در پایگاه داده ذخیره نخواهد شد.
- Max chats: تعیین حداکثر تعداد پیامهایی که در باکس چت نمایش داده میشوند.
- Max characters: تعیین حداکثر تعداد کاراکتر مجاز برای هر پیام.
- Username length: تعیین حداکثر تعداد کاراکتر مجاز برای نام کاربری.
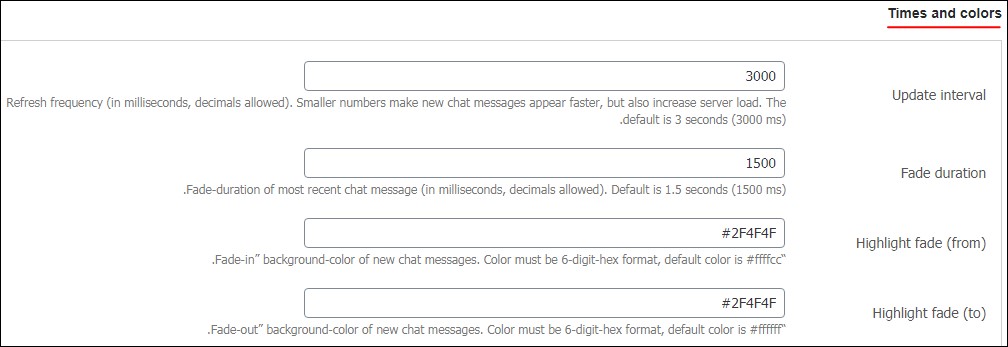
بخش Times and colors

- Update interval: بازه زمانی (بر حسب میلیثانیه) که افزونه برای بهروزرسانی و نمایش پیامهای جدید بررسی میکند. پیشفرض: ۳۰۰۰ میلیثانیه (۳ ثانیه).
- Fade duration: مدت زمان محو شدن پیام تازه دریافت شده (بر حسب میلیثانیه). پیشفرض: ۱۵۰۰ میلیثانیه (۱.۵ ثانیه).
- Highlight fade (from): رنگ شروع افکت هایلایت برای پیامهای جدید. رنگ پیشفرض: #ffffcc.
- Highlight fade (to): رنگ پایان افکت هایلایت برای پیامهای جدید. رنگ پیشفرض: #ffffff.
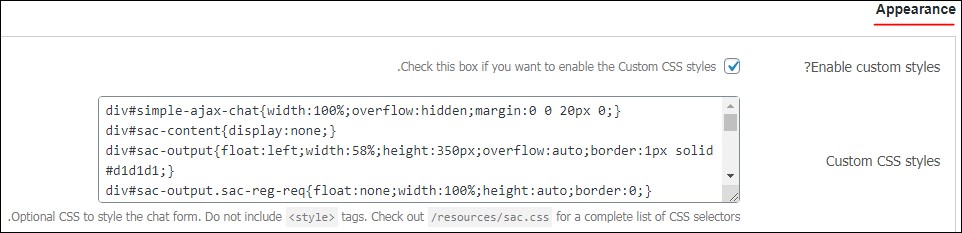
بخش Appearance

- Enable custom styles: فعال کردن امکان افزودن کدهای CSS سفارشی برای تغییر ظاهر چت روم.
- Custom CSS styles: کادری برای وارد کردن کدهای CSS دلخواه جهت شخصیسازی استایل چت روم.
بخش Targeted loading
- Chat URL: وارد کردن URL صفحهای که چت روم در آن قرار دارد تا اسکریپتهای افزونه فقط در آن صفحه بارگذاری شوند. برای چندین صفحه، URLها را با کاما جدا کنید. خالی گذاشتن این فیلد باعث بارگذاری اسکریپت در تمام صفحات میشود.
بخش Custom content
- Before chat box: افزودن محتوای دلخواه (متن، HTML) برای نمایش در بالای کادر چت.
- After chat box: افزودن محتوای دلخواه برای نمایش در پایین کادر چت.
- Before chat form: افزودن محتوای دلخواه برای نمایش قبل از فرم ارسال پیام.
- After chat form: افزودن محتوای دلخواه برای نمایش بعد از فرم ارسال پیام.
پس از اعمال تغییرات مورد نظر، حتماً تنظیمات را ذخیره کنید.
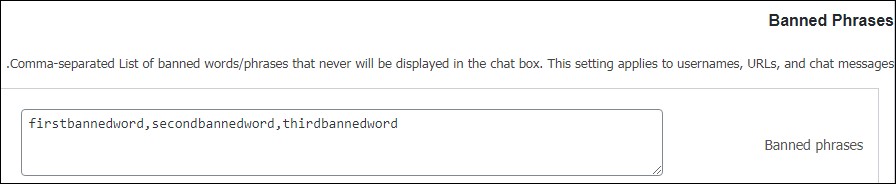
سربرگ Banned Phrases

- Banned phrases : در این قسمت میتوانید فهرستی از کلمات یا عباراتی را که تمایل ندارید در چت روم نمایش داده شوند، تعریف کنید. این فیلتر شامل نامهای کاربری و نشانیهای وب (URLها) نیز میشود. کلمات و عبارات ممنوعه باید با کاما (,) از هم جدا شوند.
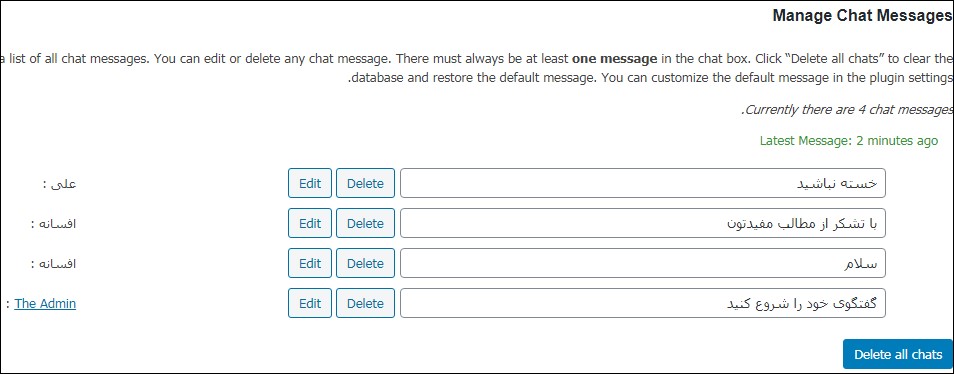
سربرگ Manage Chat Messages
این بخش به شما امکان میدهد تمام پیامهای ارسال شده در چت روم را مشاهده کنید. در اینجا میتوانید پیامهای خاصی را ویرایش یا حذف نمایید.

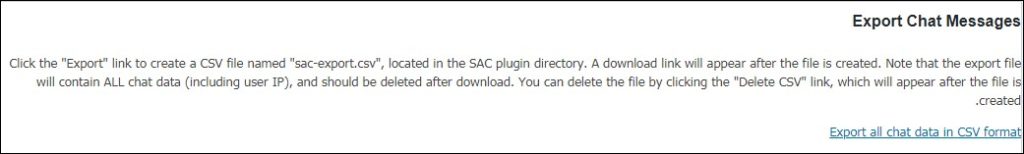
سربرگ Export Chat Messages
از طریق این سربرگ میتوانید تاریخچه کامل گفتگوها را استخراج کنید. با کلیک بر روی لینک مشخص شده (Export all chat data in CSV format)، تمامی پیامها در قالب یک فایل CSV قابل دانلود خواهند بود.

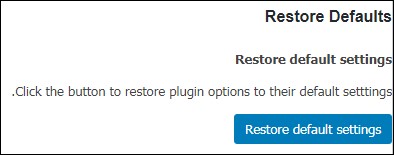
سربرگ Restore Defaults
اگر نیاز دارید تنظیمات افزونه را به حالت اولیه و پیشفرض بازگردانید، کافیست روی دکمه ‘Restore default settings’ در این بخش کلیک کنید.

پس از پیکربندی تنظیمات اصلی افزونه، نوبت به نمایش چت روم در وبسایت شما میرسد. در ادامه، نحوه افزودن باکس چت به یکی از برگهها یا نوشتههای وردپرسی را توضیح میدهیم.
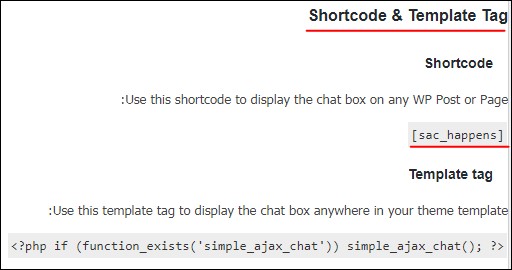
افزودن چت روم به صفحه یا نوشته
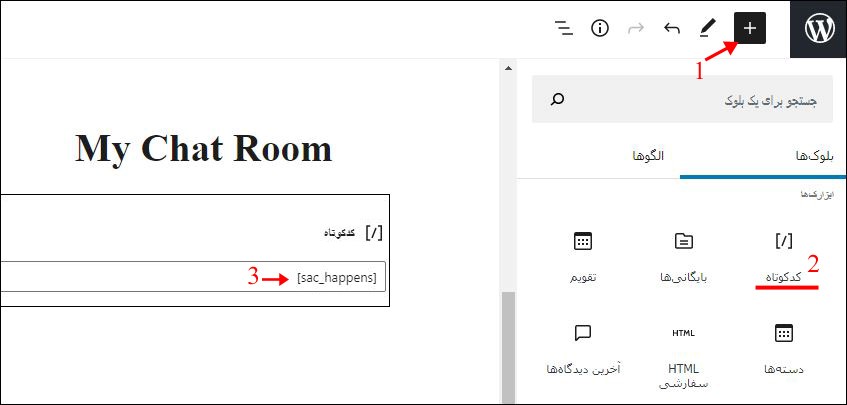
برای نمایش چت روم در وبسایت خود، باید از شورتکد مخصوص افزونه استفاده کنید. این شورتکد را میتوانید در صفحه تنظیمات افزونه و بخش ‘Shortcode & Template Tag’ پیدا کرده و کپی نمایید (همانطور که در تصویر مربوطه نمایش داده شده است).

سپس، یک برگه یا نوشته جدید در وردپرس ایجاد کنید یا یکی از صفحات موجود را برای افزودن چت روم انتخاب نمایید. در ویرایشگر وردپرس (گوتنبرگ یا کلاسیک)، شورتکد کپی شده را در محتوای صفحه قرار دهید. اگر از ویرایشگر گوتنبرگ استفاده میکنید، میتوانید از بلوک “کد کوتاه” استفاده کنید؛ در ویرایشگر کلاسیک، کافیست شورتکد را مستقیماً در متن قرار دهید. پس از افزودن شورتکد، صفحه را منتشر یا بهروزرسانی کرده و نتیجه را در نمای زنده سایت مشاهده کنید.

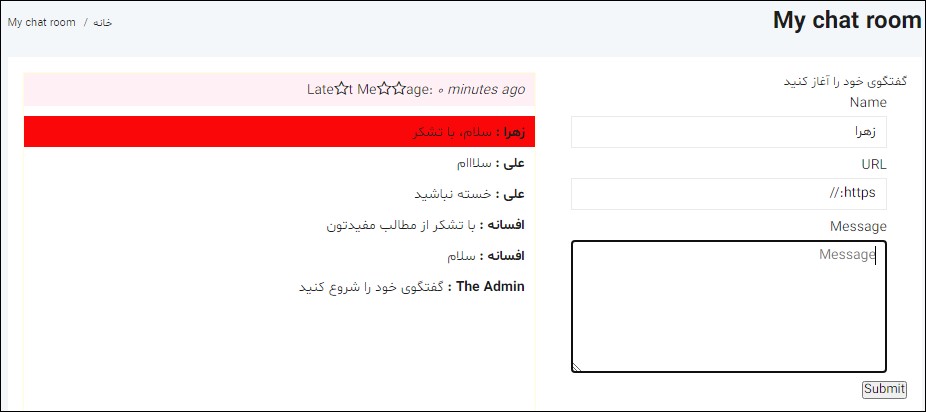
نتیجه نهایی پس از افزودن شورتکد و مشاهده صفحه:

جمع بندی
همانطور که دیدید، با استفاده از افزونه Simple Ajax Chat میتوانید بهسادگی یک چت روم کارآمد در وبسایت وردپرسی خود ایجاد کنید. این قابلیت نه تنها ارتباط و تعامل بین کاربران را تسهیل میکند، بلکه به پویایی و جذابیت سایت شما نیز میافزاید. در این مقاله، به معرفی این افزونه، امکانات کلیدی آن و نحوه راهاندازی گام به گام چت روم پرداختیم. امیدواریم این آموزش برای شما مفید بوده باشد. اگر سوال یا نظری در خصوص ساخت چت روم در وردپرس دارید، خوشحال میشویم آن را در بخش دیدگاهها با ما در میان بگذارید. همچنین میتوانید این مقاله را با دوستان خود به اشتراک بگذارید.
آموزش ویدیویی ساخت چت روم
دریافت افزونه Simple Ajax Chat











ارسال پاسخ