
در مدیریت یک وبسایت وردپرسی، بخش سایدبار (نوار کناری) نقشی کلیدی در نمایش ابزارکها، اطلاعات جانبی و محتوای مرتبط ایفا میکند. اما بهطور پیشفرض، قالبهای وردپرس معمولاً یک سایدبار یکسان را در سراسر سایت نمایش میدهند. این یکنواختی ممکن است نیازهای شما را برآورده نکند؛ چرا که ممکن است بخواهید در بخشهای مختلف سایت (مانند صفحه اصلی، صفحات مقالات، صفحات محصولات یا دستهبندیها) سایدبارهای متفاوتی با ویجتهای اختصاصی نمایش داده شود. ایجاد این قابلیت بهصورت دستی و بدون افزونه امکانپذیر نیست و نیاز به روشهای دیگری دارد. در این مقاله آموزشی، به شما نشان خواهیم داد که چگونه میتوانید سایدبار وردپرس را برای هر پست، صفحه، یا دستهبندی بهصورت کاملاً سفارشی نمایش دهید.
چرا به سایدبارهای متفاوت در وردپرس نیاز داریم؟
اکثر قالبهای وردپرس فضایی را برای سایدبار در نظر گرفتهاند که در آن میتوان ابزارکهای گوناگون (مانند جستجو، آخرین نوشتهها، آرشیو، دستهبندیها و…) را قرار داد. همانطور که اشاره شد، این سایدبار بهطور پیشفرض در تمامی بخشهای سایت شما یکسان است. با این حال، دلایل متعددی برای نمایش ویجتهای مختلف در سایدبار در صفحات خاص وجود دارد:
- **نمایش محتوای مرتبط:** میتوانید در صفحات مربوط به یک دستهبندی خاص، ویجتهایی نمایش دهید که صرفاً به آن دستهبندی مرتبط هستند.
- **تبلیغات هدفمند:** امکان نمایش تبلیغات یا پیشنهادات ویژه مرتبط با محتوای صفحه جاری فراهم میشود.
- **فراخوان به اقدام (CTA) متفاوت:** میتوانید فرمهای تماس، دکمههای اشتراک یا سایر فراخوانها را متناسب با هدف هر صفحه شخصیسازی کنید.
مدیریت و نمایش این سایدبارهای متنوع در وردپرس به سادگی با کمک افزونهای رایگان و قدرتمند به نام **Lightweight Sidebar Manager** امکانپذیر میشود.
آموزش استفاده از افزونه Lightweight Sidebar Manager

افزونه Lightweight Sidebar Manager به شما اجازه میدهد تا هر تعداد سایدبار سفارشی که نیاز دارید ایجاد کرده و سپس قوانین دقیقی برای نمایش آنها در بخشهای مختلف وبسایت خود تعیین کنید. این افزونه از ابزارکهای استاندارد وردپرس پشتیبانی میکند.
نصب و فعالسازی
اولین گام برای استفاده از این قابلیت، نصب و فعالسازی افزونه Lightweight Sidebar Manager در وبسایت وردپرسی شماست.
ساخت سایدبار جدید
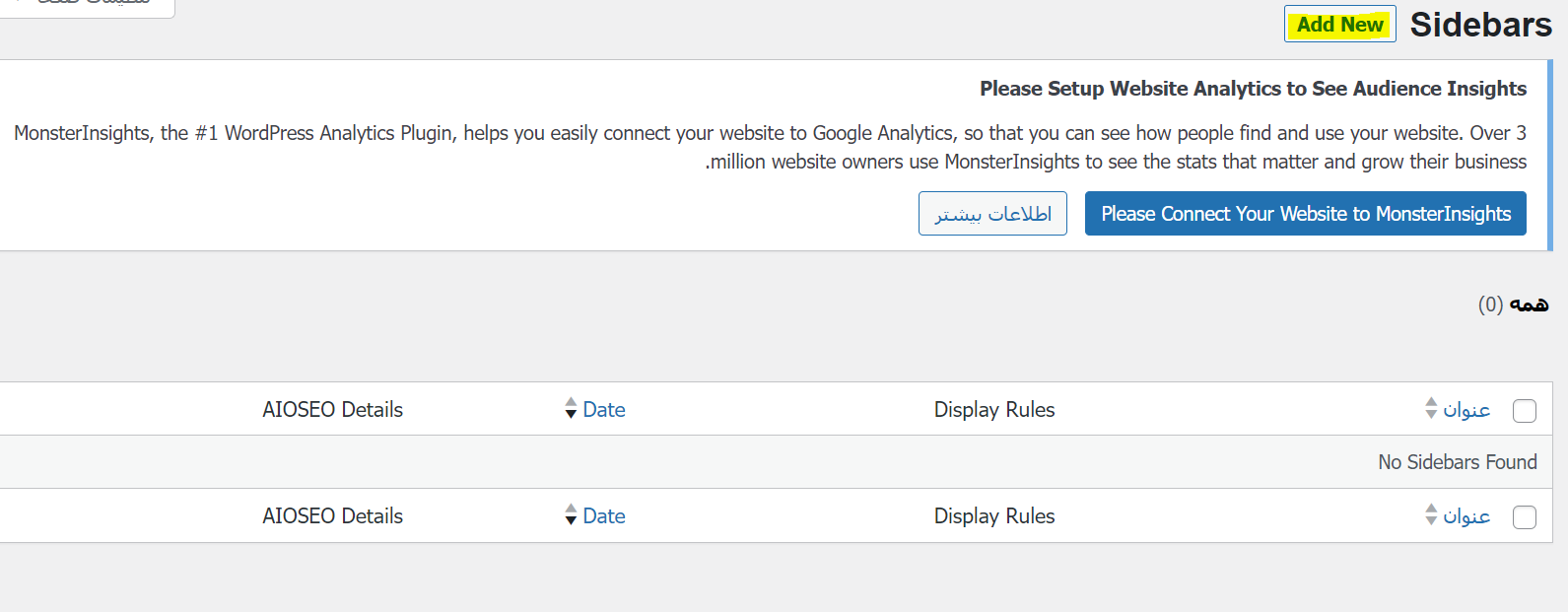
پس از فعالسازی افزونه، به مسیر **نمایش » سایدبارها (Appearance » Sidebars)** در پیشخوان وردپرس خود بروید. برای ساخت اولین سایدبار سفارشی، روی دکمه **«افزودن جدید (Add New)»** کلیک کنید.

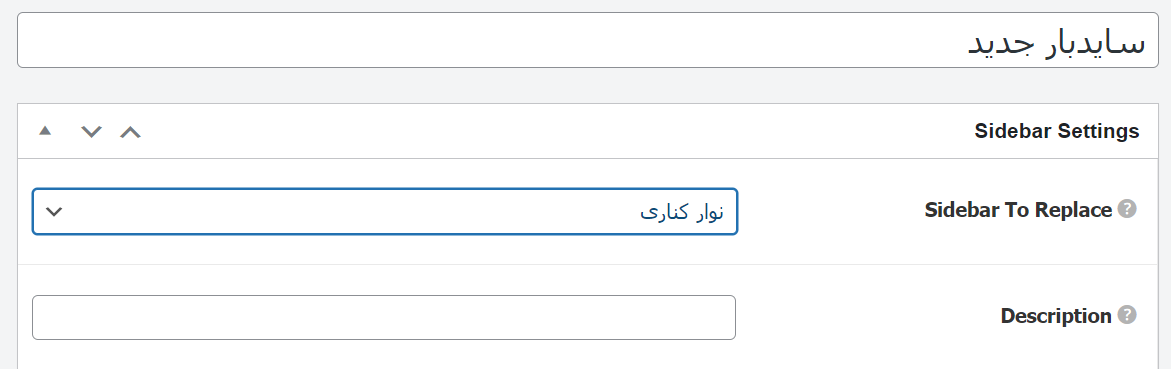
در صفحه ویرایش سایدبار جدید، یک **عنوان** برای سایدبار خود وارد کنید. این عنوان فقط در بخش مدیریت وردپرس نمایش داده میشود و به شما کمک میکند سایدبارها را از هم تشخیص دهید. سپس از منوی کشویی **«Sidebar To Replace (سایدباری که جایگزین میشود)»**، ناحیه ابزارک پیشفرضی را انتخاب کنید که میخواهید سایدبار سفارشی شما بهجای آن نمایش داده شود. گزینههای موجود در این لیست بسته به قالب وردپرس شما متفاوت خواهند بود.

تعیین قوانین نمایش (Display Rules)
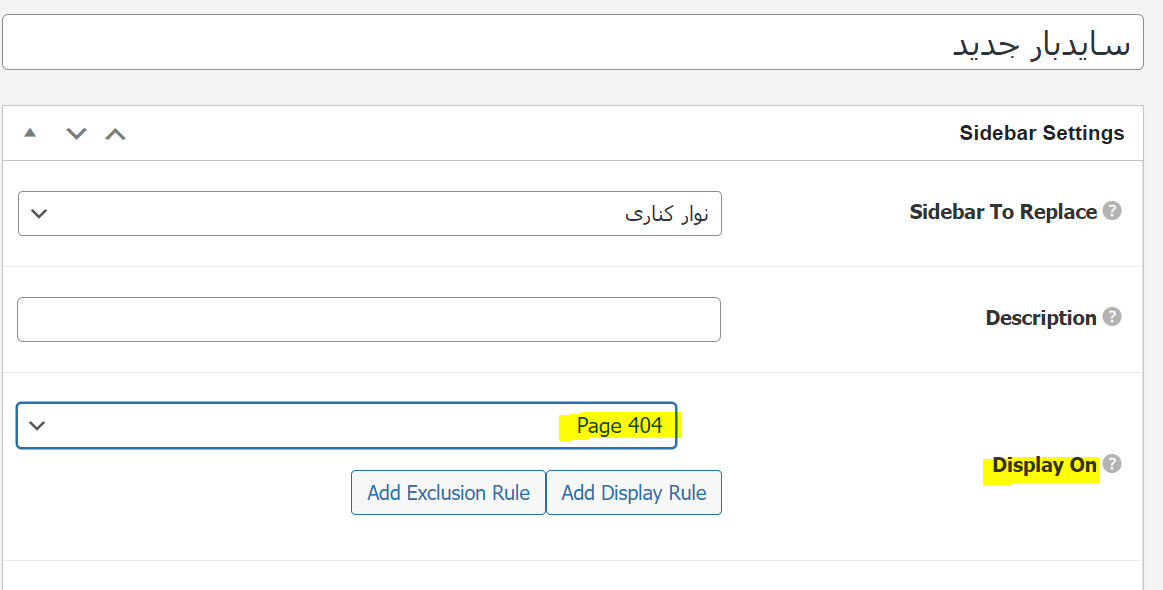
اکنون زمان آن رسیده که مشخص کنید این سایدبار در کدام بخشهای سایت شما نمایش داده شود. این کار با تنظیم **قوانین نمایش (Inclusion Rules)** انجام میشود. از منوی کشویی **«Display On (نمایش در)»** استفاده کنید و انواع محتوایی مانند صفحات (Pages)، نوشتهها (Posts)، انواع پست سفارشی (Custom Post Types) یا دستهبندیها (Categories) را انتخاب کنید. بهعنوان مثال، میتوانید تعیین کنید که این سایدبار فقط در صفحات خاصی مانند صفحه ۴۰۴ یا صفحات آرشیو نویسندگان نمایش داده شود.

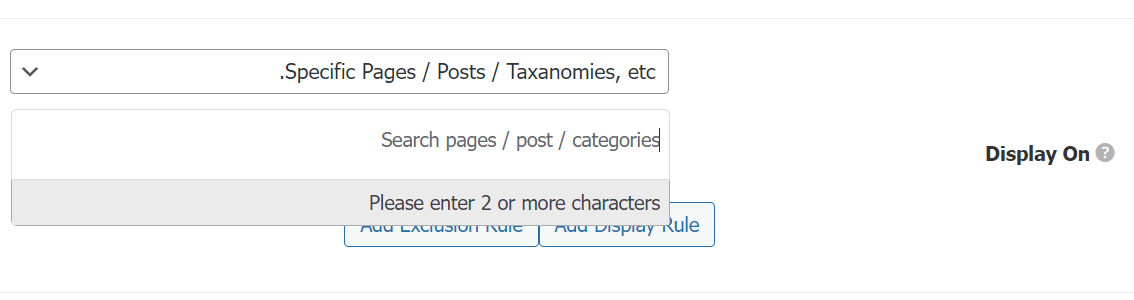
اگر میخواهید سایدبار فقط در یک صفحه، نوشته یا دستهبندی **خاص** نمایش داده شود، از گزینه **«Specific Pages/Posts/Taxonomies (صفحات/نوشتهها/طبقهبندیهای خاص)»** استفاده کرده و سپس مورد(های) مورد نظر خود را در فیلد ظاهر شده انتخاب کنید.

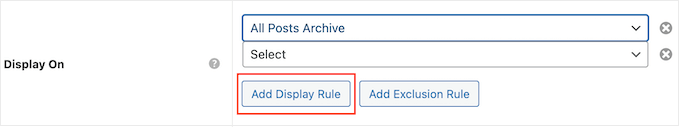
برای افزودن قوانین نمایش بیشتر (مثلاً نمایش در یک دستهبندی *و* یک صفحه خاص)، روی دکمه **«Add Display Rule (افزودن قانون نمایش)»** کلیک کنید. با این کار یک ردیف جدید برای تعریف قانون بعدی اضافه میشود.

تعیین قوانین عدم نمایش (Exclusion Rules)
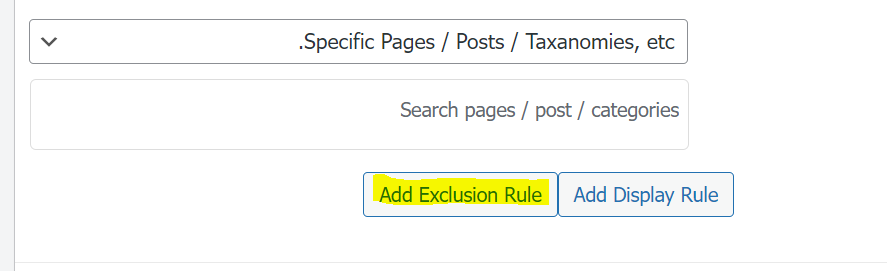
علاوه بر قوانین نمایش، میتوانید قوانینی برای عدم نمایش سایدبار در بخشهای خاص تعریف کنید (**Exclusion Rules**). بهعنوان مثال، ممکن است بخواهید سایدبار در تمام صفحات نمایش داده شود **بهجز** صفحه اصلی. برای افزودن یک قانون عدم نمایش، روی دکمه **«Add Exclusion Rule (افزودن قانون حذف)»** کلیک کنید.

در بخش جدید **«Do Not Display On (نمایش داده نشود در)»**، از منوی کشویی، مورد (صفحه، نوشته، دستهبندی) را که میخواهید این سایدبار در آن پنهان بماند، انتخاب کنید. میتوانید موارد خاصی را نیز در اینجا مشخص کنید.
شما میتوانید قوانین نمایش و عدم نمایش را بهطور همزمان استفاده کنید تا دقیقاً محل نمایش سایدبار خود را در سایت وردپرسی کنترل کنید.
نمایش سایدبار بر اساس نقش کاربری
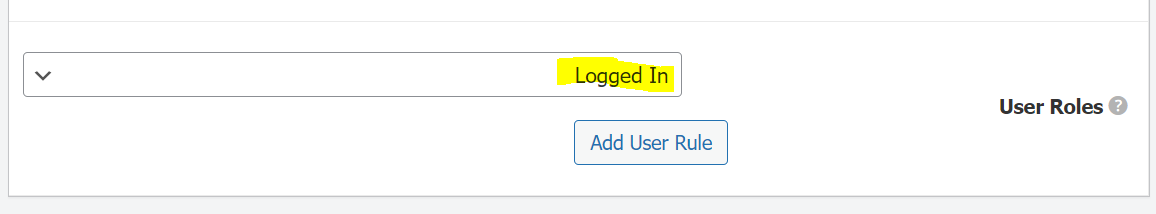
قابلیت کاربردی دیگر، نمایش سایدبار بر اساس نقش کاربری بازدیدکننده است. این گزینه به شما امکان میدهد محتوای سایدبار را برای کاربران مهمان، مشترکین، مدیران یا هر نقش کاربری دیگری سفارشیسازی کنید. برای مثال، میتوانید سایدباری مخصوص کاربران وارد شده یا اعضای ویژه سایت نمایش دهید که محتوای آن با سایدبار کاربران عمومی متفاوت است. برای فعال کردن این قابلیت، منوی کشویی **«User (کاربر)»** را باز کرده و نقش کاربری مورد نظر را انتخاب کنید. اکنون این سایدبار فقط برای کاربرانی با آن نقش خاص قابل مشاهده خواهد بود.

افزودن توضیحات (اختیاری)
میتوانید یک توضیح کوتاه و اختیاری برای سایدبار جدید خود بنویسید. این توضیحات تنها در پیشخوان وردپرس ظاهر میشود و راهی عالی برای یادداشتگذاری یا ارائه اطلاعات به سایر مدیران و نویسندگان سایت است، بهخصوص اگر چندین سایدبار سفارشی ایجاد کردهاید.
انتشار سایدبار
پس از اتمام تنظیمات قوانین نمایش و عدم نمایش و سایر گزینهها، روی دکمه **«انتشار (Publish)»** کلیک کنید تا سایدبار سفارشی شما ذخیره و فعال شود.
افزودن ابزارک به سایدبار سفارشی
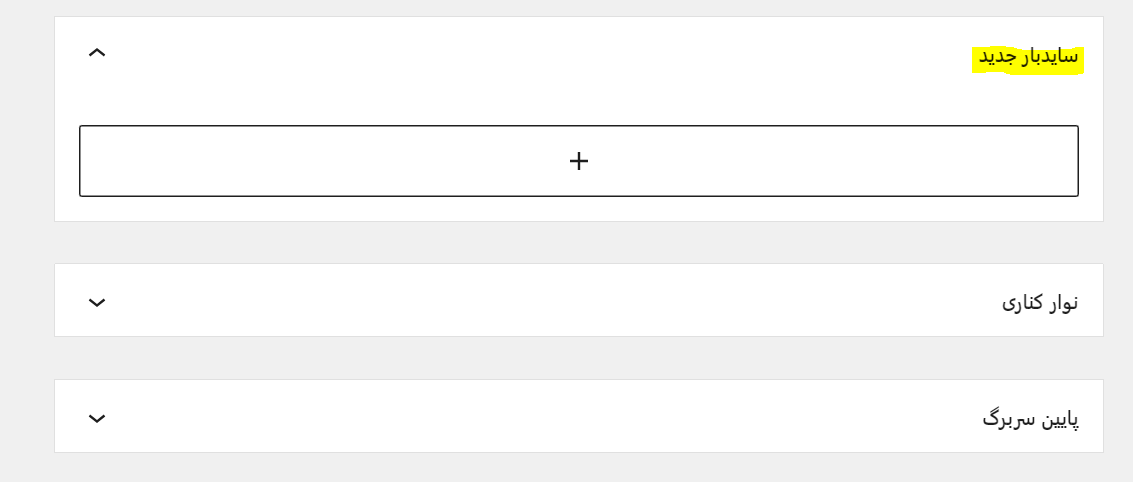
حالا به مسیر **نمایش » ابزارکها (Appearance » Widgets)** برگردید. در این صفحه، علاوه بر نواحی ابزارک پیشفرض قالب شما، سایدبار جدیدی که همین الان ایجاد کردید را نیز مشاهده خواهید کرد. میتوانید با کشیدن و رها کردن ابزارکهای دلخواه خود (مانند لیست آخرین نوشتهها، فرم جستجو، متن دلخواه و…)، محتوای این سایدبار سفارشی را تعیین کنید.

همانطور که در تصویر بالا مشخص است، سایدبار سفارشی با عنوانی که انتخاب کردهاید، در دسترس قرار گرفته است.
جمعبندی
ایجاد سایدبارهای متنوع و نمایش آنها بهصورت هدفمند در صفحات مختلف وبسایت وردپرسی، راهکاری قدرتمند برای بهبود ساختار سایت، نمایش محتوای مرتبطتر و در نهایت ارتقاء تجربه کاربری است. افزونه رایگان Lightweight Sidebar Manager این امکان را بدون نیاز به دانش کدنویسی فراهم میکند و به شما اجازه میدهد کنترل کاملی بر نمایش نوار کناری در هر بخش از سایت خود داشته باشید. لازم به ذکر است که برخی ابزارهای پیشرفتهتر مانند افزونههای صفحهساز نیز ممکن است ابزارهایی برای مدیریت چیدمان صفحات و سایدبارها در اختیار کاربران قرار دهند.











ارسال پاسخ