
آیا تا به حال به این فکر کردهاید که فوتر وبسایت وردپرسی شما چه نقشی ایفا میکند؟ فوتر، همان بخش انتهایی وبسایت شماست که شاید از نظرها دور بماند، اما میتواند تاثیر شگرفی بر تجربه کاربری داشته باشد. در این مقاله، به بررسی اجزای ضروری فوتر و نکاتی برای بهینهسازی آن میپردازیم.
فوتر هر وبسایتی با توجه به قالب آن متفاوت است، اما افزودن برخی عناصر به آن، میتواند به ارتقای وبسایت شما کمک کند. در ادامه، یک چک لیست از مهمترین مواردی که باید در فوتر وردپرس خود قرار دهید، ارائه میکنیم.
فوتر وردپرس: قلب تپندهی انتهای وبسایت
فوتر وردپرس، نوار یا ناحیهای است که در پایینترین قسمت وبسایت شما قرار میگیرد. این عنصر، جزء جداییناپذیر طراحی وبسایتهاست و در میلیونها وبسایت مورد استفاده قرار میگیرد.
علاوه بر این، اصطلاح “فوتر” میتواند به ناحیهای برای افزودن کدهای مختلف نیز اشاره داشته باشد. سرویسهایی مانند Google Analytics، Facebook Pixel و بسیاری دیگر، ممکن است از شما بخواهند که قطعه کدی را به پاورقی وبسایت خود اضافه کنید.
این نوع کدها، معمولاً برای بازدیدکنندگان قابل مشاهده نیستند، اما به شما امکان میدهند تا ویژگیها، خدمات و اطلاعات دیگری را به وبسایت وردپرسی خود اضافه کنید.
با وجود گزینههای فراوان، ممکن است این سوال پیش بیاید که چه مواردی را باید در فوتر قرار داد. در نتیجه، بسیاری از صاحبان وبسایتها، فرصتهای ارزشمندی را برای بهبود وبسایت خود و ارائه تجربهای بهتر برای بازدیدکنندگان از دست میدهند. در ادامه، به بررسی این موارد میپردازیم.
- افزودن لینک به فوتر
- اضافه کردن کد در فوتر
- افزودن لینک به صفحه حفظ حریم خصوصی
- افزودن کپی رایت
- حذف لینکهای “ساخته شده توسط”
- افزودن نوار فوتر چسبان
- افزودن دکمههای شبکههای اجتماعی
- افزودن شماره تلفن
- افزودن فرم تماس
افزودن لینک به فوتر
بسیاری از وبسایتها، لینکهای مهمی را در فوتر قرار میدهند. این کار به کاربران کمک میکند تا به راحتی به صفحاتی مانند “درباره ما”، “محصولات”، “تماس با ما” و سایر صفحات مهم دسترسی داشته باشند.
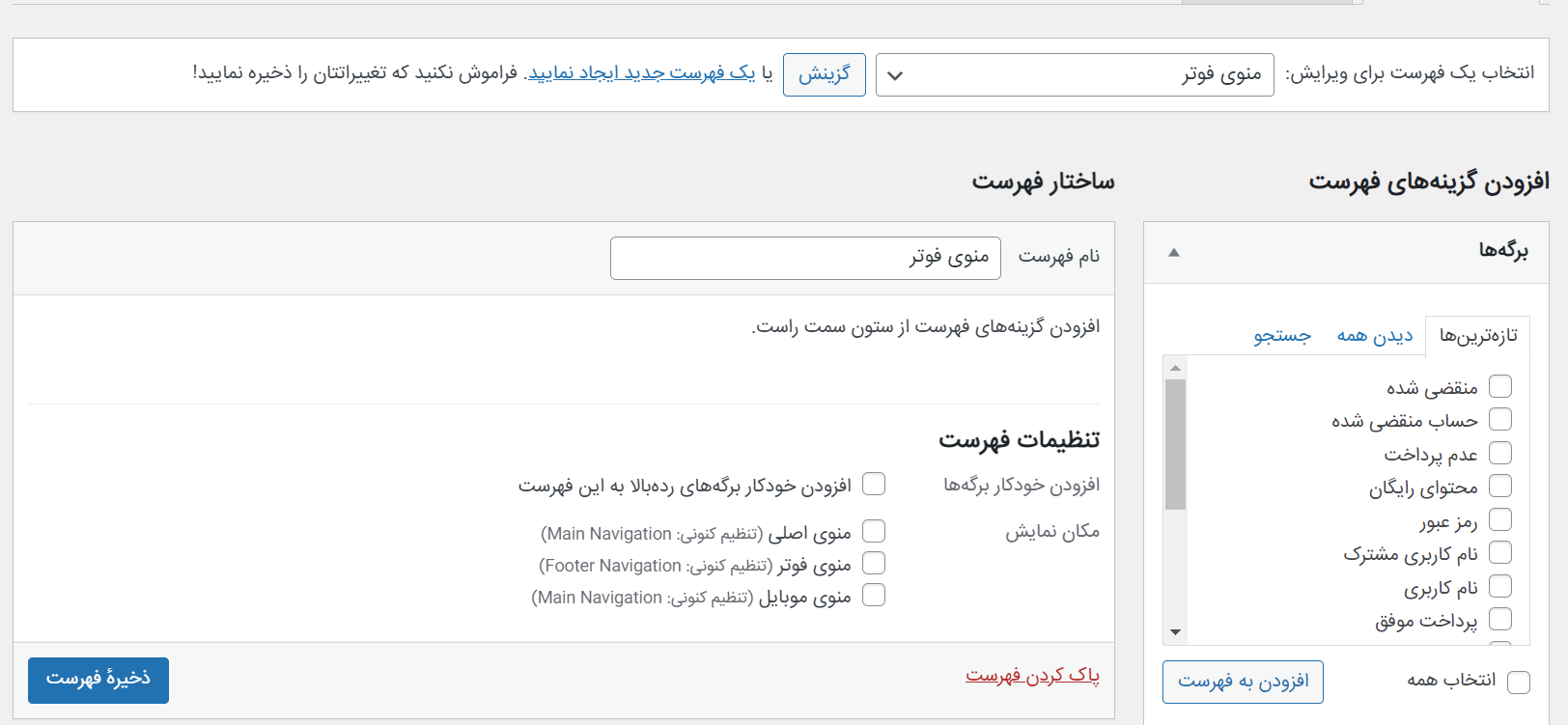
اکثر قالبهای وردپرس، بخش ویجت فوتر را در اختیار شما قرار میدهند که میتوانید محتوا و عناصر مختلف را به آن اضافه کنید. برای افزودن لینک به فوتر، میتوانید از منوی “نمایش” و سپس “فهرستها” استفاده کنید و یک فهرست جدید ایجاد کنید.

با استفاده از این بخش، میتوانید مواردی را که میخواهید در فوتر نمایش داده شوند، از سمت راست انتخاب کرده و فهرست را ذخیره کنید. این قابلیت، به شما امکان میدهد تا موارد دلخواه خود را به صورت یک فهرست در فوتر نمایش دهید. این فهرستها، مانند منوهای اصلی سایت، دارای لینک هستند.

اضافه کردن کد دلخواه در فوتر
گاهی اوقات، ممکن است نیاز داشته باشید قطعاتی از کد را به وبسایت یا فوتر خود اضافه کنید. میتوانید فایلهای قالب خود را مستقیماً ویرایش کرده و کد جدید را در فایل footer.php قرار دهید. با این حال، اگر توسعهدهنده نیستید، این کار توصیه نمیشود، زیرا با تغییر قالب یا بهروزرسانی آن، کدهای سفارشی شما از بین میروند.
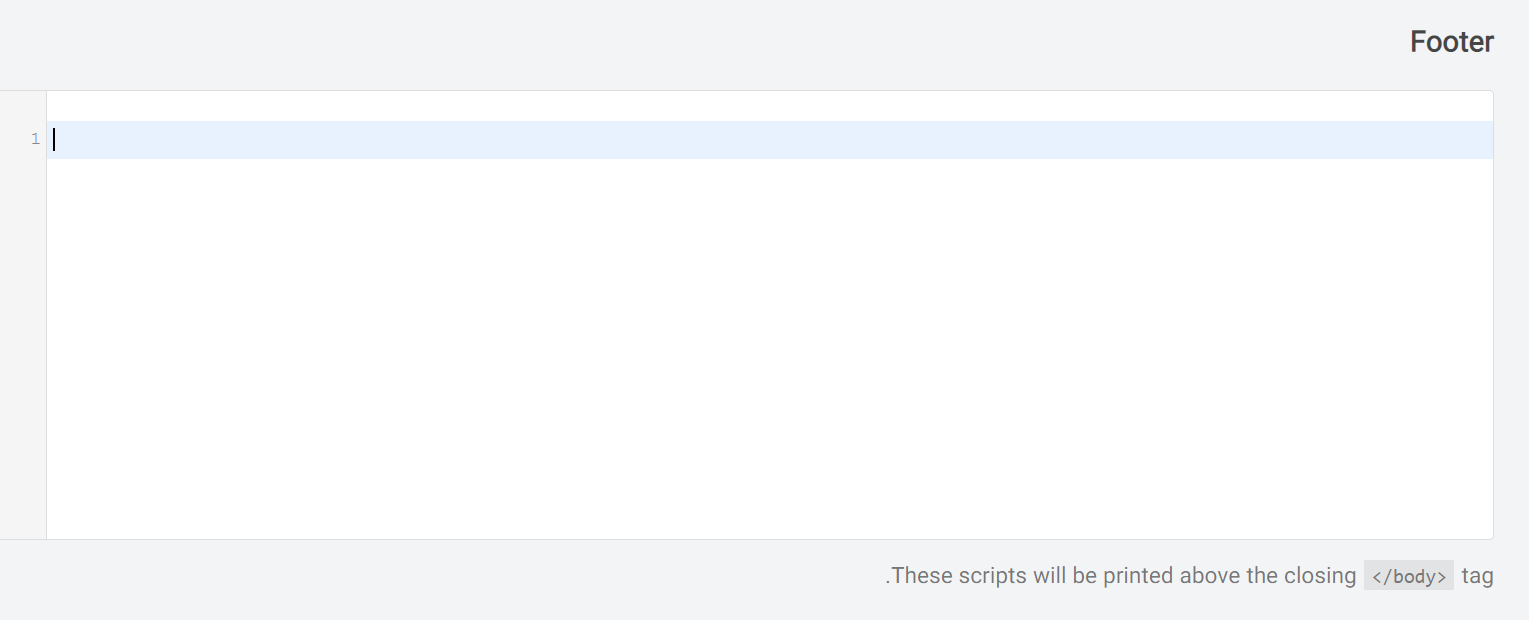
ویرایش مستقیم فایلهای قالب، میتواند خطرناک نیز باشد. حتی یک اشتباه تایپی یا یک خطای ساده، میتواند منجر به بروز خطاهای وردپرس شود. بهترین راه برای افزودن کد به فوتر، استفاده از یک افزونه است. افزونههای زیادی برای این کار وجود دارند که درج کد در هدر و فوتر را آسان میکنند.

در این بخش، میتوانید کدهای سفارشی خود را وارد کنید. به عنوان مثال، کد Google Analytics برای ردیابی فعالیتهای وبسایت.
افزودن لینک به صفحه حفظ حریم خصوصی
برای رعایت GDPR و سایر قوانین مرتبط با حریم خصوصی، باید یک صفحه سیاست حفظ حریم خصوصی ایجاد کنید و سپس از تمام صفحات دیگر به آن لینک دهید. از آنجایی که فوتر در تمام صفحات وبسایت شما نمایش داده میشود، مکان مناسبی برای افزودن این لینک است.
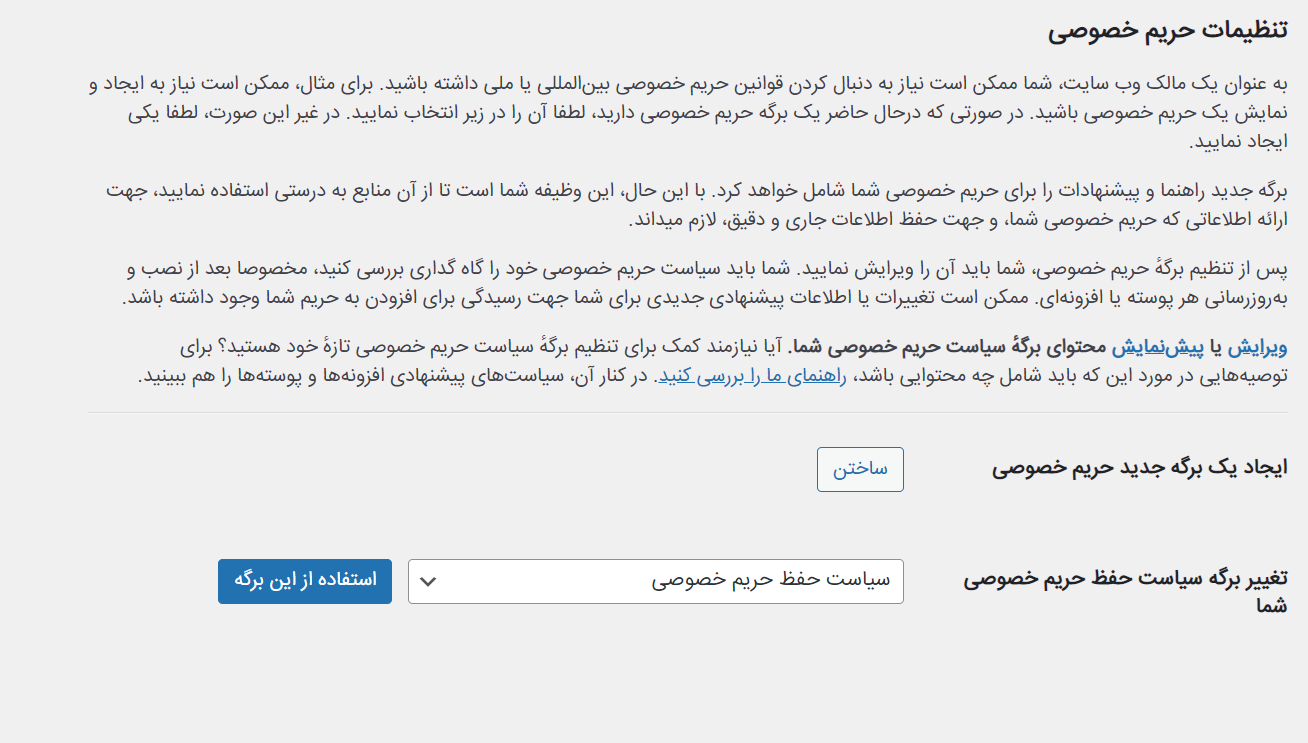
ابتدا، به قسمت “تنظیمات” و سپس “حریم خصوصی” در پیشخوان وردپرس بروید. وردپرس، به طور پیشفرض، یک پیشنویس صفحه سیاست حفظ حریم خصوصی ایجاد کرده است.

برای استفاده از این صفحه پیشفرض، روی “ایجاد یک برگه جدید حریم خصوصی” کلیک کنید. اگر میخواهید از صفحه دیگری استفاده کنید، منوی کشویی را باز کرده و صفحه مورد نظر را انتخاب کنید. همچنین میتوانید یک صفحه جدید حریم خصوصی از این قسمت ایجاد کنید. کافی است روی دکمه “ساختن” کلیک کنید تا وردپرس، یک پست جدید با متن اصلی ایجاد کند.
مهم نیست که چگونه صفحه سیاست حفظ حریم خصوصی را ایجاد میکنید، مهم این است که بتوانید آن را مانند سایر صفحات وردپرس ویرایش کنید. به عنوان مثال، میتوانید اطلاعات بیشتری در مورد شرایط و ضوابط خود اضافه کنید. پس از اطمینان از اطلاعات وارد شده، روی دکمه “انتشار” کلیک کنید. با انجام این کار، باید یک پیوند به این صفحه را در فوتر وبسایت خود قرار دهید.
افزودن کپی رایت
همچنین، میتوانید اطلاعات مربوط به کپی رایت را در فوتر قرار دهید تا به بازدیدکنندگان اطلاع دهید که محتوای شما تحت حمایت قانون کپی رایت است. یکی از راههای انجام این کار، افزودن متن کپی رایت به تنظیمات قالب است. بسیاری از قالبهای وردپرس، این امکان را به شما میدهند که متن کپی رایت را در فوتر قرار دهید. بنابراین، بررسی کنید که آیا قالب شما این قابلیت را دارد یا خیر.
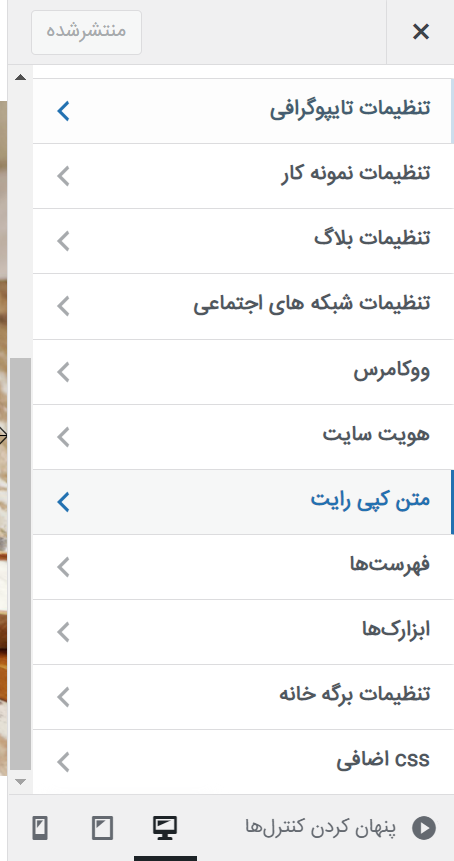
برای این کار، به بخش “نمایش” و سپس “سفارشیسازی” بروید و به دنبال تنظیمات مربوط به فوتر بگردید.

سپس، متن کپی رایت خود را در این قسمت وارد کنید.

حذف لینکهای “ساخته شده توسط”
برخی از قالبهای رایگان وردپرس، لینکهایی را در فوتر اضافه میکنند. این لینکها معمولاً به وبسایت رسمی وردپرس اشاره دارند، اما برخی از توسعهدهندگان قالب، لینکهایی به وبسایت خود نیز اضافه میکنند. این لینکهای خارجی، بازدیدکنندگان را به ترک وبسایت شما تشویق میکنند و میتوانند تاثیر منفی بر سئوی وبسایت شما داشته باشند. با توجه به این موضوع، بهتر است این لینکها را حذف کنید.
برای این کار، به بخش “نمایش” و سپس “سفارشیسازی” بروید. حذف این لینکها در برخی قالبها دشوار است، بنابراین ممکن است نیاز باشد زمان بیشتری را صرف جستجوی تنظیمات مختلف کنید. برای شروع، به دنبال گزینههایی با برچسبهای “footer options” یا “گزینههای فوتر” باشید.
افزودن نوار فوتر چسبان
آیا میخواهید پیشنهادات یا اطلاعیههای ویژه را در پایین صفحه نمایش دهید؟ میتوانید یک نوار فوتر ایجاد کنید که با اسکرول کردن صفحه، در پایین صفحه باقی بماند.
برای ایجاد این نوع نوار فوتر چسبان، به افزونهای نیاز دارید که به شما امکان میدهد این کار را انجام دهید. این افزونهها، به شما این امکان را میدهند که بازدیدکنندگان وبسایت را به مشتریان تبدیل کنید.
افزودن دکمههای شبکههای اجتماعی
یکی دیگر از راههای عالی برای استفاده از فضای فوتر، نمایش آیکونهای شبکههای اجتماعی است. این کار، یک راه آسان برای تبلیغ پروفایلهای شما و جذب دنبالکنندگان بیشتر در پلتفرمهایی مانند توییتر و فیسبوک است.
بهترین راه برای افزودن این دکمهها، استفاده از افزونهای است که این کار را انجام میدهد. این افزونهها، از تمام شبکههای اجتماعی اصلی پشتیبانی میکنند و دارای انواع مختلف آیکون هستند.
افزودن شماره تلفن
اگر پشتیبانی تلفنی ارائه میدهید، اضافه کردن شماره تلفن خود در فوتر، به کاربران کمک میکند تا به راحتی با شما تماس بگیرند. برای این کار، شما به یک شماره تلفن تجاری نیاز دارید. هنگامی که شماره تلفن تجاری خود را دریافت کردید، باید آن را به وبسایت خود اضافه کنید. سادهترین راه، استفاده از افزونهای است که این قابلیت را فراهم میکند.
افزودن فرم تماس
فوتر وبسایت شما، نباید یک نقطه پایانی باشد، بلکه باید شامل راههای ارتباطی مناسب باشد. اگر تماس تلفنی برای شما ضروری نیست، حتماً از یک فرم تماس در فوتر استفاده کنید. افزونههای فرم تماس زیادی وجود دارد که میتوانید با توجه به نیاز خود، یکی را انتخاب کرده و استفاده کنید.
جمعبندی
فوتر وردپرس، فضایی است که کاربران انتظار دارند اطلاعات خاصی را در آن بیابند. ما در این مقاله، لیستی از موارد ضروری را که باید در فوتر وبسایت خود قرار دهید، ارائه دادیم و توضیحات کاملی را برای هر بخش ارائه کردیم. اگر فکر میکنید موردی از قلم افتاده است، لطفاً در بخش نظرات با ما در میان بگذارید.











ارسال پاسخ